

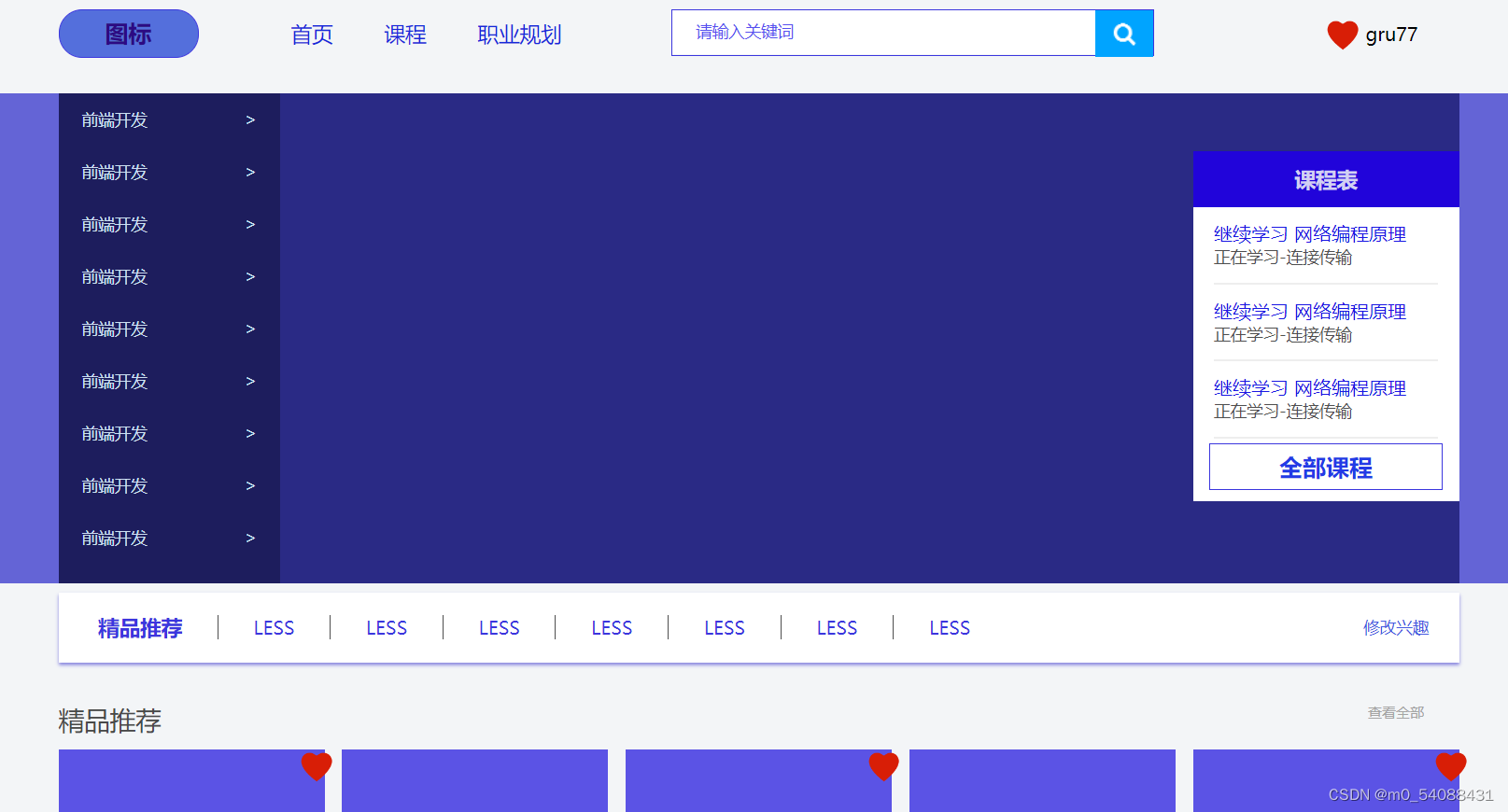
1.布局要求
布局:从外到内,从上到下,从左到右
CSS: 浮动/display: 盒子模型; 文字样式
头部:header:负责头部区域的样式 , wrapper只负责版心的效果
2.网站首页名要求
网站的首页,所有网站的首页都叫index.html,因为服务器找首页都是找index,html
在做Vue项目的时候,有因为没有写成index.html,而找不到页面,报错。
1.出错地方
1.margin失效
当一个标签有两个标签名,两个标签名中又出现了同一个css属性时,最好将其合并,或者分开书写。
<div class="header wrapper">
/* 版心 */
.wrapper {
width: 1200px;
margin: 0 auto;
}
/* 头部 */
.header {
/* margin: 30px 0;不能正常生效 */
/* margin: 30px auto; */
/* 或者 */
margin-top: 30px;
margin-bottom: 30px;
}2.关于input的placeholder的样式
使用placeholder的伪元素
/* 控制placeholder的样式 */
.search input::placeholder {
font-size: 14px;
color: #50ef9a;
}
3.关于图片的对齐方式
.user img {
/* 调节图片垂直对齐方式 */
vertical-align: middle;
}4.clearfix清除浮动
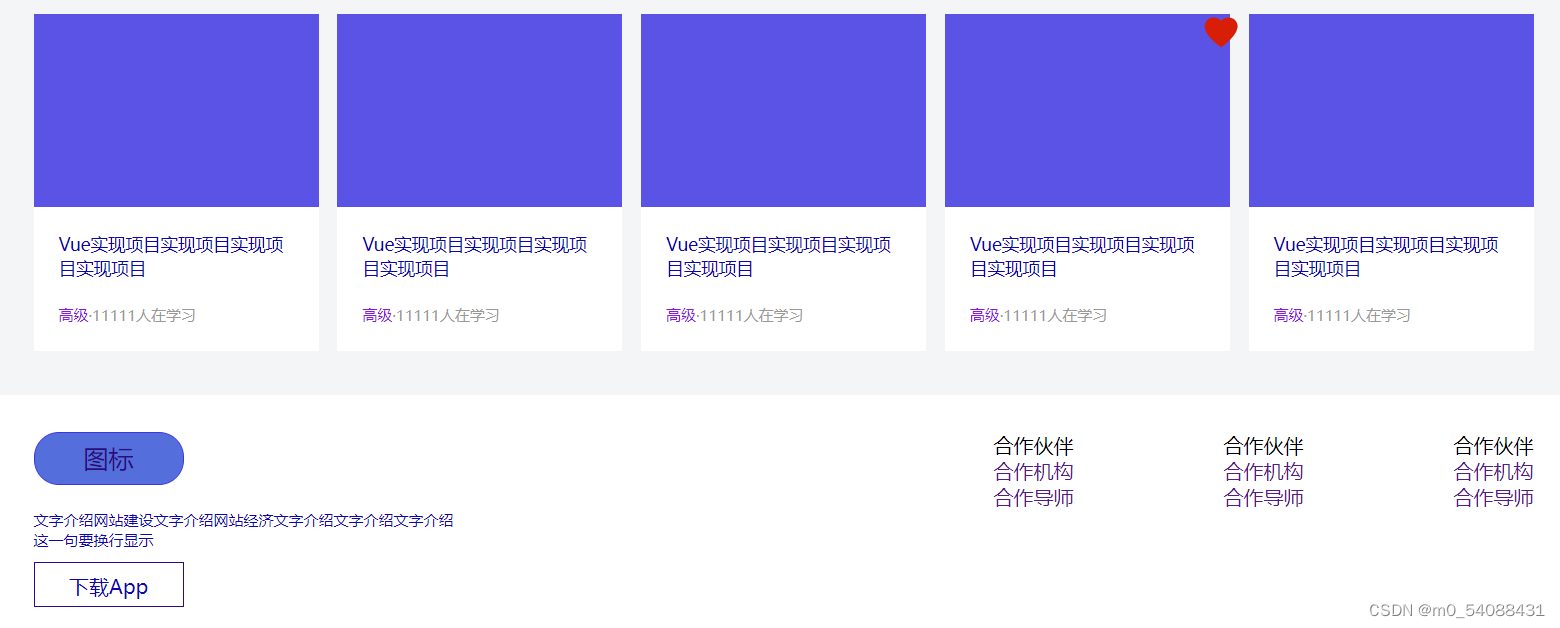
上面精品推荐课程box部分,没有高度,撑不开父级content的高,导致下面的新内容,不受上方布局阻碍,直接占据上方li的父级位置,所以要给li的父级content用clearfix。
<div class="content clearfix">.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}5.关于文字部分
可以不给高度,让文字去撑开高度即可
gitee地址:






















 735
735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








