一、实验名称
电子购物商城-商品信息展示功能实现
电子购物商城-购物车和付款功能实现
二、实验目的:
(1)进一步熟悉使用@vue/cli工具创建项目的过程,以及vue-router、vuex、axios等常用插件在Vue组件化单页Web应用开发中的使用方法;
(2)能够综合运用Vue相关技术实现电子购物商城-购物车和付款模块的功能。
三、实验结构 :

四、部分实验源码:
(1)myFooter.vue
<template>
<div class="footer">
<hr>
<div class="footer_top">
<ul>
<li><a href="http://www.mingrisoft.com/">明日科技</a></li>
<span>|</span>
<li><a>商城首页</a></li>
<span>|</span>
<li><a>支付宝</a></li>
<span>|</span>
<li><a>物品</a></li>
<span>|</span>
</ul>
</div>
<div class="footer_bottom">
<ul>
<li>关于明日</li>
<li>合作伙伴</li>
<li>联系我们</li>
<li>网站地图</li>
<li>© 2016-2025 mingrisoft.com 版权所有</li>
</ul>
</div>
</div>
</template>
<script>
export default {
methods:{
show(){
this.$router.push({name:'home'});
}
}
}
</script>
<style lang="less" scoped>
ul{
list-style: none;
li{
display: inline;
}
}
a{
text-decoration: none;
color: black;
}
hr{
border: 2px solid orange;
background-color: orange;
}
.footer{
width: 1200px;
margin: auto;
height: 87.8px;
.footer_top{
li{
padding: 20px 10px;
}
}
.footer_bottom{
li:nth-child(1){
margin-left: 5px;
}
li{
margin-right: 15px;
}
}
}
</style>(2)myNav.vue
<template>
<div class="box_nav">
<div class="long_title"><span class="all-goods">全部分类</span></div>
<div class="nav_cont">
<ul>
<li class="index"><a href="javascript:void(0)" @click="show">首页</a></li>
<span>|</span>
<li class="qc"><a href="javascript:void(0)">闪购</a></li>
<span>|</span>
<li class="qc"><a href="javascript:void(0)">生鲜</a></li>
<span>|</span>
<li class="qc"><a href="javascript:void(0)">团购</a></li>
<span>|</span>
<li class="qc last"><a href="javascript:void(0)">全球购</a></li>
</ul>
</div>
<div class="nav_extra">
<span><a href="javascript:void(0)">我的福利</a></span>
</div>
</div>
</template>
<script>
export default {
methods:{
show: function () {
this.$router.push({name:'home'});
}
}
}
</script>
<style lang="less" scoped>
ul{
list-style: none;
li{
display: inline;
a{
text-decoration: none;
color: black;
font-weight: bold;
}
}
}
.box_nav{
position: relative;
width: 1200px;
height: 50px;
margin: auto ;
.long_title{
width: 200px;
height: 35px;
background-color: #D2364C;
text-align: center;
display: inline-block;
span{
color: white;
}
}
.nav_cont{
display: inline-block;
li{
padding: 15px 15px 15px 15px;
}
}
.nav_extra{
display: inline-block;
position: absolute;
right: 15px;
top: 15px;
a{
text-decoration: none;
padding: 10px 30px 10px 30px;
background-color: red;
color: yellow;
}
}
}
</style>(3)myTop.vue
<template>
<div class="main_header">
<div class="main_header_top">
<div class="top_left">
<ul>
<li><a>亲,请登录</a></li>
<li><a>免费注册</a></li>
</ul>
</div>
<div class="top_right">
<ul>
<li style="color:red" @click="show">商城首页</li>
<li><img src="../assets/images/人员.png">个人中心</li>
<li><img src="../assets/images/购物车-填充.png">购物车</li>
<li><img src="../assets/images/喜爱.png"> 收藏夹</li>
</ul>
</div>
</div>
<div class="main_header_bottom">
<div class="bottom_img">
<img src="../assets/images/logobig.png" alt="">
</div>
<div class="bottom_input">
<input type="text" placeholder="搜索">
<button>搜索</button>
</div>
</div>
</div>
</template>
<script>
export default {
methods:{
show: function () {
this.$router.push({name:'home'});
}
}
}
</script>
<style lang="less" scoped>
*{
margin: 0;
padding: 0;
}
a{
cursor:pointer;
}
input,button,
ul{
list-style: none;
}
.main_header{
width: 1520px;
height: 125px;
.main_header_top {
width: 100%;
height: 20px;
.top_left{
display: inline-block;
width: 400px;
margin-left: 160px;
margin-right: 560px ;
li:nth-child(2){
margin-left: 15px;
}
li{
display: inline;
color: red;
}
}
.top_right{
display: inline-block;
width: 400px;
li{
display: inline;
padding: 0 10px ;
cursor:pointer;
img{
height: 20px;
vertical-align: middle;
}
}
}
}
.main_header_bottom{
width: 100%;
height: 105px;
.bottom_img{
display: inline-block;
margin-left: 250px;
width: 200px;
height: 105px;
text-align: center;
img{
display: inline-block;
vertical-align: middle;
cursor:pointer;
}
}
.bottom_input{
display: inline-block;
margin-left: 40px;
width: 800px;
height: 105px;
text-align: center;
input{
width: 650px;
height: 40px;
border: 2px solid red;
vertical-align: middle;
}
button{
width: 110px;
height: 44px;
background-color:red;
color: white;
vertical-align: middle;
}
}
}
}
</style>
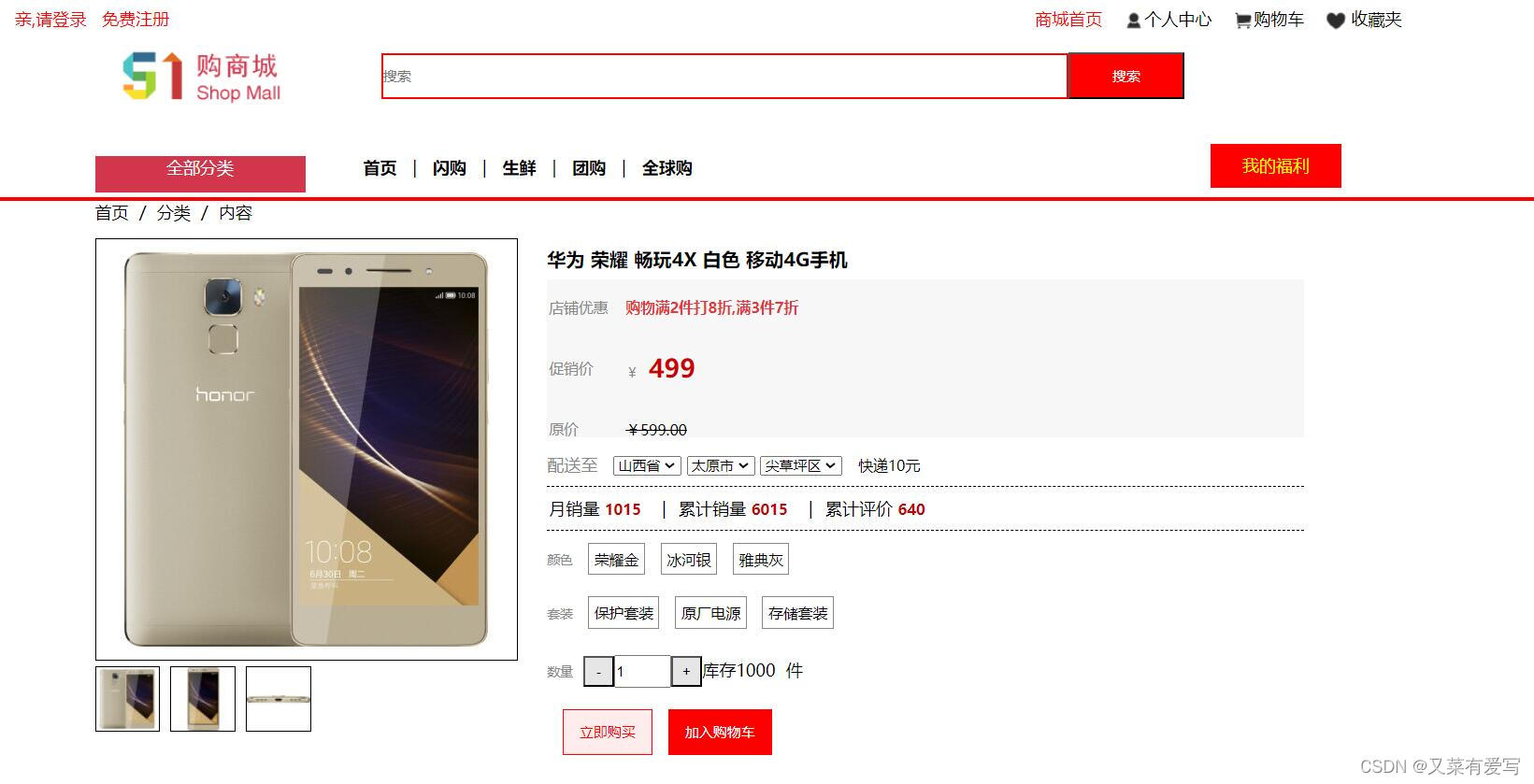
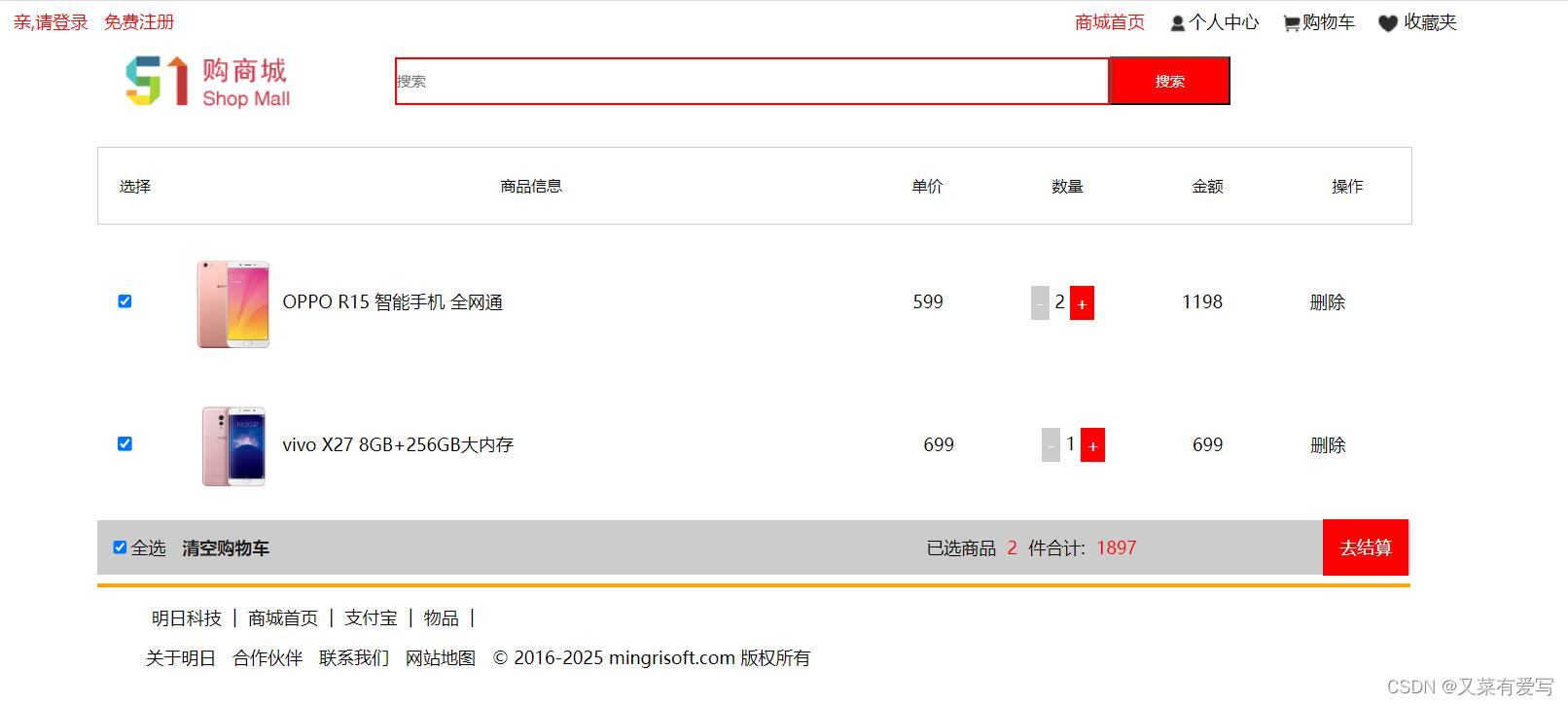
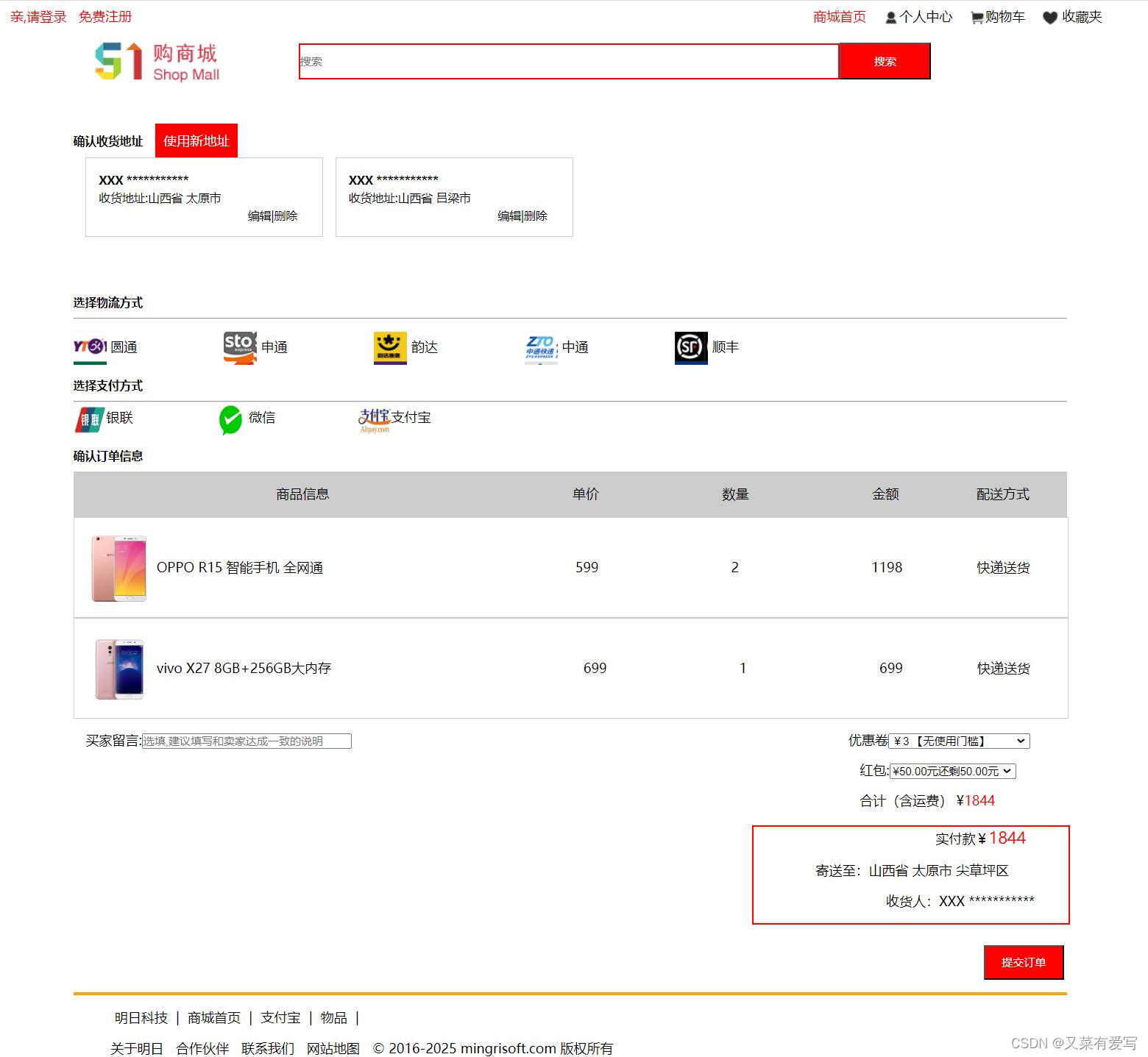
五、运行效果:


























 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








