File result = compressPhotoFromAlbumAsy(data);
// 上传给后端、等业务处理
uploadAsy(result);
}
所以梳理下来有几点痛点:
-
处理入口分散、触发拍照行为和接收不在一个地方、依赖重写onActivityResult方法,非常不利于后期模块化组件化拆分。
-
图片需要异步处理以提高用户体验,所以此时还需要考虑容器的生命周期,需要添加很多判断代码,从而导致可读性比较差,每次梳理图片的逻辑处理曾和业务上的图片上传层都需要不少时间
重构结果:
故鉴于以上几个痛点,我借鉴Glide中的几个思想对此模块进行了重构,设计了CoCo 库->一行代码灵活完成原生系统提供的拍照、选图、压缩、裁剪等脱离业务层的操作。先随便贴两个功能:
- 调用系统相机拍张照:
CoCo.with(this@MainActivity)
.take(createSDCardFile())
.start(object : CoCoCallBack {
override fun onSuccess(data: TakeResult) {
iv_image.setImageBitmap(Utils.getBitmapFromFile(data.savedFile!!.absolutePath))
}
})
上述便可自动拿到原图去展示我们的结果,当然如果你需要压缩或者处理一下原图的话,只需切换一个操作符即可:
CoCo.with(this@TakePictureActivity)
.take(createSDCardFile())
//切换操作符执行下一步功能
.then()
//处理图片
.dispose()
.start(object : CoCoCallBack {
override fun onSuccess(data: DisposeResult) {
iv_image.setImageBitmap(data.compressBitmap)
}
})
用dispose 操作符可以压缩并纠正原图的转向,并且异步操作自动像Glide一样绑定with()中传入容器的生命周期,而且dispose 对于图片文件的处理方式可以自定义,按需修改策略。
当然、CoCo还提供了 系统相册选图、系统裁剪等的功能、并且这一系列的操作符可以组合使用,你可以选图、压缩并裁剪、选图裁剪等,按需自己组合即可。
对Glide 的致敬:
Glide 是我们Android 常用的图片库,它有几个特性是我们所熟知的:
-
一行代码完成图片加载、缓存、展示过程、并且异步操作自动绑定容器生命周期
-
执行加载操作load之后、拓展了很多不同的方法可灵活选择,比如图片大小、缓存类型等、 最终通过into 完成所有操作
1:上述令人舒服特性的原理在于在Glide 内部,自己通过添加Fragment的方式 在Fragment的生命周期中维护了个LifeCycle,因此可以感知调用容器的生命周期,从而在相关的时候做一些异步的解绑操作。
public class RequestManagerFragment extends Fragment {
@Override
public void onStart() {
super.onStart();
lifecycle.onStart();
}
@Override
public void onDestroy() {
super.onDestroy();
lifecycle.onDestroy();
}
}
2:而通过load操作符之后返回的对象其实是一个 Builder对象,根据load入参数的不同产生不同的子类Builder对象,不同子类封装自己特有的方法,比如load之后返回的是:DrawableTypeRequest 对象,本质也是一个Builder:
//简化了继承关系,只为了展示清楚核心代码
public class DrawableTypeRequest extends GenericRequestBuilder implements DownloadOptions {
/**
- 自己特有的方法。。。。。
*/
public <Y extends Target> Y downloadOnly(Y target) {
///
}
}
调用asBitmap 之后又返回 BitmapTypeRequest 对象,同样也是Builder:
//简化了继承关系,只为了展示清楚核心代码
public class BitmapTypeRequest extends GenericRequestBuilder<ModelType, Bitmap> {
/**
- 自己特有的方法。。。。。
*/
public BitmapRequestBuilder<ModelType, byte[]> toBytes() {
///
}
}
但是它们都继承自最终基类 GenericRequestBuilder,这个类中就包含了我们常用的into 方法:
public class GenericRequestBuilder<ModelType, DataType, ResourceType, TranscodeType> implements Cloneable { /**
- 基类共有的方法。。。。。
*/
public <Y extends Target> Y into(Y target) {
}
}
通过上述设计即可以保证每个子功能模块在Builder中维护自己特有的方法,又可以最终调用到父类的公用方法,一来比较符合面向对象的单一职责的设计原则,二来可以提高代码可读性,让使用者在使用的时候便于理解。
总结一下 Glide的核心思想就一行代码完成
-
在哪里?
-
做什么?
-
结果是?
//在哪里
Glide.with(this@MainActivity)
//干嘛
.load(“https://xxxxx.com.sxx.jpg”)
//结果是
.into(iv_image)
需求分析
-
我需要实现调用系统的相机、相册、裁剪、无非都需要通过intent来启动Activity,如果我采用Fragment的方式一来可以将其作为载体去启动Activity和重写onActivityResult接收返回的数据的方法,从而无须在业务层重写,从而减少代码入侵解决第一个痛点、而来可以借鉴Glide模拟生命周期的方式在后期处理图片比如压缩、旋转等异步操作的时候自动感知外部容器生命周期,从而减少业务代码
-
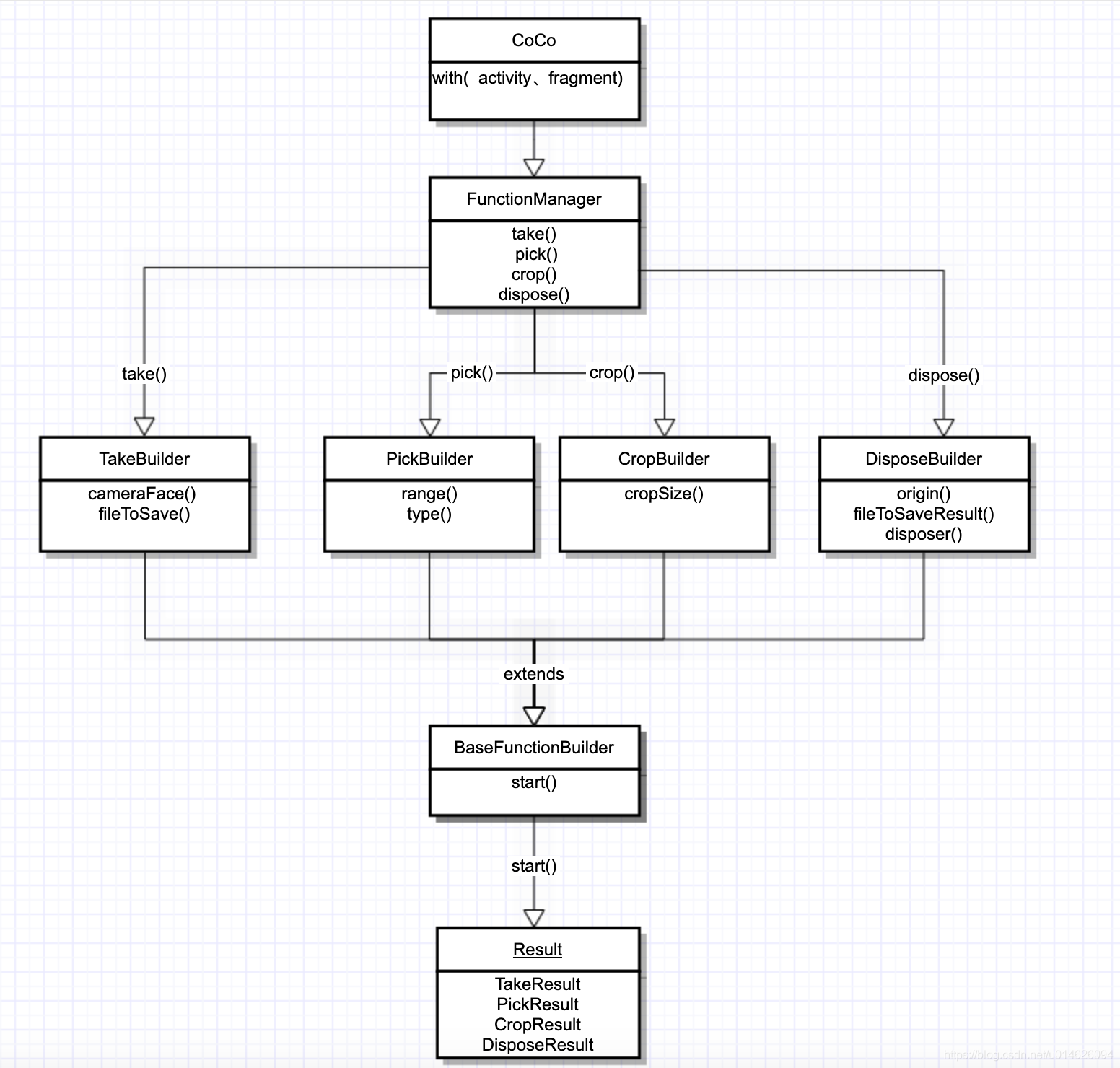
Glide的 功能对应基类Builder提供基本方法、然后在子类拓展其特有功能的方法可以借鉴到这个场景下:执行每个功能产生相关的功能特性Builder、然后在父类方法中收拢,最终拿到结果,所以设计了如下UML图:

UML 分析:
-
CoCo.with 方法传入当前容器,指定当前的工作场地[在哪里 Where] ,返回一个FunctionManager 对象,这个对象提供了我们当前场地能提供的基本方法,也就是我们接下来的事情[做什么 whate]拍照(take)、选图(pick)、裁剪(crop)、处理(dispose) 等功能均在此类提供和拓展。
-
当FunctionManager调用其中某一个操作符时候,产生其对应的Builder对象,比如调用了take功能,我们返回一个 TakerBuilder对象,因为是拍照功能,我们可以在这里提供摄像头面向(cameraFace)、拍照结果写入文件(fileToSave)等参数、同理如果你选择了pick 方法,则可以在这里拓展图片选择范围(range)等方法、而最终无论最终是哪种子功能Builder、它们都继承自BaseFunctionBuilder、而在这个父类中提供了start的方法,无论通过哪种子类拓展其方法来拼装参数、都可以通过父类的start 方法执行到下一步,即保证了一行代码的整洁性、又保证了子类之间方法的隔离,符合面向对象设计思想,便于后续拓展和维护 。
-
通过1、2步 我们完成了在哪里、干什么的封装,最终通过start的方法最终执行,拿到我们想要的结果,也就是一系列的Result
详细源码的设计与分析:
下面以选图功能作为链路详细分析整个大体设计(源码有所简化、方便理解):
//在哪里 [activity中]
CoCo.with(this@MainActivity)
//干嘛[选图]
.pick()
//结果是 [PickResult]
.start(object : CoCoCallBack {
override fun onSuccess(data: PickResult) {
iv_image.setImageURI(data.originUri)
}
override fun onFailed(exception: Exception) {
}
})
第一步当然定义容器的场景:
object CoCo {
@JvmStatic
fun with(activity: Activity): FunctionManager {
checkStatusFirst(activity)
return FunctionManager.create(activity)
}
@JvmStatic
fun with(fragment: androidx.fragment.app.Fragment): FunctionManager {
checkStatusFirst(fragment.activity)
return FunctionManager.create(fragment)
}
@JvmStatic
fun with(fragment: Fragment): FunctionManager {
checkStatusFirst(fragment.activity)
return FunctionManager.create(fragment)
}
}
定义使用场景以后、返回一个FunctionManager 对象,里面提供我们所有已有的和以后可以拓展的功能:
- 小技巧: 使用 @JvmStatic 注解可以保持Java 调用 kotlin 代码时 和kotlin 自己调用提供一致性的体验
class FunctionManager(internal val container: IContainer) {
/** 拍照
-
take photo from system camera
-
@param fileToSave the result of take photo to save
-
@see TakeBuilder
*/
fun take(fileToSave: File): TakeBuilder =
TakeBuilder(this).fileToSave(fileToSave)
/** 选图
-
select a photo from system gallery or file system
-
@see PickBuilder
*/
fun pick(): PickBuilder =
PickBuilder(this)
/** 异步处理文件
-
dispose an file in background thread ,and will bind the lifecycle with current container
-
@param disposer you can also custom disposer
-
@see Disposer
*/
@JvmOverloads
fun dispose(disposer: Disposer = DefaultImageDisposer.get()): DisposeBuilder =
DisposeBuilder(this)
.disposer(disposer)
//… expand other functions
}
当选用每一个功能之后,我们返回一个Builder、选图对应当就是PickBuilder,而拍照对应当就是TakeBuilder,当然这都继承自它的基类BaseFunctionBuilder:
abstract class BaseFunctionBuilder<Builder, Result>(
internal val functionManager: FunctionManager
) {
/**
- 开始执行
*/
fun start(callback: CoCoCallBack) {
generateWorker(getParamsBuilder()).start(null,callback)
}
/**
- 获取参数Builder
*/
internal abstract fun getParamsBuilder(): Builder
/**
- 生成真正干活儿的类
*/
internal abstract fun generateWorker(builder: Builder): Worker<Builder, Result>
}
在这个基类里面定义了两个泛型参数 Builder 、Result、第一个Builder 参数的其具体实现用于封装干活时候的所有参数、一个用于承载最终完成的结果,我们来看看PickBuilder的实现:
class PickBuilder(fm: FunctionManager) :
BaseFunctionBuilder<PickBuilder, PickResult>(fm) {
internal var pickRange = Range.PICK_DICM
/**
-
在这里拓展选图特有的功能,比如是选择系统相册还是
-
@param pickRange the range you can choose
-
@see Range.PICK_DICM the system gallery
-
@see Range.PICK_CONTENT the system content file
*/
fun range(@PickRange pickRange: Int = Range.PICK_DICM): PickBuilder {
this.pickRange = pickRange
return this
}
override fun getParamsBuilder(): PickBuilder {
return this
}
override fun generateWorker(builder: PickBuilder): Worker<PickBuilder, PickResult> {
return PickPhotoWorker(functionManager.container, builder)
}
}
这里生成Worker的最终实现是生成了一个 PickPhotoWorker,里面完成了选图的最终实现, 所以现在设计我们的Worker类:
先设计接口抽象行为:
interface Worker<Builder, ResultData> {
fun start( callBack: CoCoCallBack)
}
再设计一个抽象类,这一层去持有容器引用(比如我们需要启动Activity去选图、也需要感知容器生命周期) 和 我们构建好的Builder参数:
abstract class BaseWorker<Builder, ResultData>(val iContainer: IContainer, val mParams: Builder) :
Worker<Builder, ResultData>
再看看这个选图的最终PickPhotoWorker:
class PickPhotoWorker(iContainer: IContainer, builder: PickBuilder) :
BaseWorker<PickBuilder, PickResult>(iContainer, builder) {
override fun start(
callBack: CoCoCallBack
) {
val activity = iContainer.provideActivity()
activity ?: return
pickPhoto(activity, callBack)
}
private fun pickPhoto(activity: Activity, callBack: CoCoCallBack) {
val pickIntent = Intent(Intent.ACTION_PICK, MediaStore.Images.Media.EXTERNAL_CONTENT_URI)
if (null === pickIntent.resolveActivity(activity.packageManager)) {
callBack.onFailed(BaseException(“activity status error”))
return
}
try {
//start activity for result
iContainer.startActivityResult(
pickIntent, Constant.REQUEST_CODE_IMAGE_PICK
) { _: Int, resultCode: Int, data: Intent? ->
handleResult(resultCode, data, callBack)
}
} catch (e: Exception) {
callBack.onFailed(e)
}
}
private fun handleResult(
resultCode: Int,
intentData: Intent?,
callBack: CoCoCallBack
) {
if (null != intentData && null != intentData.data) {
val result = PickResult()
result.originUri = intentData.data!!
callBack.onSu
ccess(result)
} else {
callBack.onFailed(BaseException(“null result intentData”))
}
}
}
再看看容器的接口 iContainer:
interface IContainer {
//提供activity 判断状态、或者一些需要Context特有方法的场景
fun provideActivity(): Activity?
// startActivityResult 启动activty、拿到回调结果
fun startActivityResult(intent: Intent, requestCode: Int,
callback: (requestCode: Int, resultCode: Int, data: Intent?) -> Unit
)
//获得外部容器宿主
fun getLifecycleHost(): Host
}
esultCode: Int,
intentData: Intent?,
callBack: CoCoCallBack
) {
if (null != intentData && null != intentData.data) {
val result = PickResult()
result.originUri = intentData.data!!
callBack.onSu[外链图片转存中…(img-IMexEKuc-1642674334487)]
ccess(result)
} else {
callBack.onFailed(BaseException(“null result intentData”))
}
}
}
再看看容器的接口 iContainer:
interface IContainer {
//提供activity 判断状态、或者一些需要Context特有方法的场景
fun provideActivity(): Activity?
// startActivityResult 启动activty、拿到回调结果
fun startActivityResult(intent: Intent, requestCode: Int,
callback: (requestCode: Int, resultCode: Int, data: Intent?) -> Unit
)
//获得外部容器宿主
fun getLifecycleHost(): Host
}






















 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








