解决uniapp、微信小程序中wxbarcode 生成条码一维码最后一位变"_" 下划线问题,以及条码不显示问题(或生成条码但是扫不出来问题)
问题一、 解决uniapp、微信小程序中wxbarcode 生成条码一维码最后一位变"_" 下划线问题
方法一:
修改下载的包,找到源码文件wxbarcode

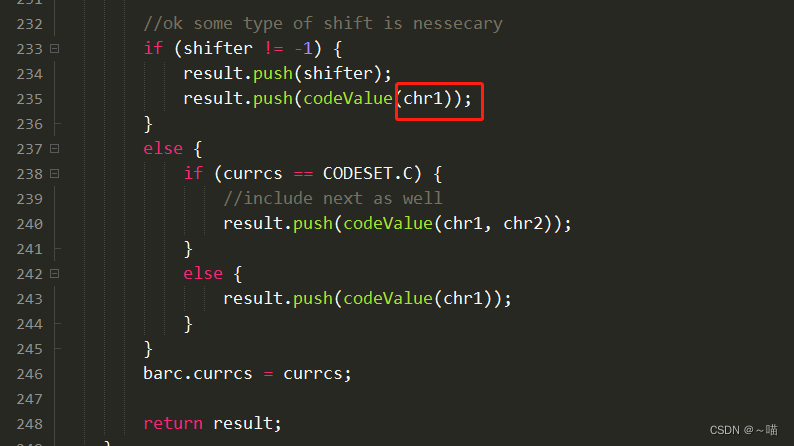
找到第235行 将chr2 修改为 chr1
方法二
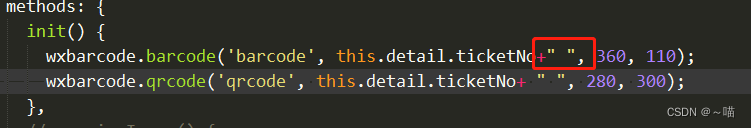
修改js,将传入的需要进行转码的字符串最后一位拼接一个空字符串 即可

完整代码如下
<!-- html部分 -->
<view class="codeBox" v-show="giveShow==false">
<view class="barcode">
<canvas canvas-id="barcode"></canvas>
</view>
<view class="erwei">
<canvas canvas-id="qrcode" ></canvas>
</view>
</view>
//js部分
import wxbarcode from '../../../common/wxbarcode/index.js';
methods: {
init() {
// this.detail.ticketNo=10100018410861588
wxbarcode.barcode('barcode', this.detail.ticketNo+" ", 360, 110);
wxbarcode.qrcode('qrcode', this.detail.ticketNo+ " ", 280, 300);
},
},
条码变为下划线的原因是因为code128C是纯数字条码,但是必须是偶数位。当出现奇数位需要在最后一位前用code128B进行转码声明
源码js中插入了chr2也就是-1对应的codeValue:62,也就是code128B中62对应的码字_,导致出现奇数位最后一位的错误。
问题二、条码不显示问题(或生成条码但是扫不出来问题),解决方法在最后
二维码一切正常,能显示也能扫出来
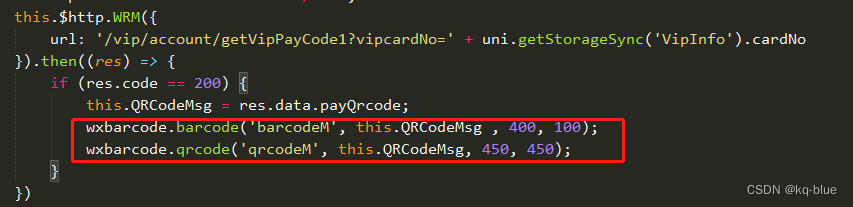
这是我的生成条码和二维码的代码,中间的this.QRCodeMsg是接口返回的需要生成条码的值
但是!!!!!就是扫不出来,下面是我的代码

无意间我把this.QRCodeMsg 换成 res.data.payQrcode 试了试结果有时候能扫出来有时候不行,基本确定是异步了,时间问题,可能刷的太快了。

解决方法
加个定时器吧! 我这边200毫秒就够了,根据情况往长加时间
//html
<view class="content" @click="refresh">
<view class="codeBox">
<view class="barcode"><canvas canvas-id="barcodeM" style="width: 400rpx;height: 100rpx;"></canvas></view>
<view class="codeText" style="margin-top: 20rpx;">{{QRCodeMsg }}</view>
<view class="erwei"><canvas canvas-id="qrcodeM" style="width: 400rpx;height: 400rpx;"></canvas></view>
</view>
// js
this.$http.WRM({
url: '/vip/account/getVipPayCode1?vipcardNo=' + uni.getStorageSync('VipInfo').cardNo
}).then((res) => {
if (res.code == 200) {
this.QRCodeMsg = res.data.payQrcode;
setTimeout(()=>{
wxbarcode.barcode('barcodeM', this.QRCodeMsg , 400, 100);
wxbarcode.qrcode('qrcodeM', this.QRCodeMsg, 450, 450);
},200)
}
})






















 360
360

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








