任何关于树的配置可参考官网:https://echarts.apache.org/zh/option.html#series-tree
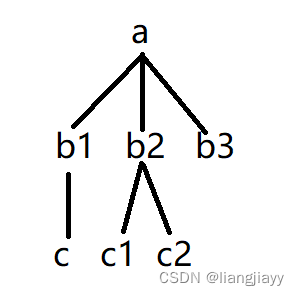
例如:我想这样的一棵树:

对应的数据:
var data={ // 注意,最外层是一个对象,代表树的根节点
name: "a", // 节点的名称,当前节点 label 对应的文本
children: [
{
name: "b1",
children: [
{
name: "c",
}
] // 叶子节点没有 children, 可以不写
},
{
name: "b2",
children: [
{
name: "c1",
},
{
name: "c2",
}
] // 叶子节点没有 children, 可以不写
},
{
name: "b3",
},
]
};
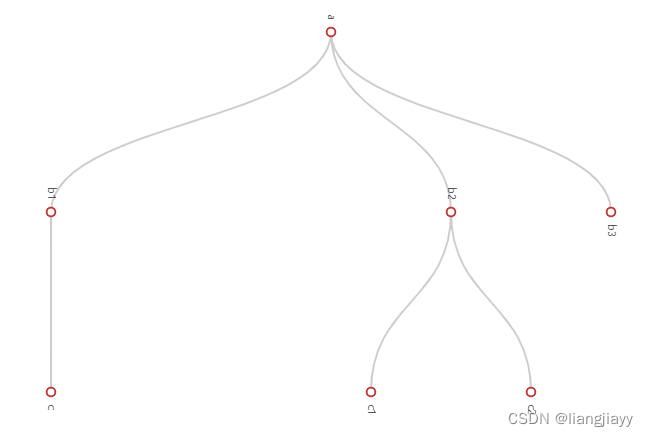
完整html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts</title>
<!-- 引入jQuery -->
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<!-- 引入echarts.min.js文件-->
<script src="https://cdn.bootcss.com/echarts/4.6.0/echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var data={ // 注意,最外层是一个对象,代表树的根节点
name: "a", // 节点的名称,当前节点 label 对应的文本
children: [
{
name: "b1",
children: [
{
name: "c",
}
] // 叶子节点没有 children, 可以不写
},
{
name: "b2",
children: [
{
name: "c1",
},
{
name: "c2",
}
] // 叶子节点没有 children, 可以不写
},
{
name: "b3",
},
]
};
myChart.showLoading();
myChart.hideLoading();
var option = {
tooltip: {
trigger: 'item',
triggerOn: 'mousemove'
},
series: [
{
type: 'tree',
data: [data],
left: '2%',
right: '2%',
top: '8%',
bottom: '20%',
symbol: 'emptyCircle',
orient: 'vertical',
expandAndCollapse: true,
label: {
position: 'top',
rotate: -90,
verticalAlign: 'middle',
align: 'right',
fontSize: 9
},
leaves: {
label: {
position: 'bottom',
rotate: -90,
verticalAlign: 'middle',
align: 'left'
}
},
animationDurationUpdate: 750
}
]
};
myChart.setOption(option);
</script>
</body>

PS:复制完整html代码,保存到本地以.html结尾的文件中,双击打开即可看到效果,如果修改数据,修改data即可






















 3586
3586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








