玩过知乎的小伙伴都知道,当回答或者文章下面的评论的排序是和点赞和回复有着很重要关系,点赞和回复越高的评论,评论的排名就会越高,今天的玩法也很简单,那就是给目标相关的高权重高浏览的文章或者回答下面刷自己的评论,使用工具操控多个小号去点赞,那么自己的广告就会有很大的曝光量,也就是刷神回复的功能,知乎矩阵玩法之神回复。流量和收入翻N倍。
废话不多说,直接进入主题操作,首先备好你自己的小号,小号的起号流程就不过多赘述,之前的文章有介绍过,怎么起小号以及起小号需要注意的细节!点击知乎小号起号流程 这里有详细的起号流程,起号建议使用接码平台的小号,为什么使用接码平台呢,因为接码平台的小号比较廉价,也不需要太多的考虑账号的稳定性,直接使用并养个几天就完事直接上手操作。
获取工具:JULON7

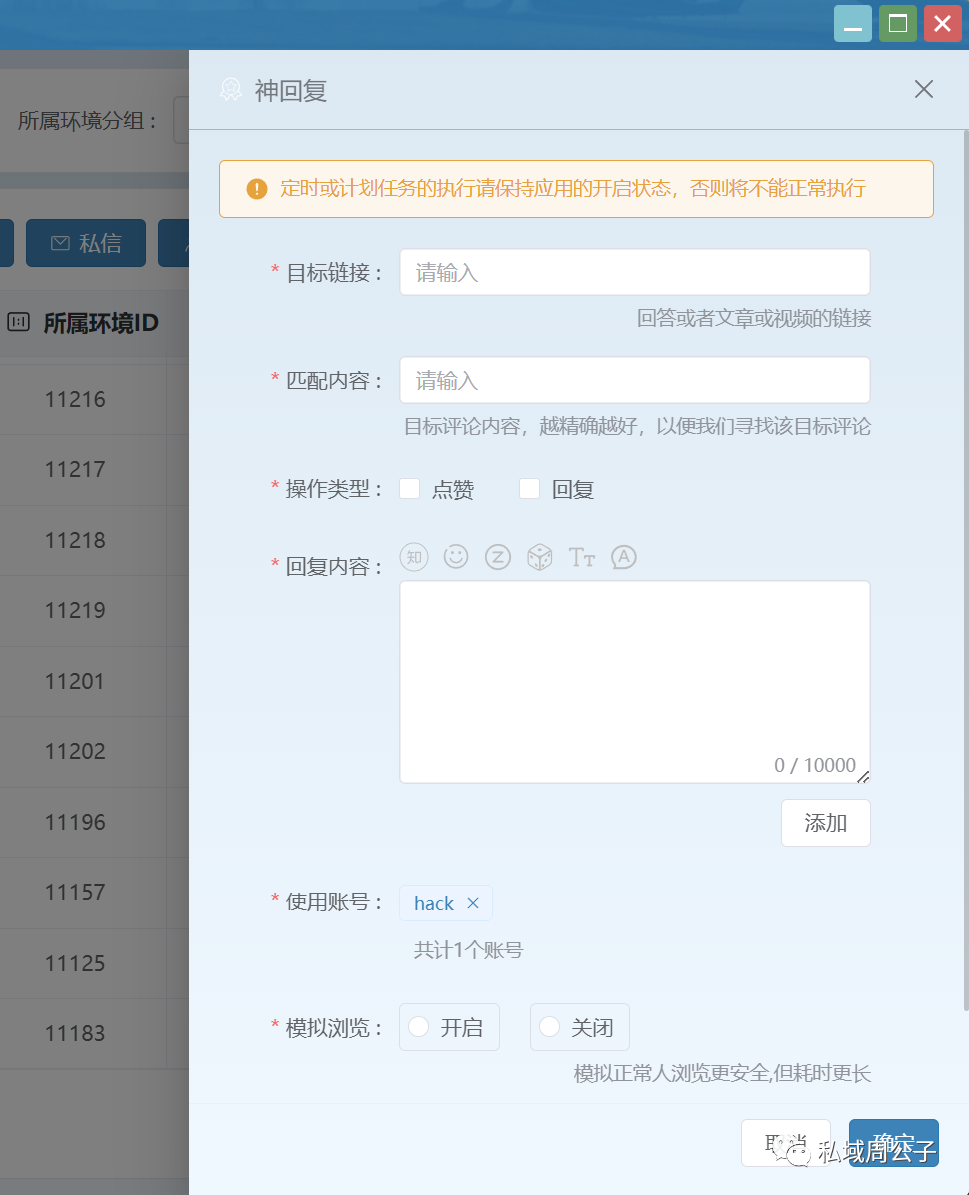
有了众多的小号,直接操作,目标链接就上自己已经评论的文章或者回答,匹配的内容就是自己评论的内容,这里不能带标点符号,建议是评论的部分内容,但是又不和文章回答下面的其他评论重合,这个的作用就是便于程序找到你需要上神回复的评论。你还可以把回复评论的内容也打上,这样显得你的评论很热门,也能提升排名。
获取工具:JULON7


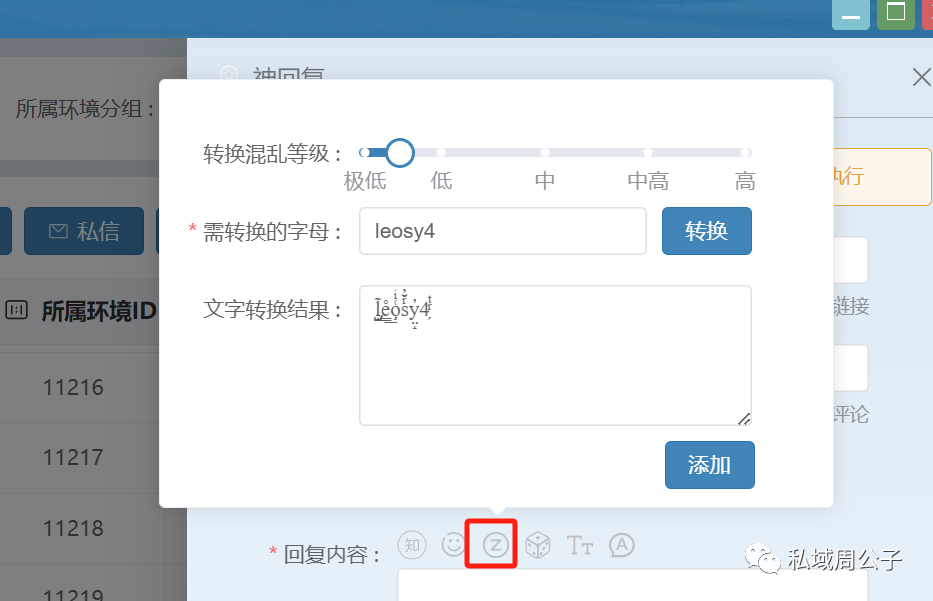
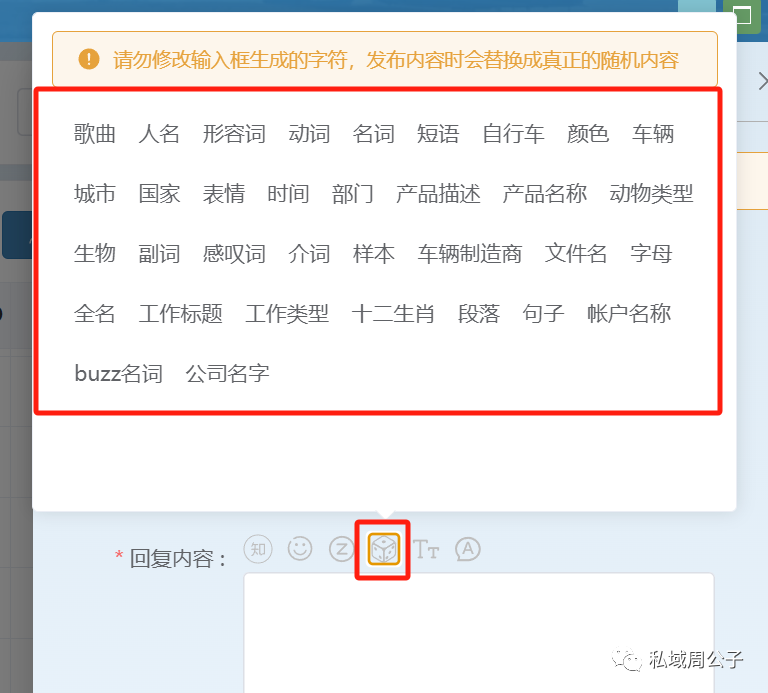
启用混乱字符和随机字符能增加你文章回答的评论的真实性

获取工具:JULON7
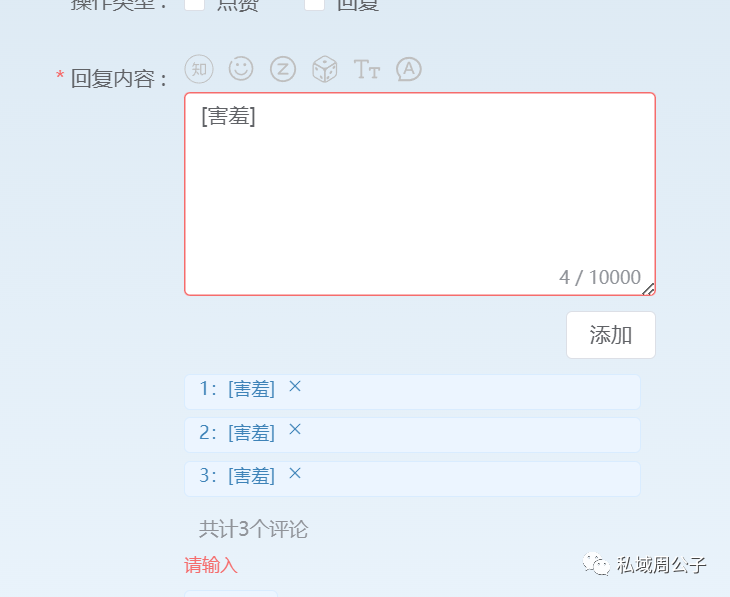
一个账号可以对应一条评论,操作几个账号就添加几个评论的回复,也大大提高了真实性。最后把模拟浏览打上,虽然耗费的时间会增加,但是极大的降低了知乎的风控行为,让你的评论必上神回复!
所以这个知乎神回复的玩法很值得你去尝试玩玩,当自己的回答或者文章和别人的竞争不过来,使用这一招对流量进行评论区截流,试想一下,当和你项目行业相关的文章帖子评论区都有你的足迹,你的项目流量将会增加多少?权重高的文章或者回答的流量是绝对不可忽视的,并且搜索栏精准搜索出的文章回答的流量是十分精准的,而且神回复基本上是和文章回答一起展示的,也就是不用点击查看全部评论,就可以看见的你的广告信息。所以说知乎矩阵玩法之神回复你绝对需要尝试下!好的工具和思维能让你的流量和收入翻N倍!





















 2887
2887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








