<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.line{width: 400px;}
</style>
</head>
<body>
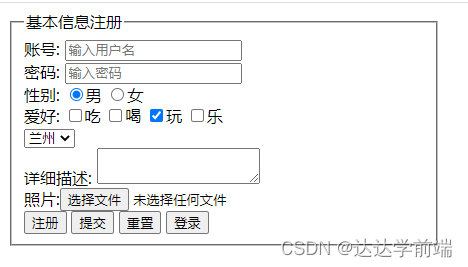
<form action="url" method="GET(默认)/post">
<fieldset class="line">
<legend>基本信息注册</legend>
<label for="user"> 账号:</label>
<input type="text" placeholder="输入用户名" id="user" name="" value="" />
<br />
<label for="pwd">密码:</label>
<input type="password" placeholder="输入密码" id="pwd" name="" value="" />
<br />
性别:
<input type="radio" name="sex" value="" id="" checked="checked" />男
<input type="radio" name="sex" value="" id="" />女
<br />
爱好:
<input type="checkbox" name="" value="" id="" />吃
<input type="checkbox" name="" value="" id="" />喝
<input type="checkbox" name="" value="" id="" checked="checked" />玩
<input type="checkbox" name="" value="" id="" />乐
<br />
<select>
<option value="">北京</option>
<option value="">河南</option>
<option value="">河北</option>
<option value="" selected="selected">兰州</option>
</select>
<br />
详细描述:
<textarea></textarea>
<br />
照片:<input type="file" name="" id="" value=""/>
<br />
<input type="button" id="" name="" value="注册" />
<input type="submit" id="" name="" value="提交" />
<input type="reset" id="" name="" value="重置" />
<button>登录</button>
</fieldset>
</form>
</body>
</html>效果图
























 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










