- Fragment 组件能够在不额外创建 DOM 元素的情况下,让 render() 方法中返回多个元素。
- 一个常见模式是一个组件返回多个元素。
- Fragments 允许你将子列表分组,而无需向 DOM 添加额外节点。
- Fragment用来替换最外层div根标签,不在页面中显示,优化结构
- 理解起来就是在我们定义组件的时候return里最外层包裹的div往往不想渲染到页面,那么就要用到我们的Fragment组件了。就和vue的< template ></ template >.
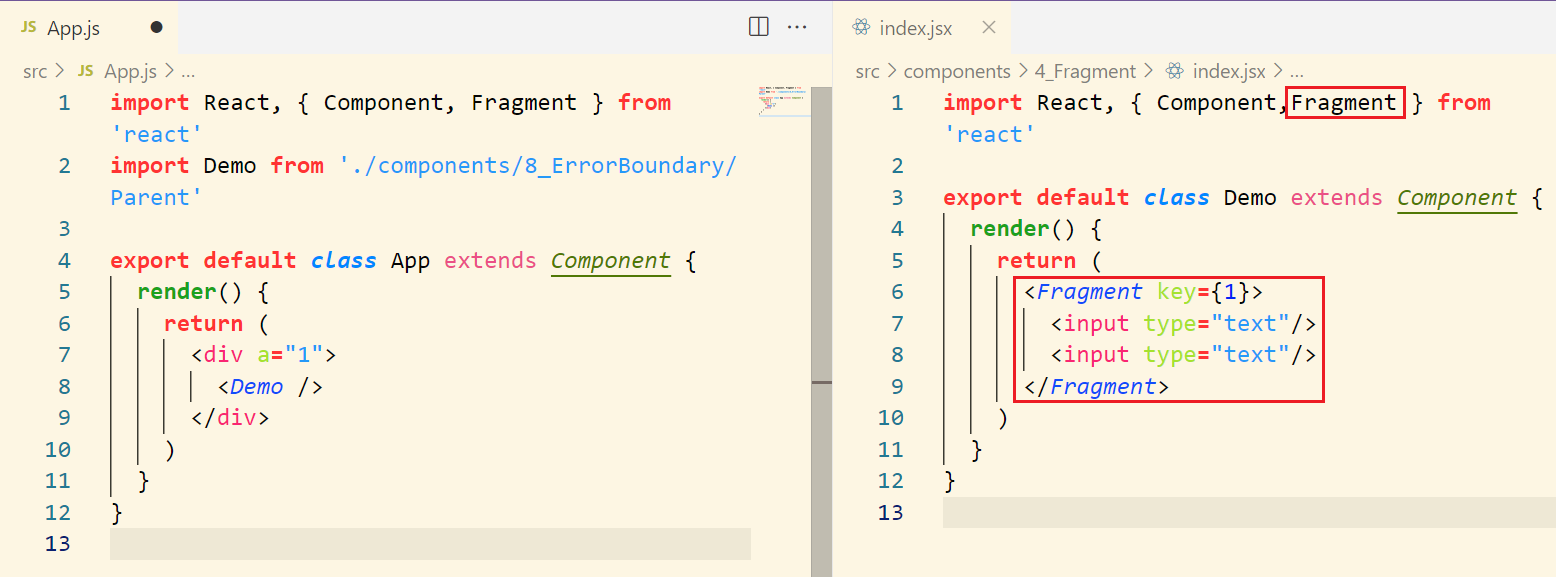
Fragment用法:


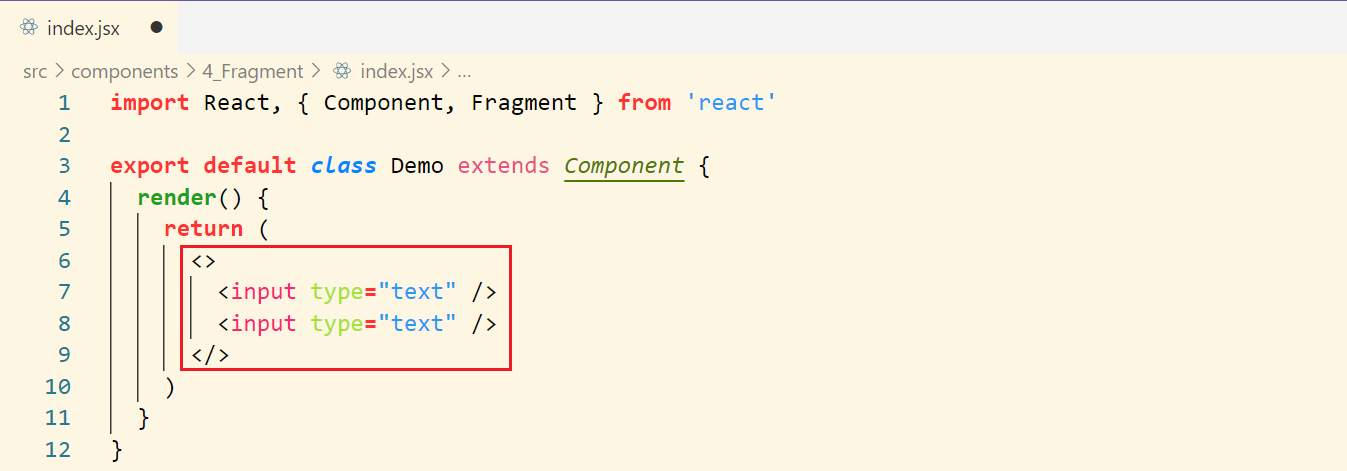
你也可以使用其简写语法 <></>。

<React.Fragment> 与 <>区别
- //允许写key属性 遍历时使用 key 是唯一可以传递给 Fragment 的属性。
- <></> //语法不能接受键值或属性
- 注意:简写形式<></>,但目前有些前端工具支持的还不太好,用 create-react-app 创建的项目可能就不能通过编译。所以遇到这种情况很正常。






















 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








