常用样式:
text-align 行元素水平方向center 居中 left左对齐 ,right右对齐 文本对齐是相对于被谁包裹着,如果被div包裹着,对其的方式则是相对于div,如果没有被包裹,则是相对于body
text-decoration:控制下划线 none无下划线, underline有
text-indent:首行缩进
text-transform{ }定义元素文本如何装换大小写 none 无转换 capitalize:将每个单词的首字母大写
line-hight 行高 (行高是设置文字所占据的高度,实际位置是文字大小+上下的空白间距)
font-size 设置字体大小
font-famliy 设置字体样式
font-weight 设置字体粗细的
letter-spacing:指字符间的额外间隙
letter-spacing 设置中文字体之间的间距
word-spacing 设置英文单词之间的间距
border-style: 边框线样式,dashed虚线
border-color: ; 边框线颜色
border-width: ; 边框线宽度
背景:background-repeat:背景平铺,no-repeat不平铺,repeat-y沿y轴平铺 repeat-x沿x轴平铺
background-image:url( ) ;括号里面写背景图片的地址
列表属性:list-style: none 设置列表项目样式为不使用项目符号,通常用于清除列表前的标识
盒子模型: margin:0 auto:(margin上下距离为0,左右自动)
margin:用于设置所有外边距的属性
margin-left:距离左侧的距离
margin-right:距离右侧的距离
margin-top:距离顶部的距离
margin-bottom:距离底部的距离
padding:用于设置所有内边距的属性(padding在使用时,会将父元素撑开,撑开后会改变元素在页面所占据的位置大小)
padding-left:距离左侧的距离
padding-right:距离右侧的距离
padding-top:距离顶部的距离
padding-bottom:距离底部的距离
注意:当使用了内边距之后,宽高减去对应的值,剩下的区域大小仍然能够包裹内容大小,就适合,否则就不适合使用
margin,padding的四个值的分布于边框属性的四个值相同同为上右下左。
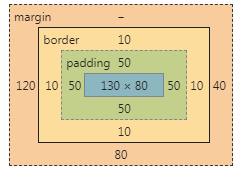
| | 图中我们可以看到,margin外边距的上下左右的距离为到border边框的距离,给border边框设置上下左右值,padding内边距的距离为border到中间div块的距离。给最外层div设置宽度和高度,把margin,padding,border和最内层div的宽高相加,总和等于最外层div的宽高值。 |
关于margin和padding,根据上图来了解。运行代码在网页中检查元素,可清晰地看出margin和padding的范围。
margin的常见问题:对于上下两个div,上层div的margin-bottom值,下层div的margin-top值,两者不会叠加,会选取两者之间的最大值。
对于嵌套的两个div盒子,对子元素盒子使用margin属性会导致父盒子塌陷(父元素会随着第一个子元素整体下沉)
解决方式:1,给父元素添加边框
2,不让其作为第一个子元素
3,使用内边距替代
display(设置二级菜单时常用):其用于改变元素的生成类型,从而增加元素的使用方式,display属性在隐藏元素时,不占据页面的位置。
display:none; 隐藏元素
display:block;将元素变为块元素
display:inline; 将元素变为行元素
display:inline-block; 将元素变为行内块元素、
问题:使用inline-block属性后,元素块之间会出现一个间距
解决方案:将其所在的父元素的font-size设为0,具体的元素字体大小再针对性的设置。
补充:em是相对单位,1em默认为16px,如果父元素设置字体大小,那么em相当于父元素大小,如果父元素没有设置,而祖先元素设置了字体大小,那么em便为其祖先元素的大小
小结:关于margin ,padding,要清楚它们代表什么(margin外边距,边框之外到body体的距离,padding内边距:内容到border边框的距离。)
比如我想要把(div)元素排列成一行,我能给它一个带宽高的外层div,让内层若干个div都同一方向(左或者右)浮动(前提是外层div的宽高足够大),还有就是把这些div转换为行内块元素,使它们能一行排列。
























 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








