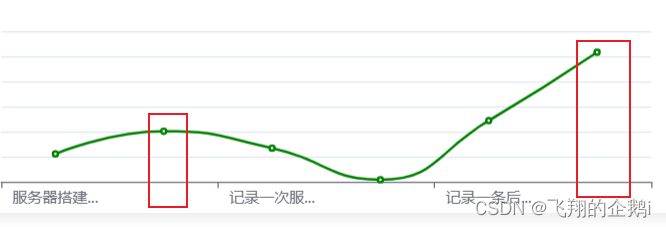
1、数据不匹配问题

解决方法:
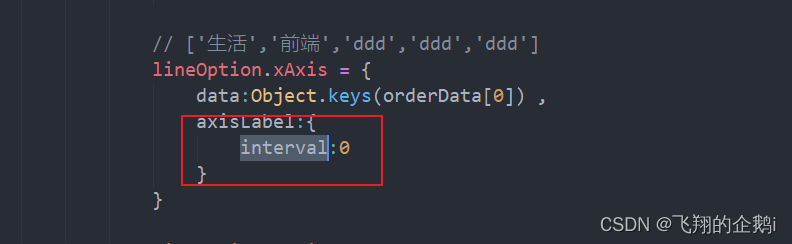
在xAxis 中插入axisLabel属性并设置该属性的interval值为0即可解决

axisLabel:{
interval:0
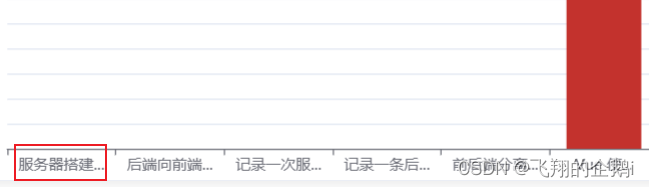
}2、设置x轴长度不超过指定字符长度替换为省略号

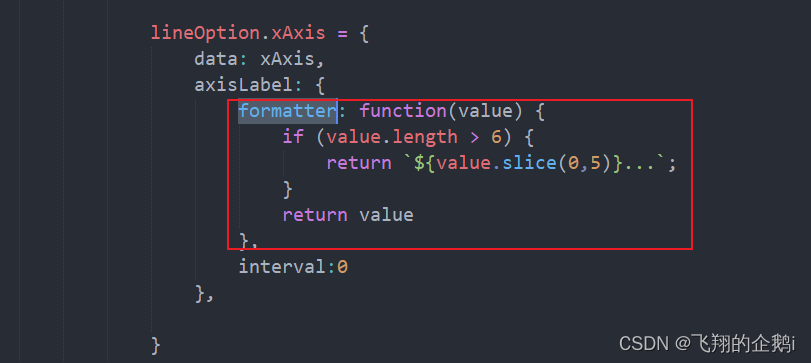
只需要在xAxis中添加formatter属性对value值进行格式化

lineOption.xAxis = {
data: xAxis,
axisLabel: {
formatter: function(value) {
if (value.length > 6) {
return `${value.slice(0,5)}...`;
}
return value
},
interval:0
},
}





















 1432
1432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








