nodejs搭建后端
// 流程:
// 1、全局命令
npm install -g express-generator
// 2、进入项目目录 创建node.JS项目架构
express --view=ejs server
// 3、根据提示输入命令
cd server
npm install (下载node——modules依赖包)
npm start (运行后端项目)
// 4、访问的时候直接 localhost:3000
// 重点:每次修改后端项目的文件都需要重启后端项目!!!express接口跨域
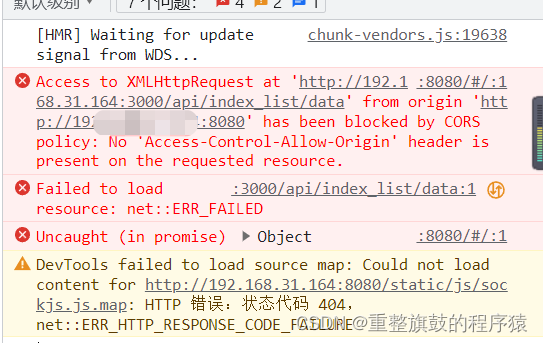
报错:

解决方法:
server目录 --> routes目录 --> index.js文件
var express = require('express');
var router = express.Router();
var connection = require('../db/sql.js');
//设置跨域访问
router.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
// Access-Control-Allow-Headers:可根据浏览器的F12查看,把对应的粘贴在这里就行
res.header("Access-Control-Allow-Headers", "Content-Type");
res.header("Access-Control-Allow-Methods","*");
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', {
title: 'Express'
});
});



















 638
638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








