Python中导入相关库
pip install PyQt6PYQT6库的QWidgets 模块包含了一组用于创建桌面风格用户界面的类。这些类提供了各种用户界面元素,如按钮、文本框、标签、菜单等,这些都是构建图形用户界面应用程序的基础。
对于PYQT6创建的主类大致有两种,QMainWindow和QWidget
QMainWindow:
QMainWindow 是 Qt 应用程序的主窗口。
1.有一个菜单栏、工具栏、状态栏和中央小部件区域。
2.包含一个窗口标题和可能的大小调整手柄。
3.一个中心窗口小部件区域,可以包含其他小部件,如 QWidget、QDockWidget、QStatusBar 等。
4.是一个顶级窗口,可以最小化、最大化、恢复大小和关闭。
QWidget:
QWidget 是 Qt 应用程序中的所有小部件的基类。
1.没有菜单栏、工具栏、状态栏或中心窗口小部件区域。
2.被包含在 QMainWindow、QDialog、QFrame 等容器小部件中。
3.包含其他小部件,如 QPushButton、QLabel、QTextEdit 等。
4.是一个非顶级窗口,通常被其他容器小部件管理。
举个栗子
首先我们来个简单的QMainWindow类的
实现功能:菜单栏的创建,实现菜单栏中元素的子菜单创建,为子菜单的元素添加相应的功能
from PyQt6.QtWidgets import QApplication,QWidget,QToolTip,QPushButton,QMessageBox,QMainWindow,QMenu,QTextEdit
from PyQt6.QtGui import QIcon, QAction,QFont
import sys
class Window_StatusLine(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
#文本编辑器组件
textEdit = QTextEdit()
#居中设置,撑满主窗口的界面
self.setCentralWidget(textEdit)
#创建菜单
menubar = self.menuBar()
#添加菜单元素File
fileMenu = menubar.addMenu('File')
#创建新菜单元素Import
impMenu = QMenu('Import', self)
#子菜单的行为添加
impAct = QAction('Import mail', self)
impMenu.addAction(impAct)
newAct = QAction('New', self)
fileMenu.addAction(newAct)
fileMenu.addMenu(impMenu)
#创建行为,设置图标,定义标签
exitAct = QAction(QIcon('exit.png'), '&Exit', self)
#设置快捷方式
exitAct.setShortcut('Ctrl+Q')
#状态提示
exitAct.setStatusTip('Exit application')
#将事件连接至程序的主循环上
exitAct.triggered.connect(QApplication.instance().quit)
#添加动作到创建的菜单上
fileMenu.addAction(exitAct)
#创建菜单
viewMenu = menubar.addMenu('View')
#创建子菜单行为,可以进行勾选操作
viewStatAct = QAction('View statusbar', self, checkable=True)
#鼠标悬停在按钮上时显示文案
viewStatAct.setStatusTip('View statusbar')
#动作对象被激活时显示一个勾选标记
viewStatAct.setChecked(True)
#triggered 信号发出时,self.toggleMenu 方法将被调用
viewStatAct.triggered.connect(self.toggleMenu)
#连接菜单
viewMenu.addAction(viewStatAct)
#返回当前窗口的状态栏对象
#self.statusFBar()
#QMainWindow创建状态栏,返回statusbar对象,调用 showMessage 方法在状态栏上显示消息
#self.statusBar().showMessage('Ready')
self.setGeometry(300, 300, 350, 250)
self.setWindowTitle('Windows')
self.show()
def toggleMenu(self, state):
#设置状态栏的显示情况
if state:
self.statusBar().show()
else:
self.statusBar().hide()
def contextMenuEvent(self, event):
#创建菜单的类
cmenu = QMenu(self)
newAct = cmenu.addAction("New")
openAct = cmenu.addAction("Open")
quitAct = cmenu.addAction("Quit")
#调出上下文菜单,通过鼠标事件对象获得鼠标坐标点,再调用 mapToGlobal 方法把组件的坐标设置成全局的屏幕坐标
action = cmenu.exec(self.mapToGlobal(event.pos()))
if action == quitAct:
QApplication.instance().quit()
#设置窗口启动的函数
def Window_Creation_StatusLine():
#创建窗口这个应用程序的入口
app = QApplication(sys.argv)
#添加窗口实例:窗口,启动!
ex = Window_StatusLine()
#应用程序的退出;app.exec()是管理应用程序的事件循环;sys.exit()就是应用程序退出的操作;组合起来就是窗口的主程序启动,循环监听各种事件,然后你点击退出后,执行sys的指令,正常退出
sys.exit(app.exec())
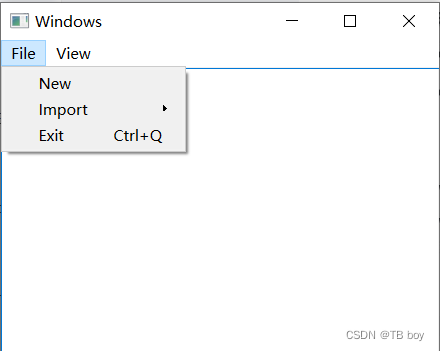
Window_Creation_StatusLine()以下是运行的结果展示(其中View元素下的选项设置状态栏的问题,状态栏在窗口的最底部,自己运行上述代码瞅瞅)


OK,以上就是关于QMainWindow类的简单例子,接下来就是QWidgets的
举个栗子
必然是最简单的计算器,请看代码
import sys
from PyQt6.QtWidgets import QWidget, QLabel, QApplication, QPushButton,QHBoxLayout, QVBoxLayout,QGridLayout,QLineEdit
buttons=[]
class GridLayout(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.buttons=[]
layout=QVBoxLayout()
self.display = QLineEdit()
# 设置为只读模式,用户不能编辑
self.display.setReadOnly(True)
layout.addWidget(self.display)
#创建网格布局实例
grid = QGridLayout()
names = ['Cls', 'Bck', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+']
#创建列表
positions = [(i, j) for i in range(5) for j in range(4)]
for position, name in zip(positions, names):
if name == '':
continue
#创建按钮与name内容相连
button = QPushButton(name)
#为每个按钮设置标识符,唯一的
button.setObjectName(f'{name}')
#将创建按钮添加至表格中
grid.addWidget(button, *position)
self.buttons.append(button)
#垂直布局中添加网格布局
layout.addLayout(grid)
self.setLayout(layout)
#设置窗口移动的点位,即在屏幕上的位置(从左上角开始)
self.move(300, 150)
#设置窗口的标题
self.setWindowTitle('Calculator')
#来吧,展示
self.show()
#实现计算器的计算功能,自己琢磨吧
def Calculator(x):
return
def Windows_Create():
app = QApplication(sys.argv)
ex = GridLayout()
Calculator(ex)
sys.exit(app.exec())
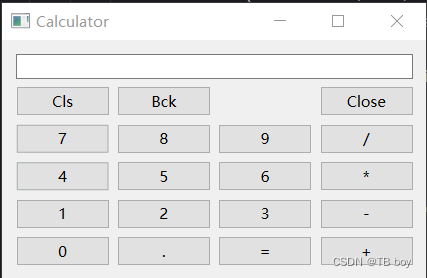
Windows_Create()运行结果:

完事了,通过以上两个例子相信已经大致对PYQT6这个库有了些许的了解。剩余呢就是关于QWidgets库中一些按钮,槽函数,信号,输入框,各种Dialog和还有别的拖放操作,画图那类本人还未接触,再说。





















 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








