<div>和<span>标签
这2个标签是没有语义的,它们等同于是个盒子或者容器,是来装内容的。
div是division的缩写,翻译为分割,分区的意思;span意为跨区,跨距。
两者都有不同的特点:
div是独占一行的,一行只能放一个<div>,俗称“大盒子”
2. span一行可以放多个<span>,俗称“小盒子”
例如:
<div>独占一行</div>123
<div>独占一行</div>
<span>一行我可以放多个捏</span><span>你看我还在同一行捏</span>

图形标签<img>和路径问题
<img>标签用于定义HTML页面中的图像,并且此标签为单标签,下面介绍<img>标签的三大属性
例如:

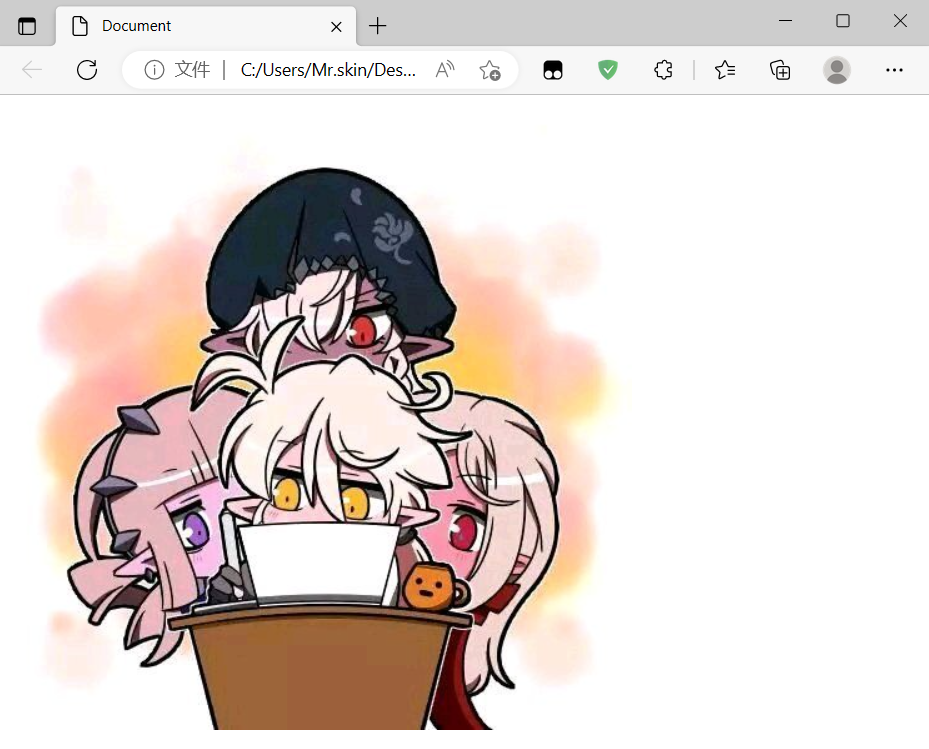
src是<img>标签的必须属性,它用于从指定图像文件的路径和文件名里进行导入图片的作用。
属性指的是:属于这个图像标签的特性。

alt是用于替换文本,图像无法显示的时候,alt里面输入文本就可以替代照片在网页显示了。
例如:


还有一个就是title属性,用于提示文本,鼠标放在图像上,会显示title标签上的文字。(用于替换文本一样适用)
例如:


最后注意一下,alt和title这2个属性是可以空着的,但是src是必须要写的,属性也是可以不分顺序写呢。





















 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








