定位postlion属性指定了元素的定位类型,它分为三大类型,相对定位(relative),绝对定位(absolute),固定定位(fixed)。其中,绝对定位和固定定位会脱离文档流。
一:绝对定位
position: absolute;绝对定位:绝对定位是相对于元素最近的已定位的祖先元素(即是设置了绝对定位或者相对定位的祖先元素)。如果元素没有已定位的祖先元素,那么它的位置则是相对于最初的包含块(body)。
绝对定位与文档流无关,所以它们可以覆盖页面上其他的元素,可以通过z-index属性来控制这些层的对方顺序,这个后面说。
二:相对定位
position: relative;相对定位:相对定位是相对于元素在文档中的初始位置;
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
提示:position:absolute,float会隐式地改变display的类型(display:none除外)。即是当元素设置position:absolute、float:left、float:right中任意一个时,都会让元素以display:inline-block的方式显示(特点是:可以设置长宽,默认宽度不占满父元素)。这时,即使故意设置display:inline; display:block都是无效的。
设置定位之后,可以使用四个方向值进行调整位置:left,top,right,bottom。一般布局会经常用到绝对定位,固定定位一般不常用,因为它不会随着网页元素增多,进行滚动而消失,而是是锁定网页页面的一个位置。
提示:设置定位之后,相对定位和绝对定位他是相对于具有定位的父级元素进行位置调整,如果父级元素不存在定位,则继续向上逐级寻找,直到顶层文档。
所以我们可以通过这个特性,可以给父盒子设置相对定位,给子盒子设置绝对定位,让子盒子脱离文档流,从而不会影响到其他的“兄弟盒子”进行布局,这也被称为“子绝父相”。
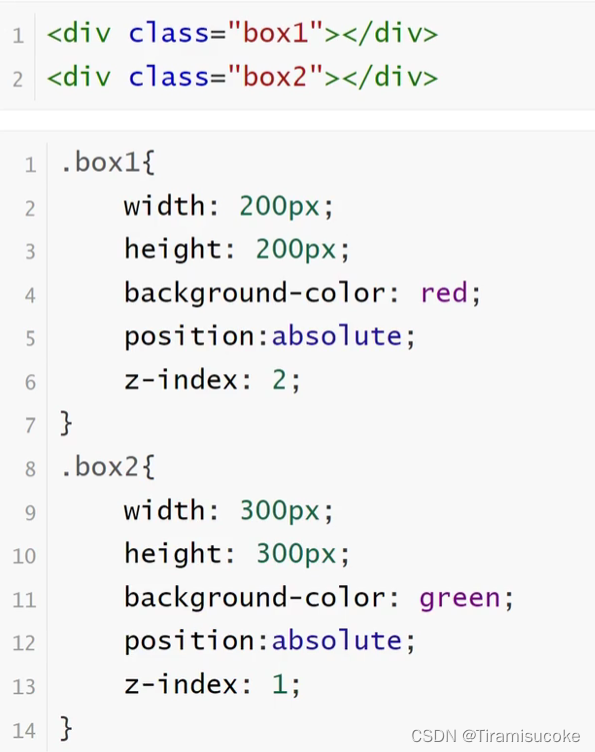
还有一种是Z-index属性,它是用来设置元素的堆叠顺序,拥有更高的堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。


按照层叠性其实是绿色覆盖掉红色的,但是现在我们有了z-index属性,可以调整覆盖的顺序,哪个大哪个。
由于笔者能力有限,难免出现各种错误和漏洞。全文仅作为个人笔记,仅供参考,笔记内容来源于各类网课。





















 1102
1102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








