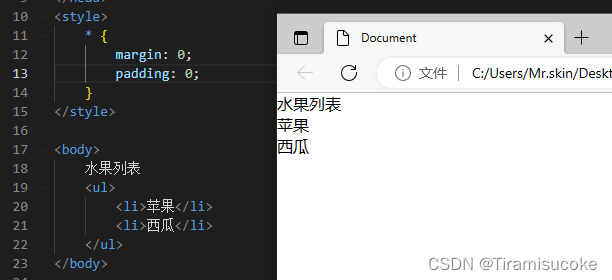
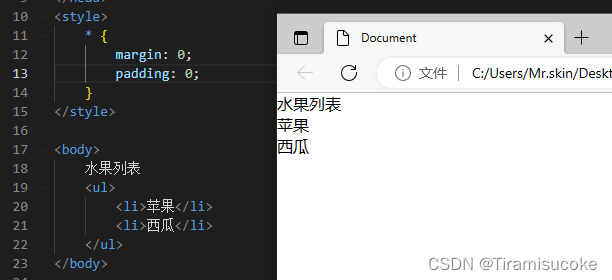
网页元素中很多都带有默认的内外边距,而且不同的浏览器默认的也不一致,因此我们在布局前,首先要清除下网页元素的内外边距。
这也是我们在CSS开发中通常输入的第一行代码:



注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距,但是转换为块级元素或行内块元素就可以了。
由于笔者能力有限,难免出现各种错误和漏洞。全文仅作为个人笔记,仅供参考,笔记内容来源于各类网课。
网页元素中很多都带有默认的内外边距,而且不同的浏览器默认的也不一致,因此我们在布局前,首先要清除下网页元素的内外边距。
这也是我们在CSS开发中通常输入的第一行代码:



注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距,但是转换为块级元素或行内块元素就可以了。
由于笔者能力有限,难免出现各种错误和漏洞。全文仅作为个人笔记,仅供参考,笔记内容来源于各类网课。
 3277
3277
 1421
1421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


