所谓动画,是使元素从一种样式逐渐变化为另一种样式的效果。
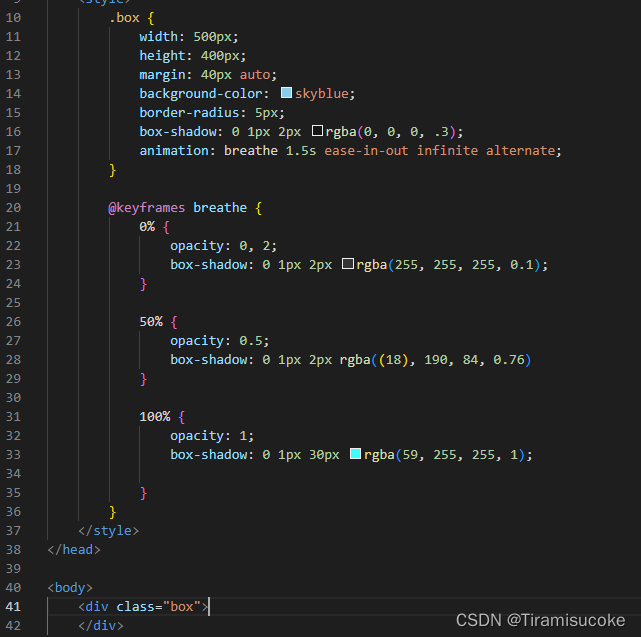
我们需要用到@keyframes属性来执行。

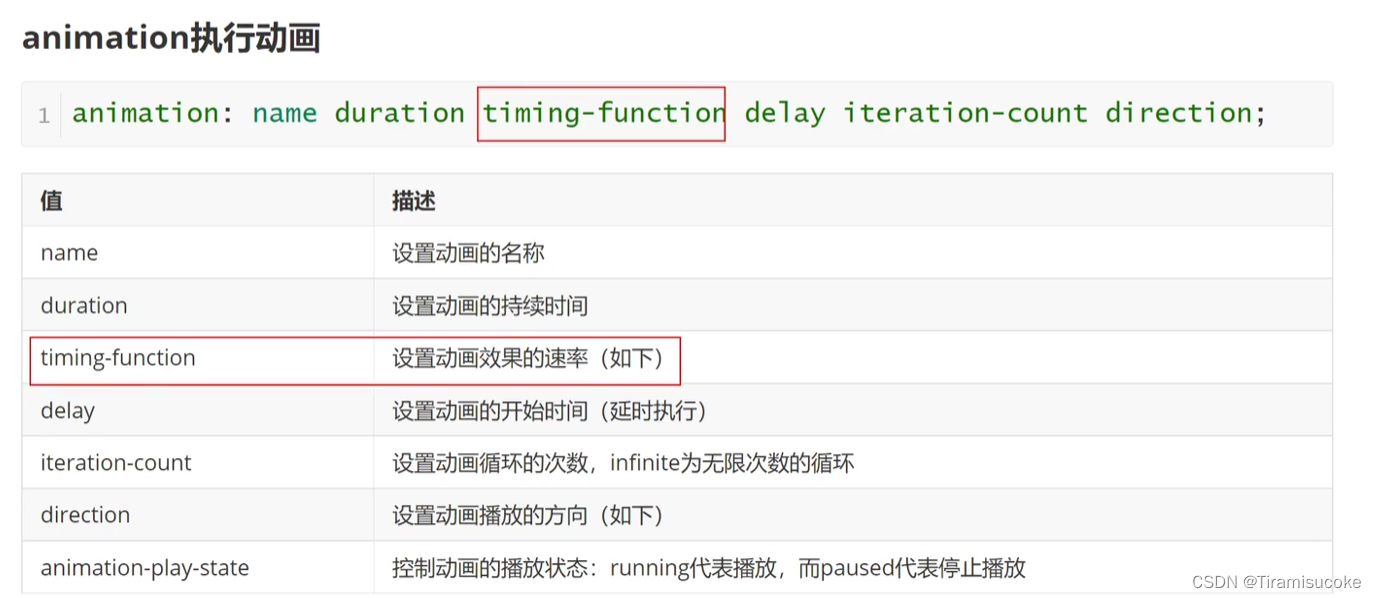
然后在css选择器里面用animation属性来执行动画:

速率还有如下选择:

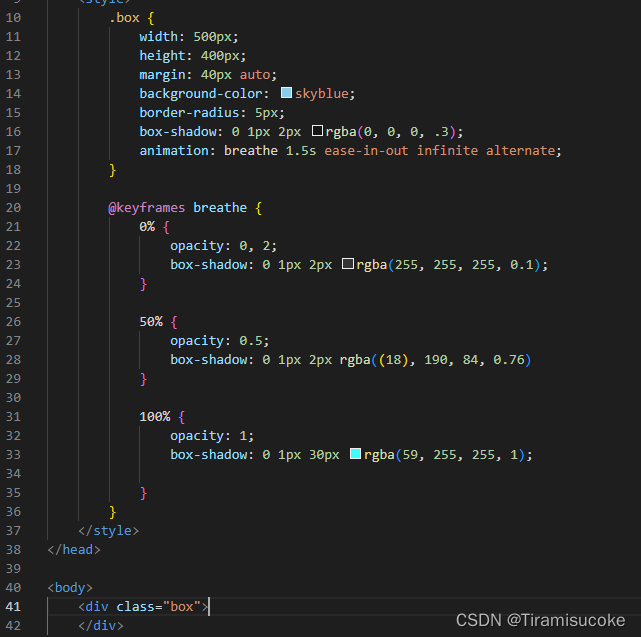
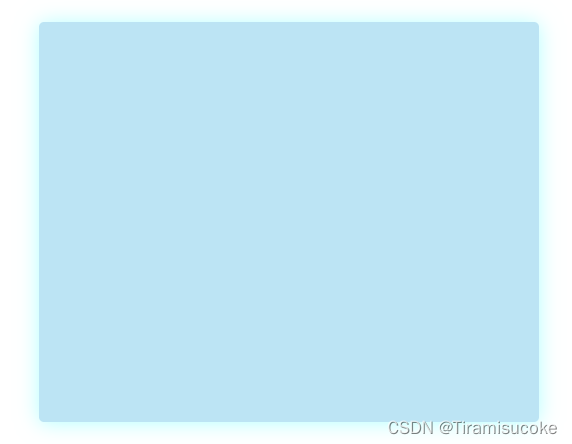
我们利用keyframes属性和animation属性制作一个呼吸效果:



(>-<) (发不了动图buhui)
由于笔者能力有限,难免出现各种错误和漏洞。全文仅作为个人笔记,仅供参考,笔记内容来源于各类网课。
所谓动画,是使元素从一种样式逐渐变化为另一种样式的效果。
我们需要用到@keyframes属性来执行。

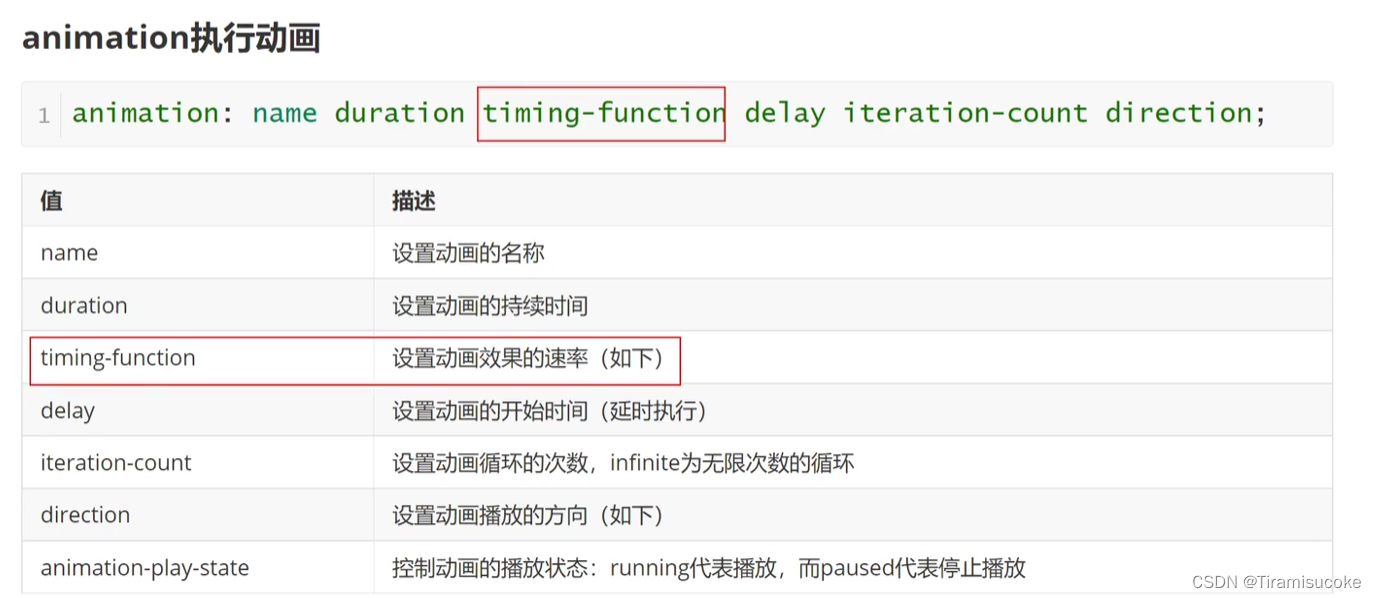
然后在css选择器里面用animation属性来执行动画:

速率还有如下选择:

我们利用keyframes属性和animation属性制作一个呼吸效果:



(>-<) (发不了动图buhui)
由于笔者能力有限,难免出现各种错误和漏洞。全文仅作为个人笔记,仅供参考,笔记内容来源于各类网课。
 1638
1638
 2668
2668
 1977
1977
 3501
3501
 1390
1390
 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


