超链接标签(<a>标签)
链接的语法格式:
<a href=“跳转目标” target=“目标窗口的弹出方式”>文本或图像</a>

该链接有两个属性,href和target,前者用于指定链接目标的url地址,后者用于指定链接页面的打开方式,其中_self为默认值(当前窗口打开),_blank为新窗口中的打开方式。
链接标签的分类:
外部链接:在href输入网页的指定网址进入该指定网站。
例如:


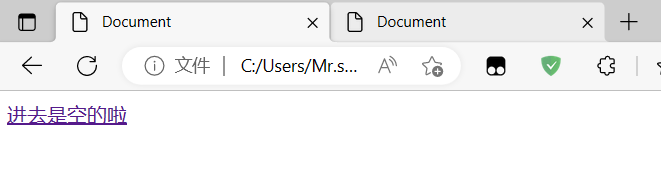
如果target属性设置为默认值

则不会弹成新窗口


下面还有内部链接:指的是网站内部网页之间相互链接。
内部链接主要是针对于自身计算机路径文件里的HTML文件,直接在href属性里面填写html的内部页面名称即可,例如:



第三个链接属性为空链接,只需要在href属性里面填写#即可
提示:布局页面的时候可能需要安插多个链接,如果没办法填写转到哪个具体的网址,此时可以用到空链接,后续再补充进去。
例如:


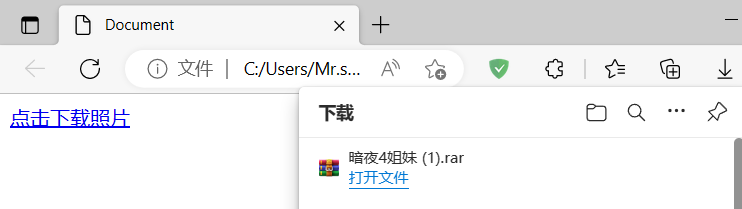
第四个链接属性是下载链接,如果href里面是一个文件或压缩包,会下载此文件。(指定是文件或者.exe或者是.zip等压缩包形式)
例如:


第五个链接属性为网页元素链接,在网页中的各种网页元素,如文本,图像,表格,音频,视频等都可以添加到超链接。
例如:


第六种是锚点链接,相当于我们常用的目录,点击后会快速定位到页面中的某个位置。
在链接文本的href的属性中,设置属性值为#名字的形式,如<a href ="jump">个人简介</a>
找到目标位置的标签,里面添加一个id属性,id属性名字是刚才的名字,如:<h3 id="jump">xxxxx</h3>
例如:
























 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








