页面布局要学习三大核心,盒子模型,浮动和定位,学习好盒子模型能非常好的帮助我们布局页面。
首先要看透网页布局的本质,过程:
1.先准备好相关的网页元素,网页元素的本质就是盒子Box;
2.利用CSS设置好盒子样式,然后摆放到相应位置;(浮动和定位)
3.往盒子里面装内容。
网页布局的核心本质就是利用CSS布局盒子。
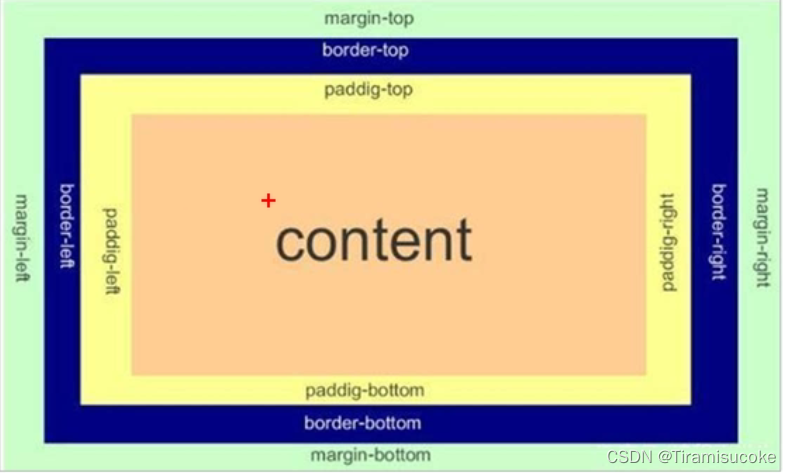
所谓盒子模型:就是把HTML页面中的布局元素看作一个矩形的盒子,也就是一个盛装内容的容器,CSS盒子模型本质就是一个盒子,封装HTML元素,它包括:边框,外边框,内边距,和实际内容。
由于笔者能力有限,难免出现各种错误和漏洞。全文仅作为个人笔记,仅供参考,笔记内容来源于各类网课。





















 877
877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








