在网页布局里,CSS提供了三种传统布局方式,标准流,浮动,定位。
标准流(普通流/文档流):其实就是标签按照规定好默认方式排列。
1.块级元素会独占一行,从上向下排列;
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
注意:实际开发中,一个页面基本都包含了这三种布局方式。
那么我们为什么需要浮动?
提问:如何让多个块级盒子div水平排列成一行呢?
标准流能方便做到吗,当然,可以直接变成行内块元素是可以实现的,但是它们之间会有大的空白间隙,很难控制。
总结:有很多的布局效果,标准流是没有办法完成的,此时我们可以利用浮动完成布局,因为浮动可以改变元素标签的排列方式。
浮动最典型的应用:可以让多个块级元素一行水平排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
提问:什么是浮动?
float属性用于创建浮动框,将其移动到一边,直到左边缘或者右边缘触及包含块成另一个浮动框的边缘。

浮动的特性:
加了浮动之后的元素,具有很多特性,需要我们掌握。
1.浮动元素或脱离标准流。
2.浮动的元素会一行内显示并且元素顶部对齐。
3.浮动的元素会具有行内块元素的特性
设置了浮动的最重要特性:
1.脱离标准普通流的控制移动到指定位置,俗称“脱标”
2.浮动的盒子不再保留原先的位置。
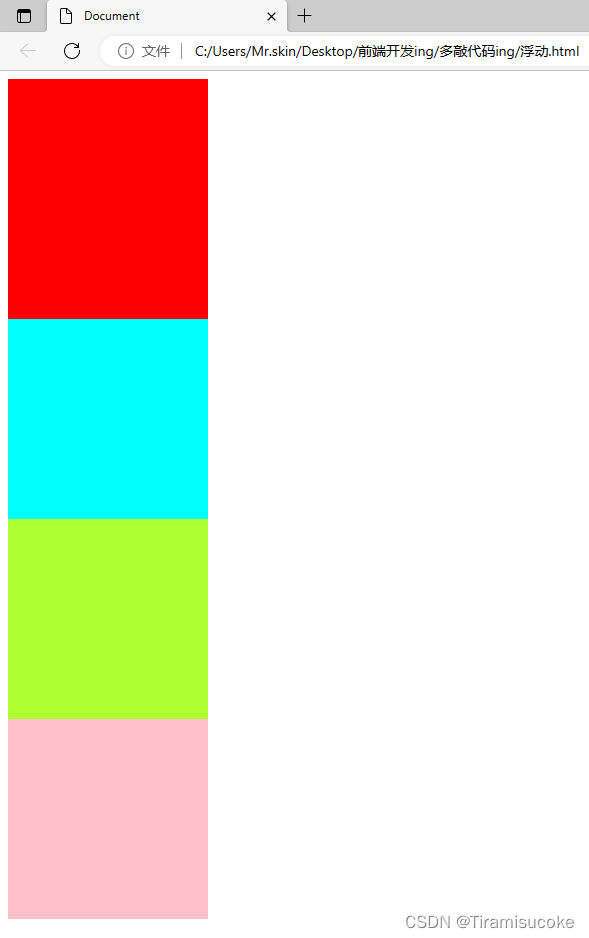
说一下浮动第二个特性,它的浮动元素都是一行显示的,就算盒子高度不一样,它的顶端都是在同一个水平上的。


现在我设置浮动,我们来看一下

注意:浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
接下来说一下浮动的第三个特性,浮动元素会具有行内块元素特性。
任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。


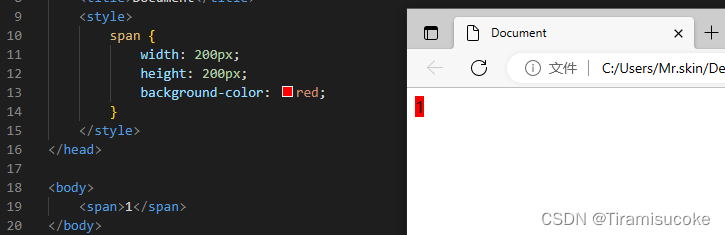
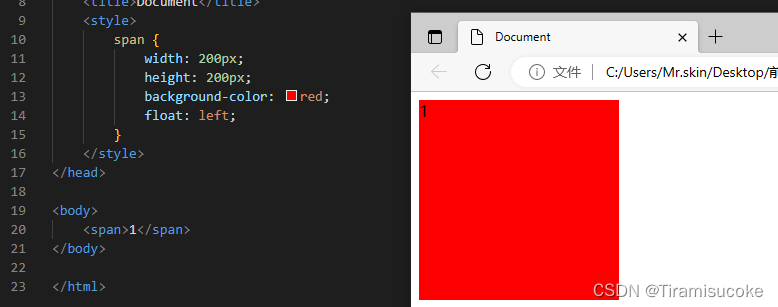
这里我们拿span来举例子,span标签是行内元素,所以我们是不能设置这个宽高的,它的大小是由文本内容去撑开,我们这个给他设置宽高可以看到是无效的,然后给它设置了左浮动,它就显示出了宽高,所以得出此结论,浮动之后是有行内块元素这一特性的。
注意:
1.如果块级盒子没有设置宽度,默认宽度跟父级一样宽,但是添加浮动后,它的大小根据内容来决定。
2.浮动的盒子中间是没有缝隙的,是紧挨着一起的。
3.行内元素同理。
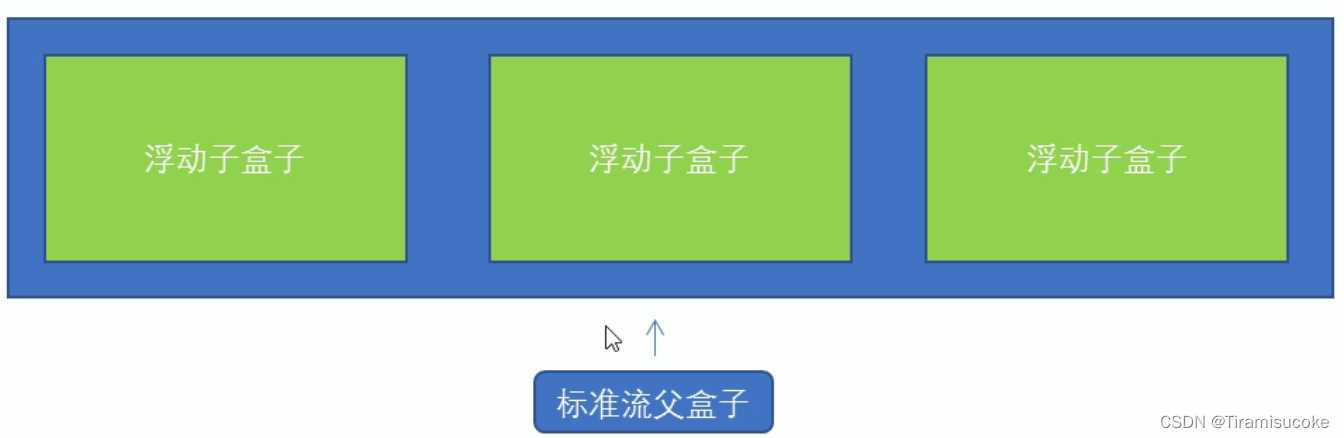
最后说一下,为了约束浮动元素位置,我们网页布局一般采取的方法:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排雷左右位置,符合网页布局第一准则。
由于笔者能力有限,难免出现各种错误和漏洞。全文仅作为个人笔记,仅供参考,笔记内容来源于各类网课。





















 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








