首先,为什么需要清除浮动?
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
由于浮动元素不再占有原文档流的位置,所以它会对后面的元素排版产生影响。
清除浮动的本质其实就是清除浮动元素带来的负面影响。
如果父盒子本身有高度,则不需要去清除浮动。
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
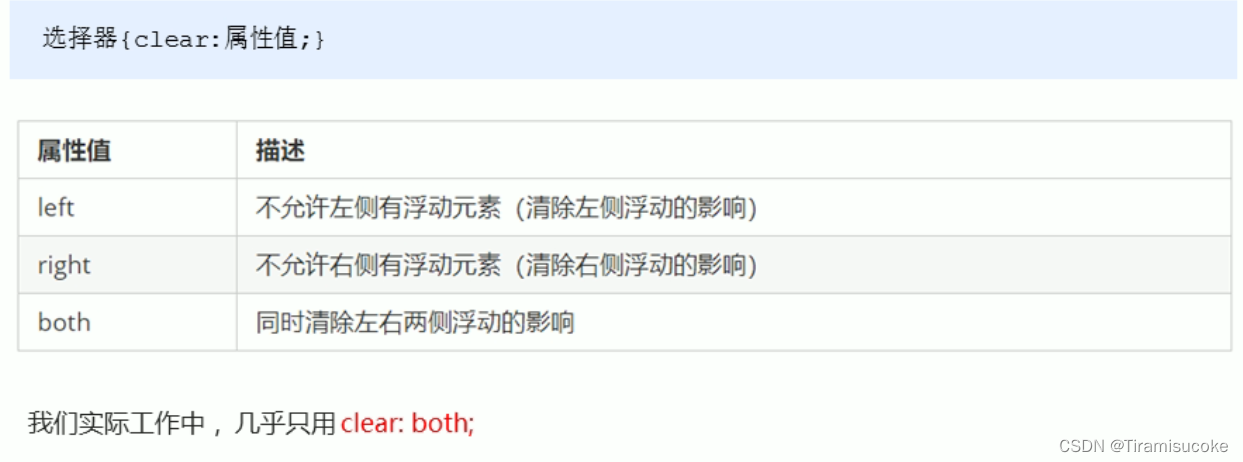
语法:

清除浮动的方法:
1.父元素设置高度(缺点:固定,如果后续增加子元素还是导致塌陷)
2.受影响的元素增加clear属性,(在受影响的标准流元素里面写)
3.overflow清除浮动(在父级增加overflow:hidden(仅父元素内的元素生效))
4.伪对象方式(为父级标签添加伪类after,设置空的内容,并使用clear:both,但是无法清除父元素外的元素)
一般常用的都是2和3的方法。
由于笔者能力有限,难免出现各种错误和漏洞。全文仅作为个人笔记,仅供参考,笔记内容来源于各类网课。





















 1416
1416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








