现在,我们就利用目前学到的知识 ( 即前面的文章 )
来做一个 以 表格 为主 的小案例
案例展示 :

我们就以 示例 为基点 来引出思路
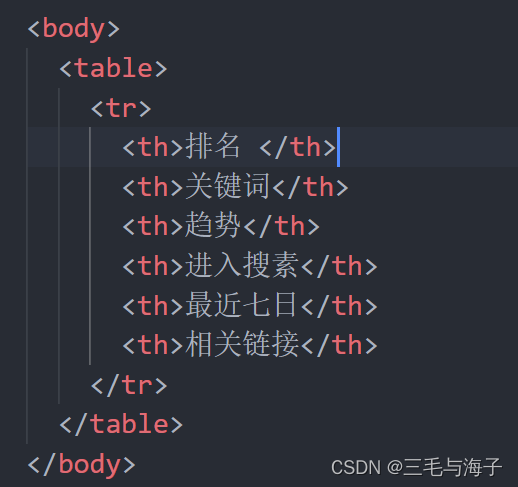
先制作表格的结构 :
# 表格第一行 显然 加粗,居中显示,那就需要用到 th 表头单元格
# 第二行开始就是 普通单元格了 td ~!
# 单元格里面也可以放任何元素,文字,连接,图片 都可~!!
第一行 :

我们先把结构梳理出来,梳理了第一行也即 表头的结构,并将响应内容填入

第二行至结束 :

这是第二行的内容,有涉及到 图片标签,链接标签,空链接
我们给此加了两个真实链接,是可跳转的,并且打开新窗口
图片 是由空链接做的,下面几行也都用空链接做了~!!
===>>>


可以看到是打开的新窗口
其余行,就照搬照抄即可

我们并没有 完全照示例走,只是内容不一致而已,知识都是重复的~!

至此,这个表格的内容,架构就完成了~!!
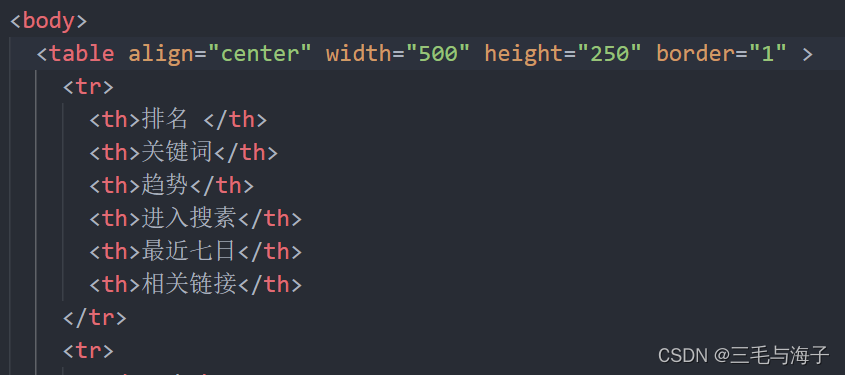
再书写表格属性 :
# 可以看到 表格 有宽有高,有边框
# 单元格与单元格之间也是没有距离的~!
# 表格浏览器 中对齐

我们先写了 几个属性,写了 对其位置, 宽度,高度,和边框

可以看到,基本上已经成型了,还有一点就是 单元格与单元格之间有距离
我们需要让它 没有距离,那就需要另外一个属性了

我们就加 cellspacing 属性即可

至此,我们整个 表格就做完了( 当然了,没有让内容完全一致 )






















 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








