
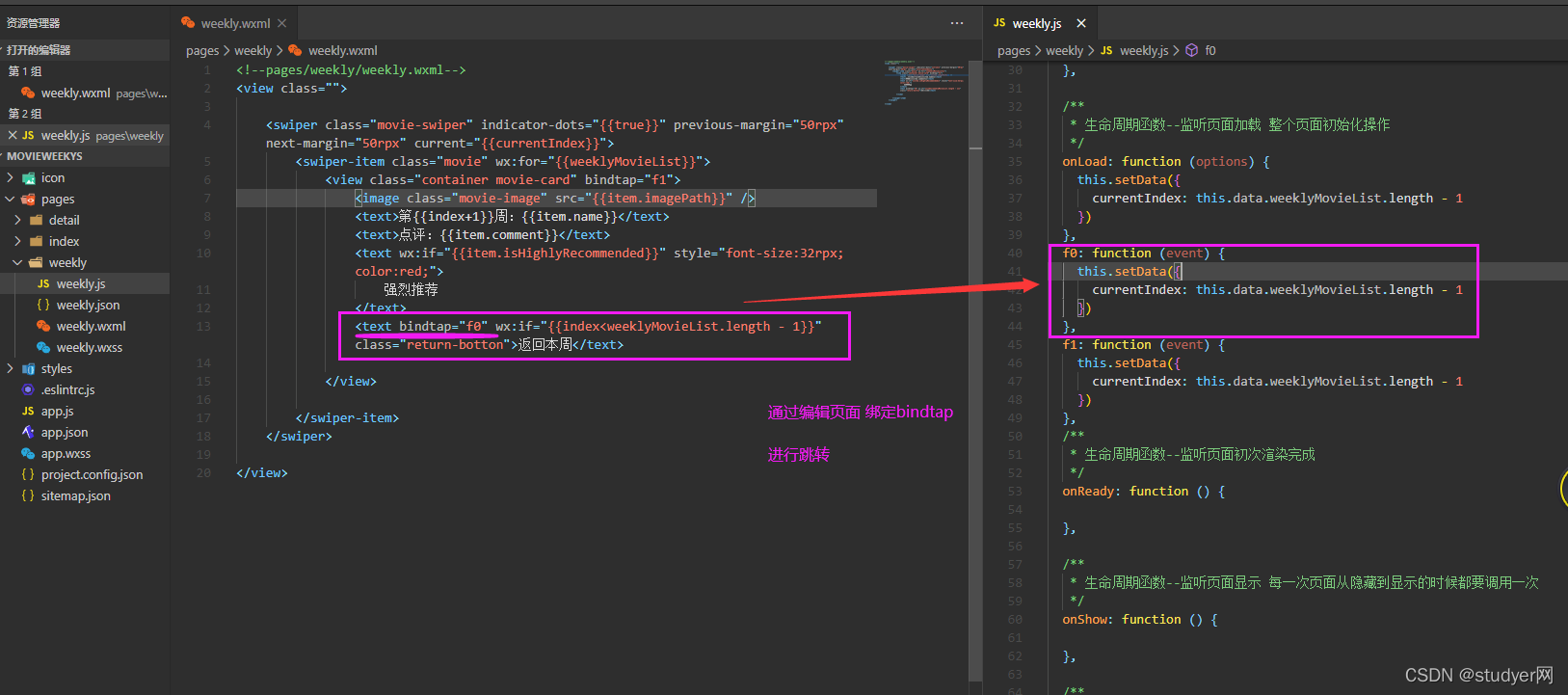
1.所需要跳转的页面进行 bindtap=“f0” 绑定所需要的地方
2.在js页面进行 f0:function(event){函数指向功能}
以上是绑定按钮跳转事件
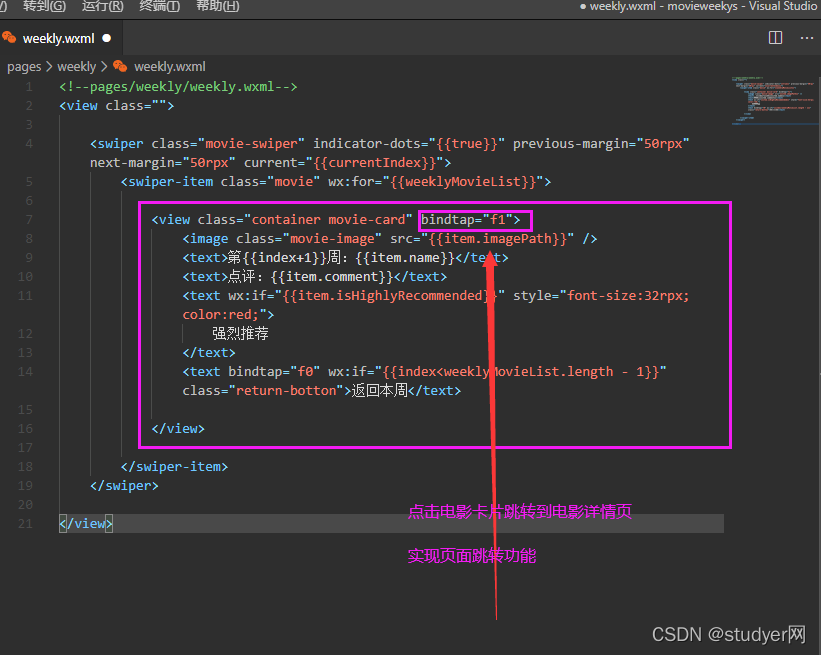
分航线下方是绑定页面跳转

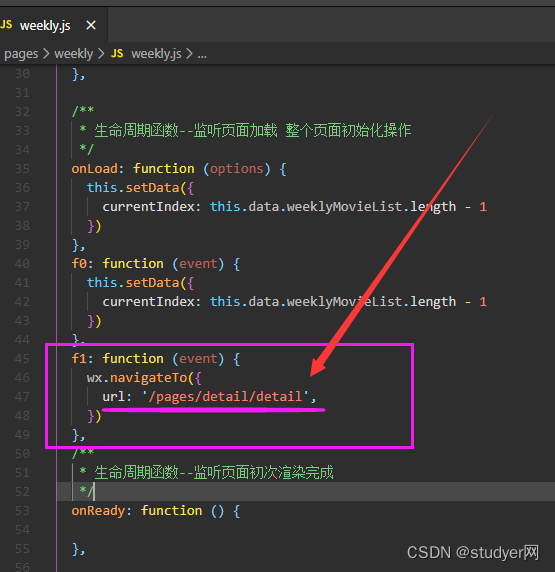
wx.navigateTo() 保留当前页面,跳转到指定页面 可以返回到原页面
wx.redirectTo() 关闭当前页面,跳转指定页面 不能返回
wx.switchTab() 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面

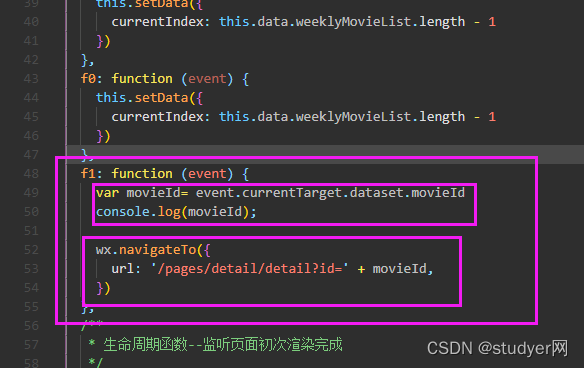
这个是显示当前f1事件所需跳转的指定页面,这里有一个问题,点击轮播图所有的页面跳转到页面的所显示的都是同一个页面,
这里要求页面的的信息内容,指定不同的内容 url:"/pages/detail/detail?id=77" 指定跳转为id=77的内容

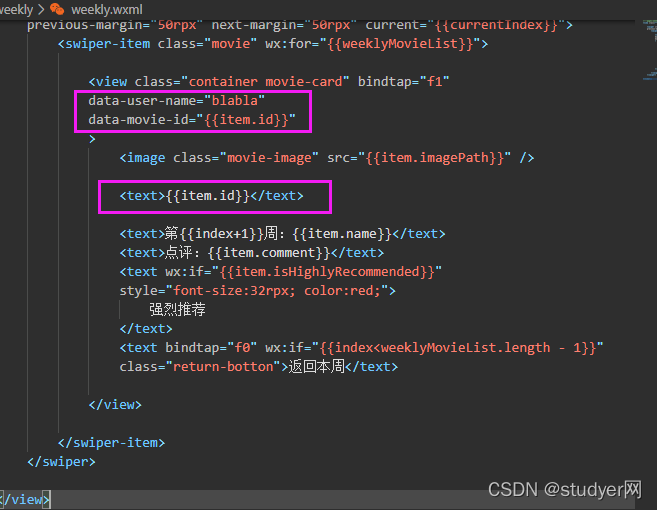
这里用到了data-user-name 和 data-movie-id

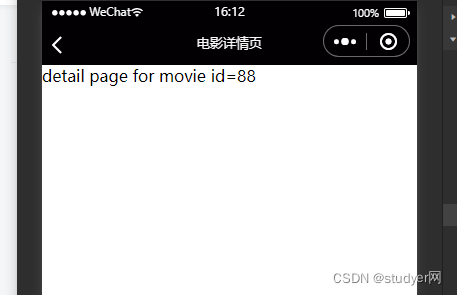
这样页面跳转的时候就会显示跳转到相对应id的页面内容

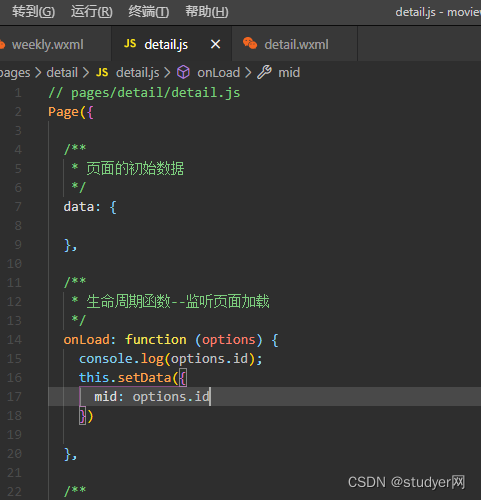
在detail详情页js中如上代码

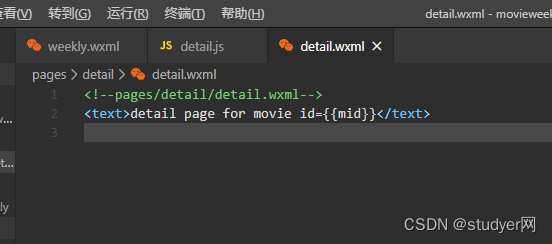
detai.wxml中进行id的赋值 id={{mid}}即可打开对应属于的详情页
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










