
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="" />
<title>Document</title>
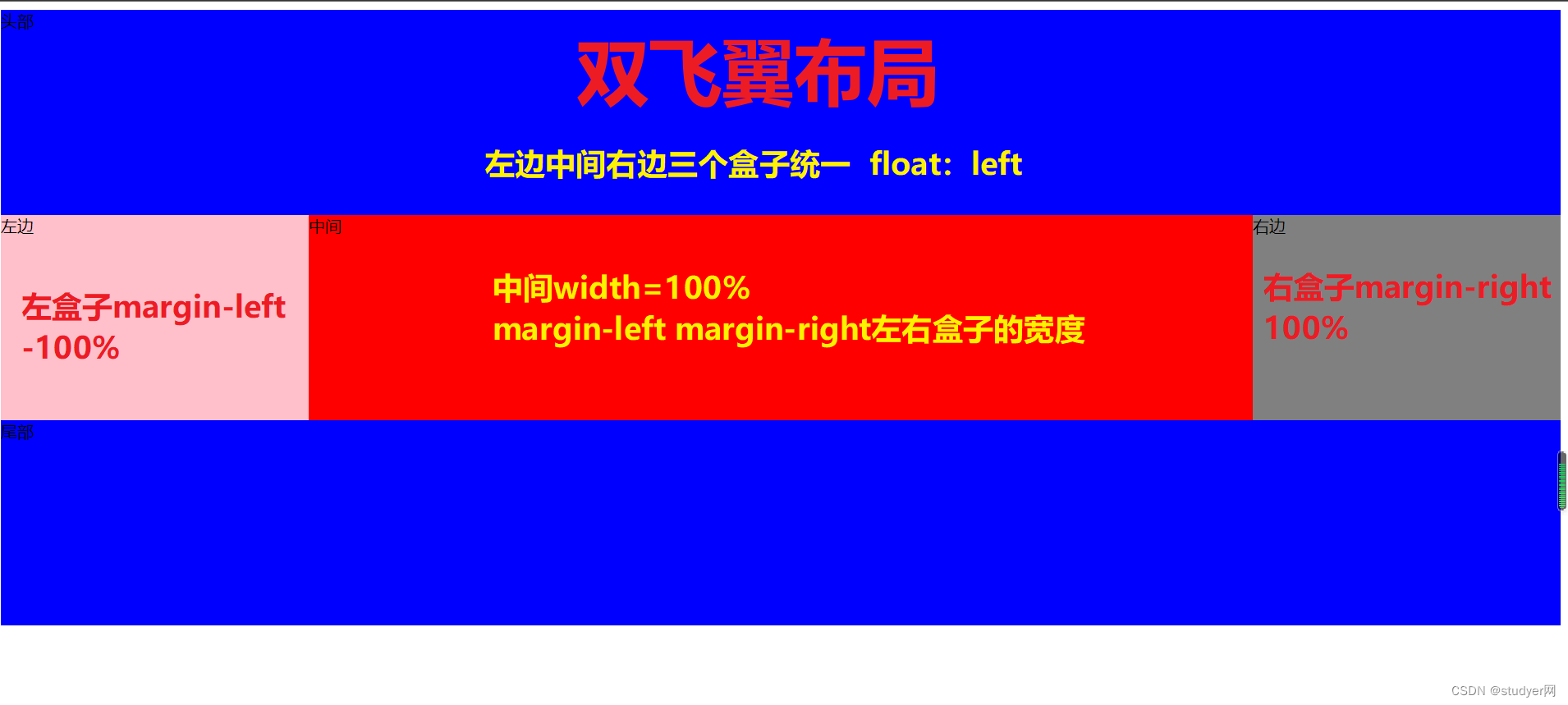
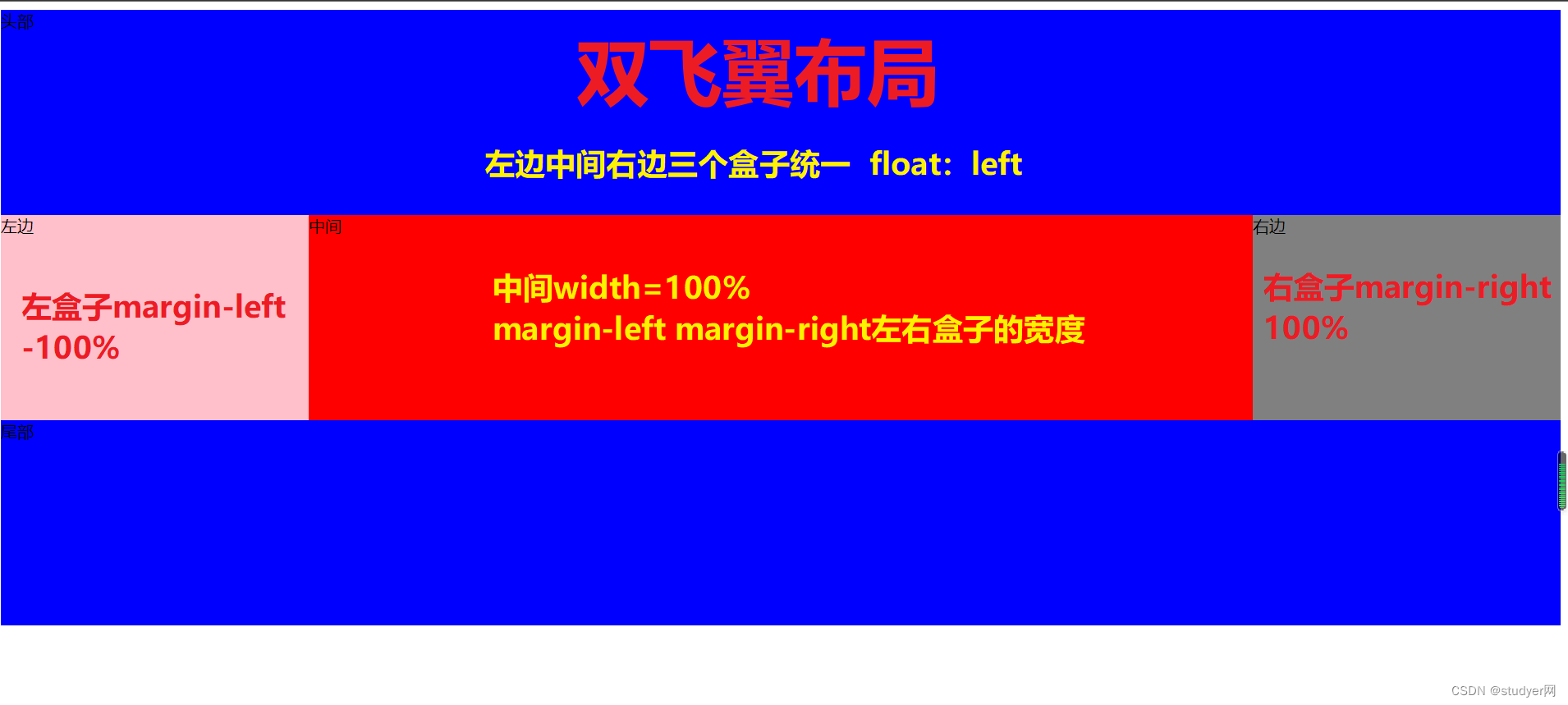
<style>
.header,
.footer {
height: 200px;
width: 100%;
background-color: #0000ff;
}
.content,
.left,
.right {
float: left;
height: 200px;
}
.content {
width: 100%;
background-color: red;
}
.left {
width: 300px;
background-color: pink;
margin-left: -100%;
}
.right {
width: 300px;
background-color: grey;
margin-left: -300px;
}
.center {
height: 200px;
margin-left: 300px;
margin-right: 300px;
}
.container::after {
content: '';
display: block;
clear: both;
}
body {
min-width: 600px;
}
</style>
</head>
<body>
<div class="header">头部</div>
<div class="container">
<div class="content">
<div class="center">中间</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">尾部</div>
</body>
</html>
























 6670
6670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










