1.Vh表示视口高度,相当于height高度的1%
2.background-color、background、color
background-color:背景颜色,可以直接使用颜色或者16进制表示的颜色或者rgb等
background:背景,后跟一些函数,包括渐变的
color:字的颜色
body {
width: 100%;
height: 100vh;
margin: 0;
background-color:#1b1b32;
color:#f5f6f7;
}
3.表单属性
表单数据发送
action=“” 数据发送到此地点
method=“get”或者“post”
get表示表单数据通过get请求作为URL参数发送,post请求作为请求正文中的数据发送。
构建一个基础表单
fieldset:一个区域
<label for="xxx">与<input id="xxx">配合使用
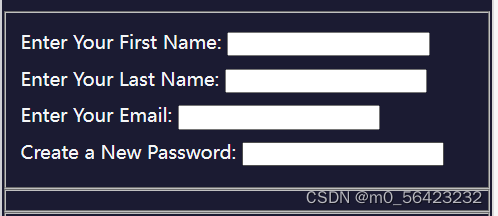
<fieldset>
<label for="first-name">Enter Your First Name: <input id="first-name"/></label>
<label for="last-name">Enter Your Last Name: <input id="last-name"/></label>
<label for="email">Enter Your Email: <input id="email"/></label>
<label for="new-password">Create a New Password: <input id="new-password"/></label>
</fieldset>
input的一些属性设置
type:类型,包括text、email、password、submit、radio、file(上传文件)、number
required:必填项
minlength:最小长度 minlength="8"
pattern:使用正则表达式校验密码 例如:匹配 8 个以上的小写字母或数字 0 到 5
pattern="[a-z0-5]{8,}"
name:给两个类型为radio的input设置相同的name可以设置无法同时选中
min:type为number的最小值
max:type为number的最大值
<label for="new-password">Create a New Password: <input id="new-password" type="password" pattern="[a-z0-5]{8,}" required /></label>textarea
与input的text相近,框框大小可以调整
可以用rows 和cols属性去指定行列大小
<label for="bio">Provide a bio:
<textarea id="bio" rows="3" cols="30"></textarea>
</label>
placeholders属性可以接受一个文本值,在用户输入前进行提示
<textarea id="bio" rows="3" cols="30" placeholder="I like coding on the beach..."></textarea>
css
属性选择器
input[name="password"]
input[type="submit"] {
display:block;
width:60%;
}





















 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








