文章目录
Emmet语法
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法.
- 快速生成HTML结构语法
- 快速生成CSS样式语法
快速生成HTML结构语法
- 生成标签直接输入标签名按tab键即可比如div然后tab键,就可以生成
- 如果想要生成多个相同标签加上就可以了比如div3就可以快速生成3个div
- 如果有父子级关系的标签,可以用>比如ul>li就可以了
- 如果有兄弟关系的标签,用+就可以了比如div+p
- 如果生成带有类名或者id名字的,直接写.demo或者#two tab键就可以了
- 如果生成的div类名是有顺序的,可以用自增符号$
- 如果想要在生成的标签内部写内容可以用{}表示
快速生成CSS样式语法
CSS 基本采取简写形式即可.
- 比如 w200 按tab 可以 生成 width: 200px;
- 比如 lh26px 按tab 可以生成 line-height: 26px;
快速格式化代码
Vscode 快速格式化代码: shift+alt+f
也可以设置 当我们 保存页面的时候自动格式化代码:
1)文件 ------.>【首选项】---------->【设置】;
2)搜索emmet.include;
3)在settings.json下的【工作区设置】中添加以下语句:
“editor.formatOnType”: true,
“editor.formatOnSave”: true
CSS 的复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
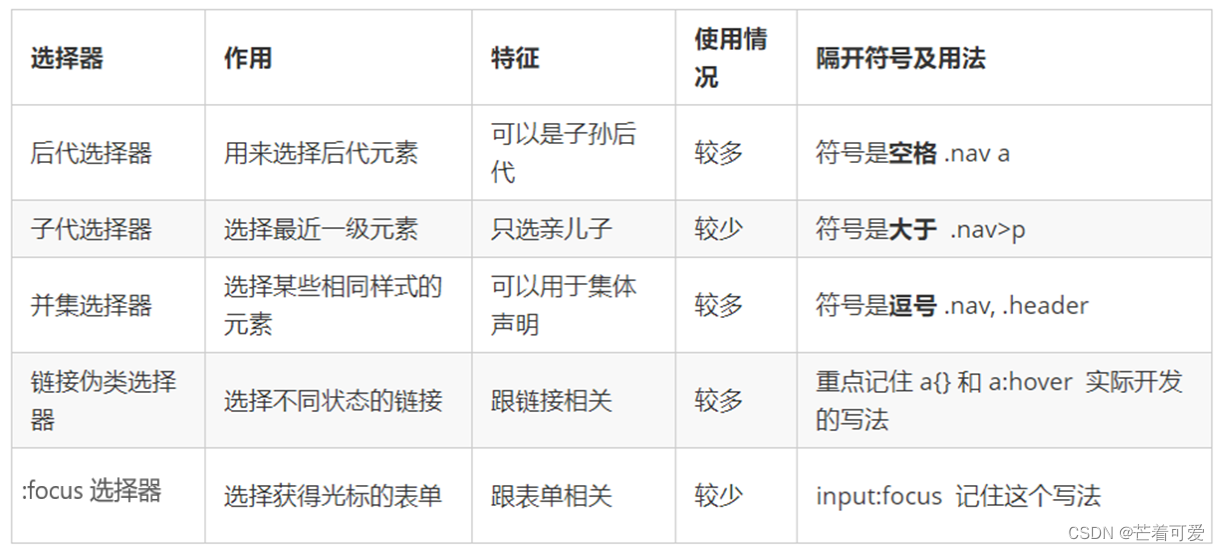
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等

后代选择器
后代选择器(descendant selector)又称为包含选择器。
后代选择器可以选择作为某元素后代的元素。
语法
元素1 元素2 { 样式声明 }
- 元素1和元素2之间用空格隔开
- 元素1和元素2可以是任意的基础选择器
语法解释
选择元素1中所有的元素2,并将元素2选择器包含的内容按照样式声明进行外观或者布局的改变。
其中,元素2只需要在元素1中出现即可
实例
<html>
<head>
<style type="text/css">
h1 em {color:red;}
</style>
</head>
<body>
<h1>This is a <em>important</em> heading</h1>
<p>This is a <em>important</em> paragraph.</p>
</body>
</html>

子选择器
子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
语法
元素1 > 元素2{样式声明}
- 元素1和元素2之间用大括号隔开
- 元素1和元素2可以是任意的基础选择器
- 元素2必须是元素1的亲儿子
语法解释
选择元素1的儿子元素2,对元素2包含的部分按照样式声明进行外观或者布局的改变。
实例
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
h1 > strong {color:red;}
</style>
</head>
<body>
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1>
<h1>This is <em>really <strong>very</strong></em> important.</h1>
</body>
</html>

并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明
语法
元素1,元素2 { 样式声明 }
- 元素1和元素2之间用逗号隔开
- 元素1和元素2可以是任意的基础选择器
- 可以有N个元素
语法解释
选择元素1,元素2,将他们按照样式声明进行布局或者外观的改变。
实例
<html>
<head>
<style>
h1, h3, h5{color:blue;}
</style>
</head>
<body>
<h1>这是 heading 1</h1>
<h2>这是 heading 2</h2>
<h3>这是 heading 3</h3>
<h4>这是 heading 4</h4>
<h5>这是 heading 5</h5>
<h6>这是 heading 6</h6>
</body>
</html>

:focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
语法
input:focus {样式声明}
- 针对input类表单
语法解释
当鼠标点击到对应的input框中时,就会有相应的样式变化
鼠标移开后,就不会有变化了
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input:focus
{
background-color:yellow;
}
</style>
</head>
<body>
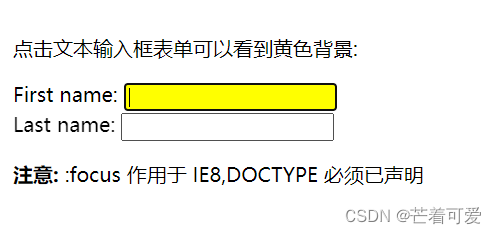
<p>点击文本输入框表单可以看到黄色背景:</p>
<form>
First name: <input type="text" name="firstname" /><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注意:</b> :focus 作用于 IE8,DOCTYPE 必须已声明</p>
</body>
</html>

CSS的元素显示模式
元素显示模式就是元素(标签)以什么方式进行显示
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
HTML 元素一般分为块元素和行内元素两种类型。

块元素
块级元素的一些例子:
<div>
<h1> - <h6>
<p>
<form>
<header>
<footer>
<section>
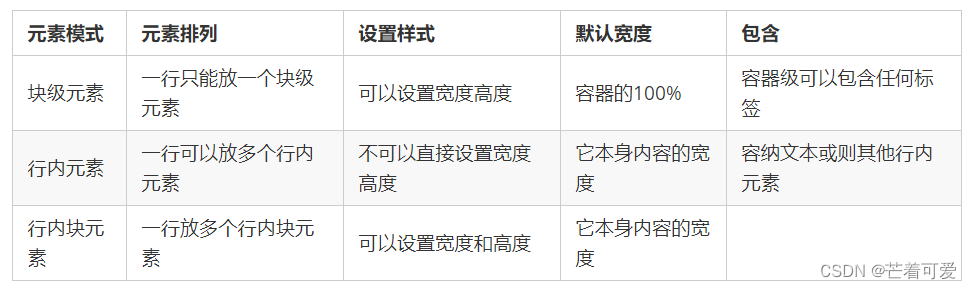
块级元素的特点:
① 比较霸道,自己独占一行。
② 高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(父级宽度)的100%。
④ 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
* 文字类的元素内不能使用块级元素
* <p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div>
* 同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
行内元素
行内元素的一些例子:
<span>
<a>
<img>
行内元素的特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的。
③ 默认宽度就是它本身内容的宽度。
④ 行内元素只能容纳文本或其他行内元素。
注意:
* 链接里面不能再放链接
* 特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
行内块元素
行内块元素的一些例子
<img >
<input >
<td>
行内块元素的特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
② 默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)
显示模块转化
模式转换:
display:inline; #转化为行内元素
display: block; #转化为块内元素
display:inline-block; #转化为行内块元素
<!DOCTYPE html>
<html>
<head>
<style>
a {
width: 300px;
height: 50px;
background-color: aqua;
display: block;
}
</style>
</head>
<body>
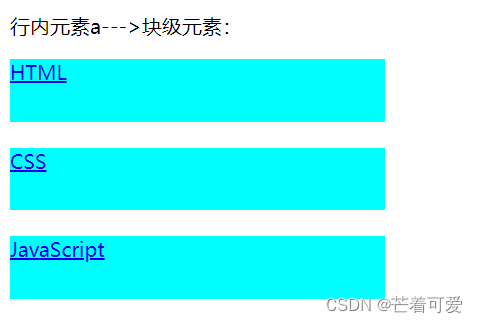
<p>行内元素a--->块级元素:</p>
<a href="/html/default.asp" target="_blank">HTML</a>
<br>
<a href="/css/default.asp" target="_blank">CSS</a>
<br>
<a href="/js/default.asp" target="_blank">JavaScript</a>
</body>
</html>

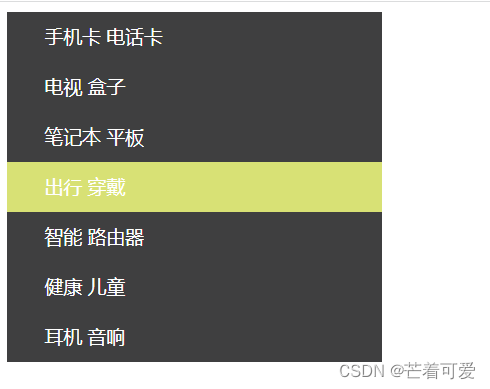
综合案例:简洁版小米侧边栏
案例的核心思路分为两步:
- 把链接a 转换为块级元素, 这样链接就可以单独占一行,并且有宽度和高度.
- 鼠标经过a 给 链接设置背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简洁的小米侧边栏</title>
<style>
/* 行内元素a--->块级元素 */
a {
display: block;
width: 300px;
height: 40px;
font-size: 15px;
background-color: rgba(29, 29, 30, 0.852);
color: white;
/* 删除下划线 */
text-decoration: none;
/* 设置文字的位置:为了让文字在合适的位置 */
text-indent: 2em;
line-height: 40px;
}
/* 鼠标经过块内,变换块的背景颜色 */
a:hover {
background-color: rgba(206, 217, 80, 0.788);
}
</style>
</head>
<body>
<a href="#">手机卡 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
</html>

CSS的背景
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
背景颜色
background-color 属性指定元素的背景色。
语法:
background-color:颜色值;
一般情况下元素背景颜色默认值是transparent(透明),我们也可以手动指定背景颜色为透明色。
通过 CSS,颜色通常由以下方式指定:
- 有效的颜色名称 - 比如 “red”
- 十六进制值 - 比如 “#ff0000”
- RGB 值 - 比如 “rgb(255,0,0)”
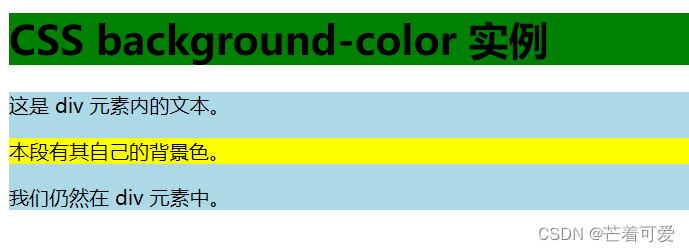
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
background-color: green;
}
div {
background-color: lightblue;
}
p {
background-color: yellow;
}
</style>
</head>
<body>
<h1>CSS background-color 实例</h1>
<div>
这是 div 元素内的文本。
<p>本段有其自己的背景色。</p>
我们仍然在 div 元素中。
</div>
</body>
</html>

补充:透明度
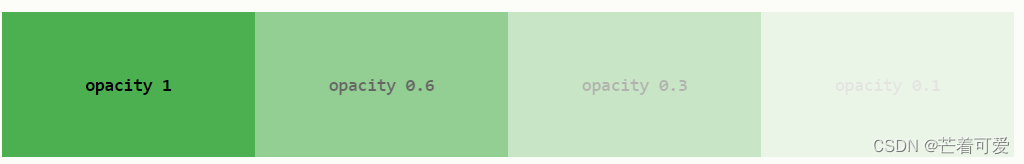
opacity 属性指定元素的不透明度/透明度。取值范围为 0.0 - 1.0。值越低,越透明:

注意:使用 opacity 属性为元素的背景添加透明度时,其所有子元素都继承相同的透明度。这可能会使完全透明的元素内的文本难以阅读。
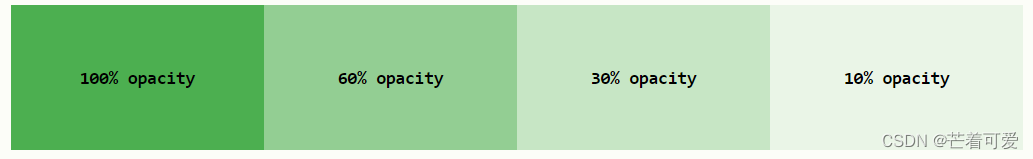
使用 RGBA 的透明度
RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字。

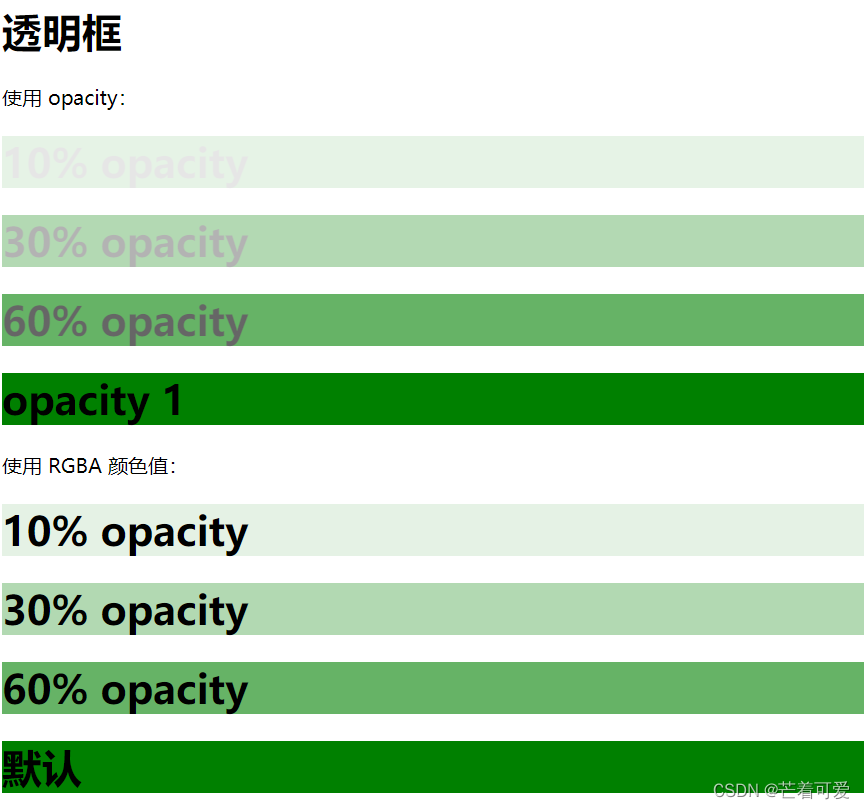
实例
<!DOCTYPE html>
<html>
<head>
<style>
div {
background: rgb(0, 128, 0);
}
div.first {
background: rgba(0, 128, 0, 0.1);
}
div.second {
background: rgba(0, 128, 0, 0.3);
}
div.third {
background: rgba(0, 128, 0, 0.6);
}
</style>
</head>
<body>
<h1>透明框</h1>
<p>使用 opacity:</p>
<div style="opacity:0.1;">
<h1>10% opacity</h1>
</div>
<div style="opacity:0.3;">
<h1>30% opacity</h1>
</div>
<div style="opacity:0.6;">
<h1>60% opacity</h1>
</div>
<div>
<h1>opacity 1</h1>
</div>
<p>使用 RGBA 颜色值:</p>
<div class="first">
<h1>10% opacity</h1>
</div>
<div class="second">
<h1>30% opacity</h1>
</div>
<div class="third">
<h1>60% opacity</h1>
</div>
<div>
<h1>默认</h1>
</div>
</body>
</html>

背景图像
background-image 属性为元素设置背景图像。
元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。
默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。

实例
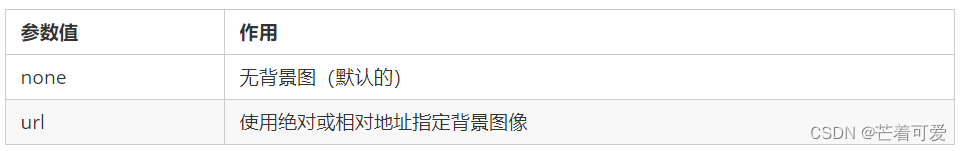
- images/logo.png

<style>
div {
width: 300px;
height: 300px;
/* 不要落下 url() */
background-image: url(images/logo.png);
}
</style>
xiaoguo:

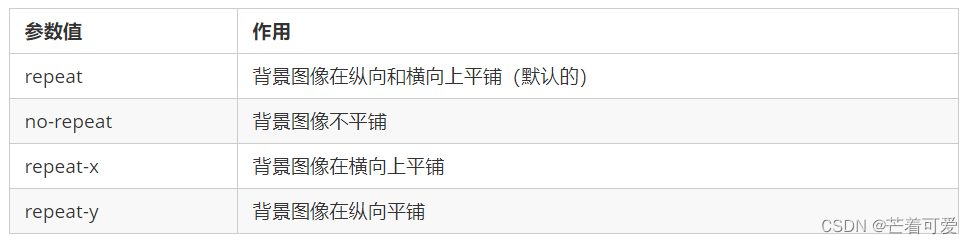
图像平铺
background-repeat 属性设置是否及如何重复背景图像。
默认地,背景图像在水平和垂直方向上重复。

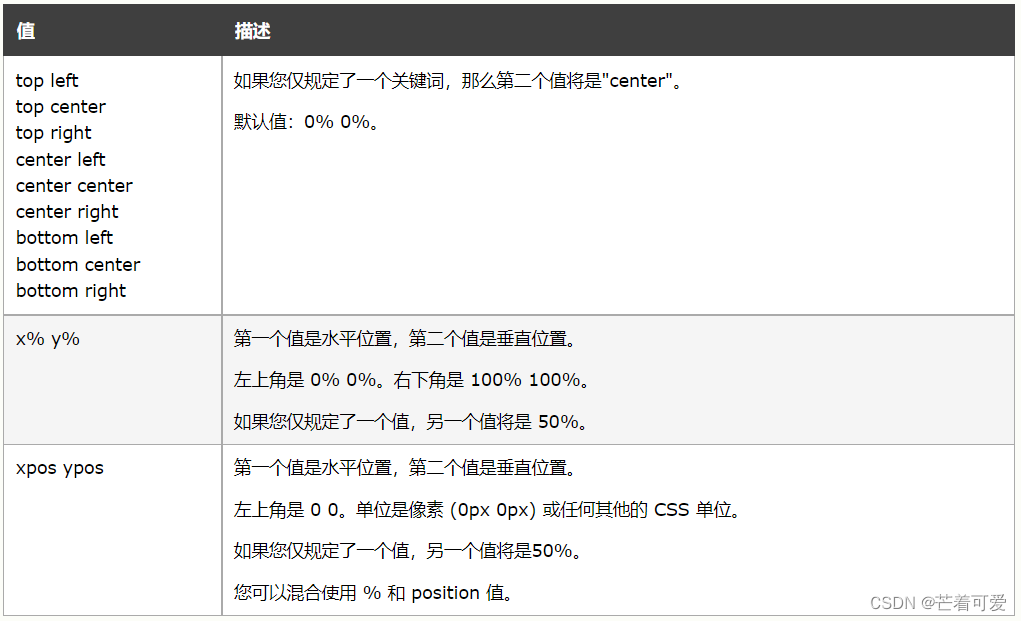
背景图像的位置
background-position 属性设置背景图像的起始位置。
这个属性设置背景原图像(由 background-image 定义)的位置
提示:您需要把 background-attachment 属性设置为 “fixed”,才能保证该属性在 Firefox 和 Opera 中正常工作。
语法:
background-position: 参数;
参数表:

背景图像固定
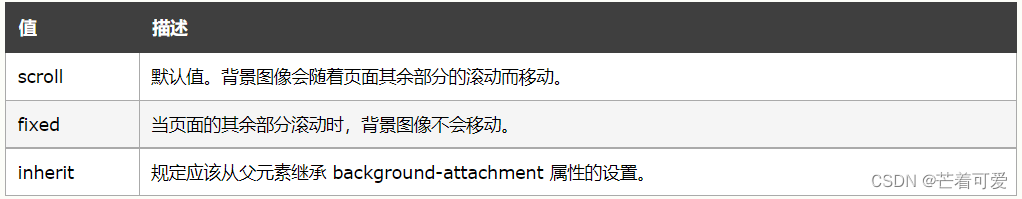
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
值:























 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








