文章目录
- 第一步 npm init -y
- 第二步 npm i -D webpack webpack-cli typescript ts-loader
- 第三步 创建webpack.config.js配置文件
- 第四步 创建一个tsconfig.json配置文件
- 第五步 在package.json文件的scripts中 加入"build": "webpack"
- 第六步 控制台输入指令 npm run build (基本创建完成)
- 第七步 npm i -D html-webpack-plugin(帮助我们自动生成html文件)
- 第八步 在webpack.config.js中引入html文件 并且配置webpack属性
- 第九步 npm i -D webpack-dev-server(帮助项目直接运行) 并在package.json文件中配置start属性
- 第十步 npm i -D clean-webpack-plugin (自动清除dist文件)
- 第十一步 在webpack.config.js文件中引入 并在plugin中配置
- 第十二步 在webpack.config.js文件中使用resolve设置引入模块
- 第十三步 npm i -D @babel/core @babel/preset-env babel-loader core-js(解决兼容性问题)
- 第十四步 在webpack.config.js中进行配置 找到module中的rules将其中use属性修改为数组,在output中设置environment中配置环境
第一步 npm init -y
npm init -y
生成一个package.json文件

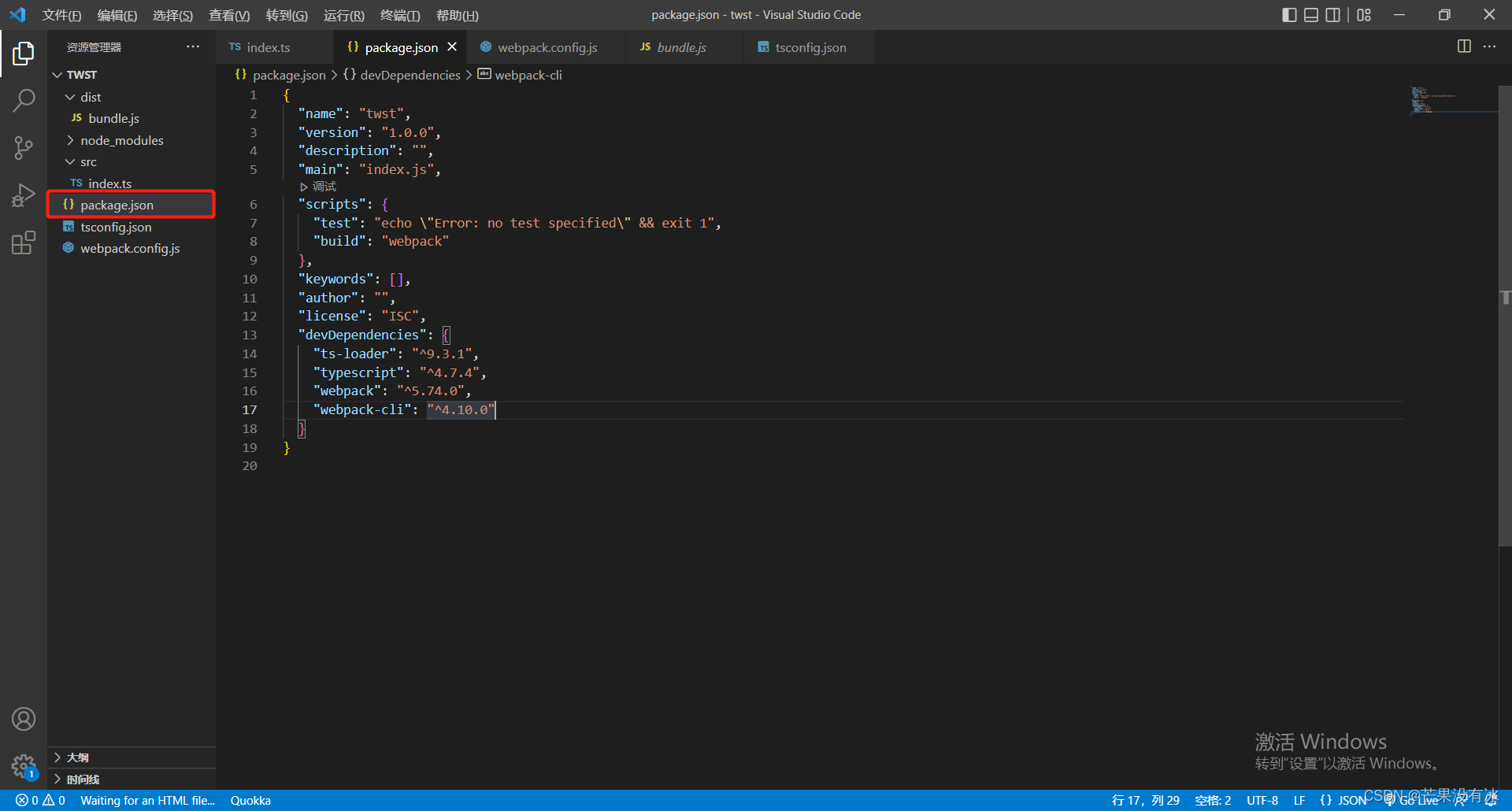
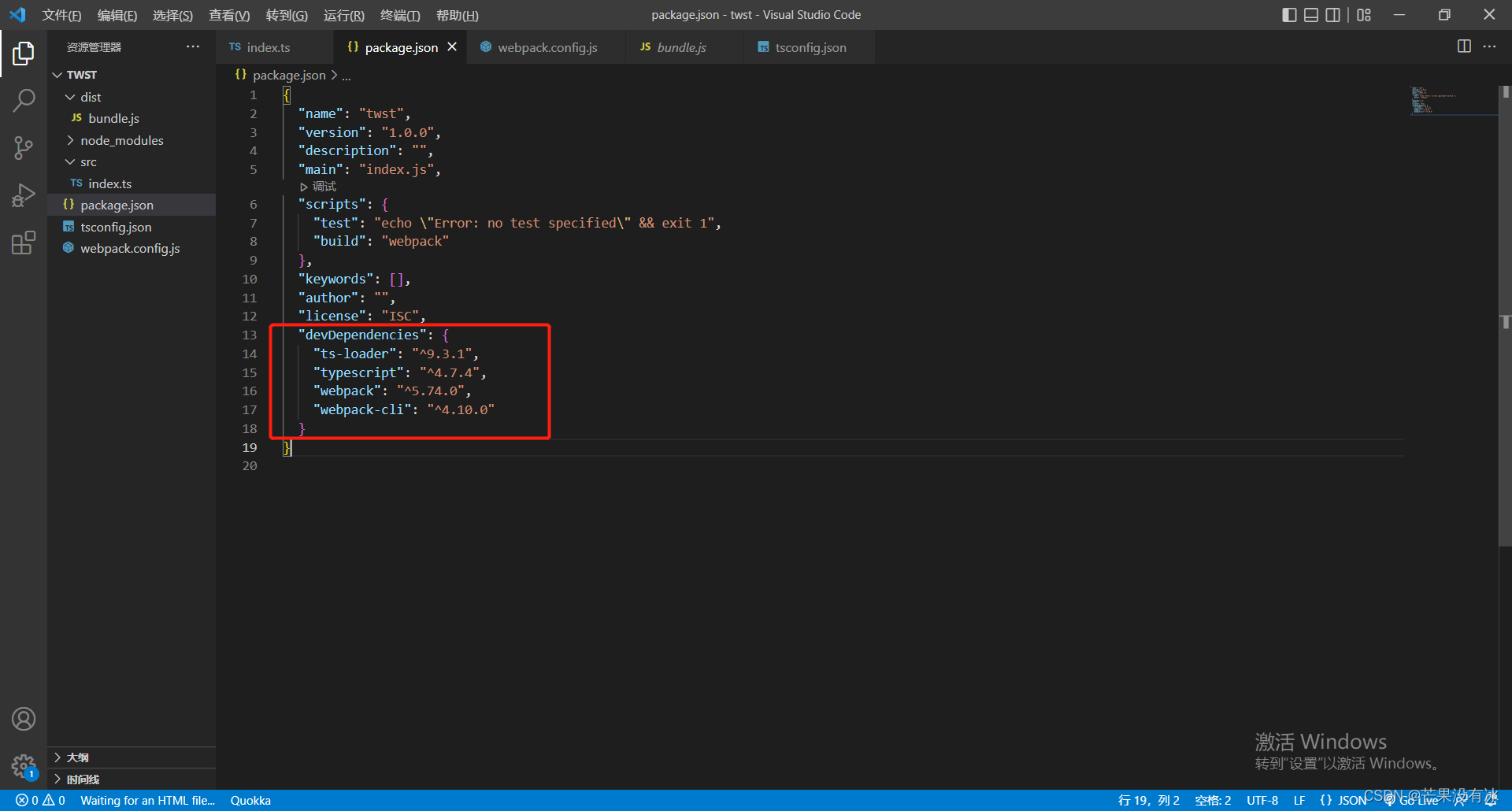
第二步 npm i -D webpack webpack-cli typescript ts-loader
npm i -D webpack webpack-cli typescript ts-loader
下载所需依赖,并在package.json中devDependencies中出现

第三步 创建webpack.config.js配置文件
// 引入一个包
const path = require('path');
const







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








