Web API基本认知
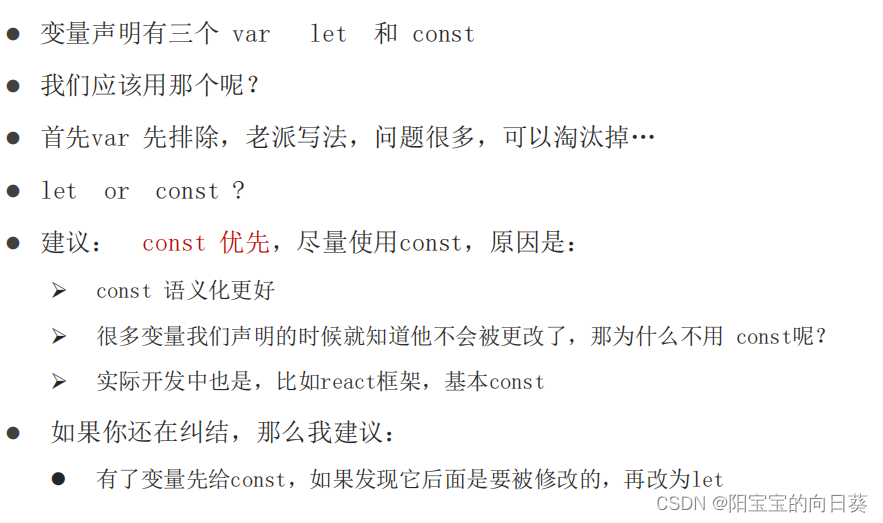
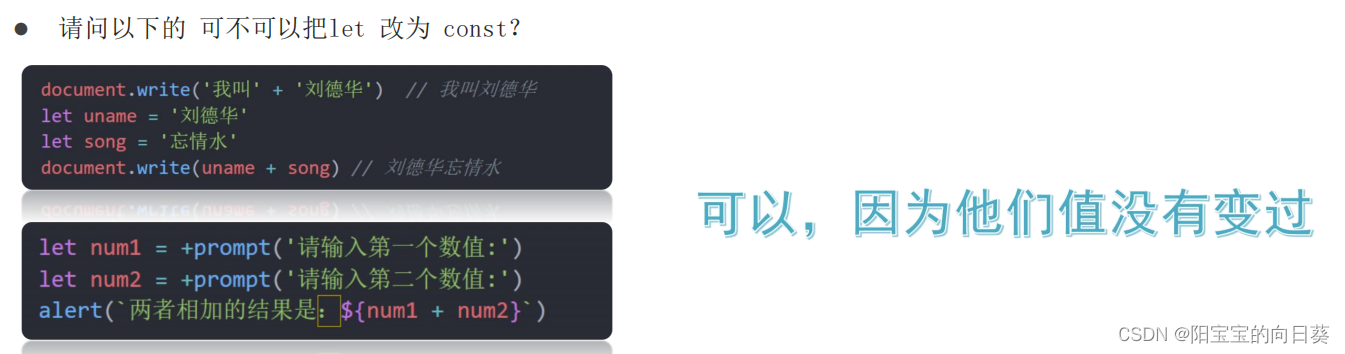
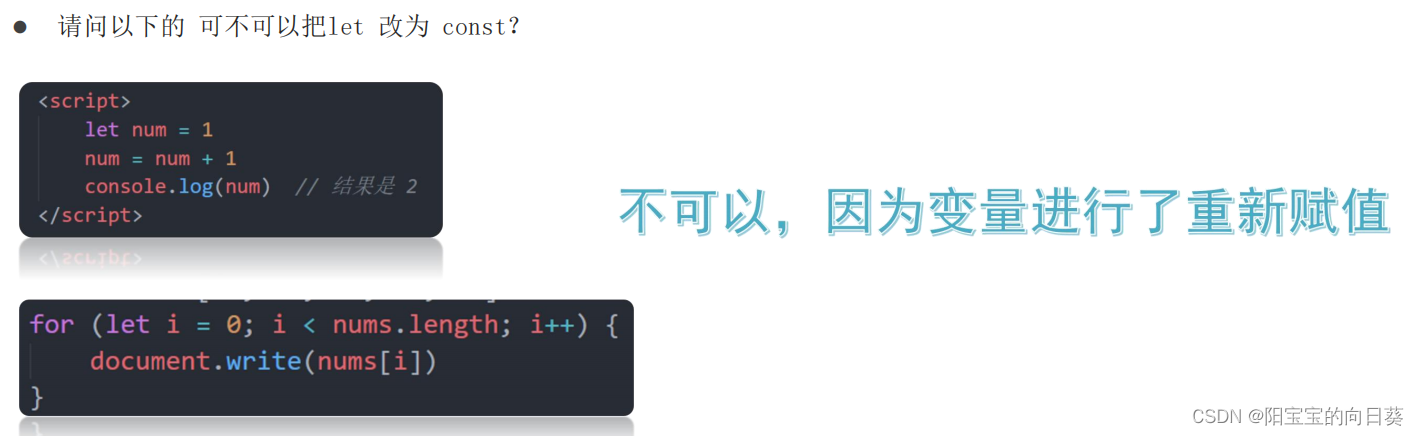
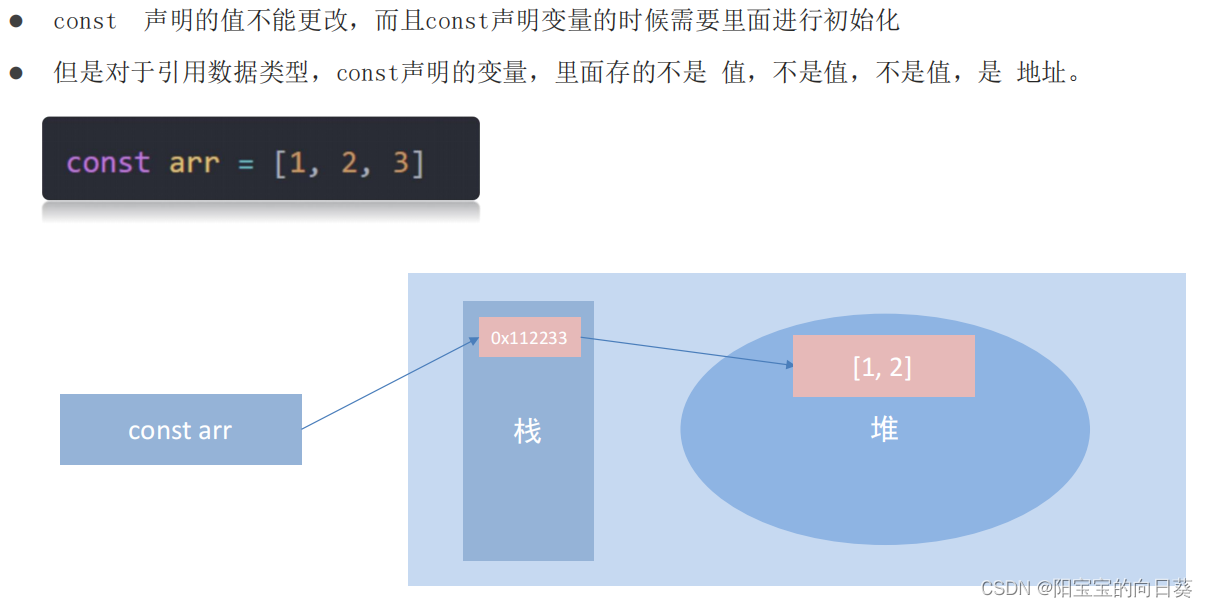
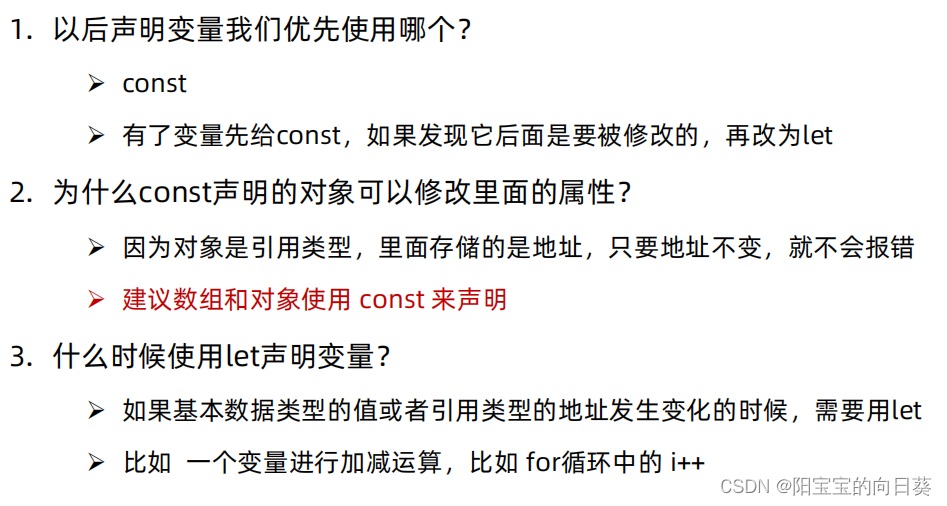
变量声明





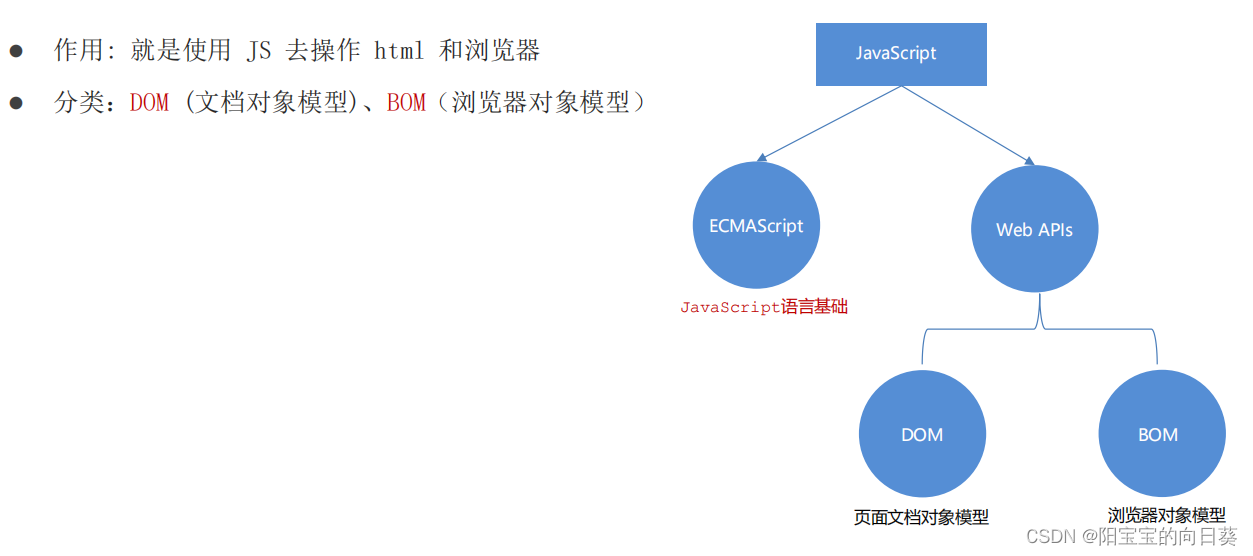
作用和分类

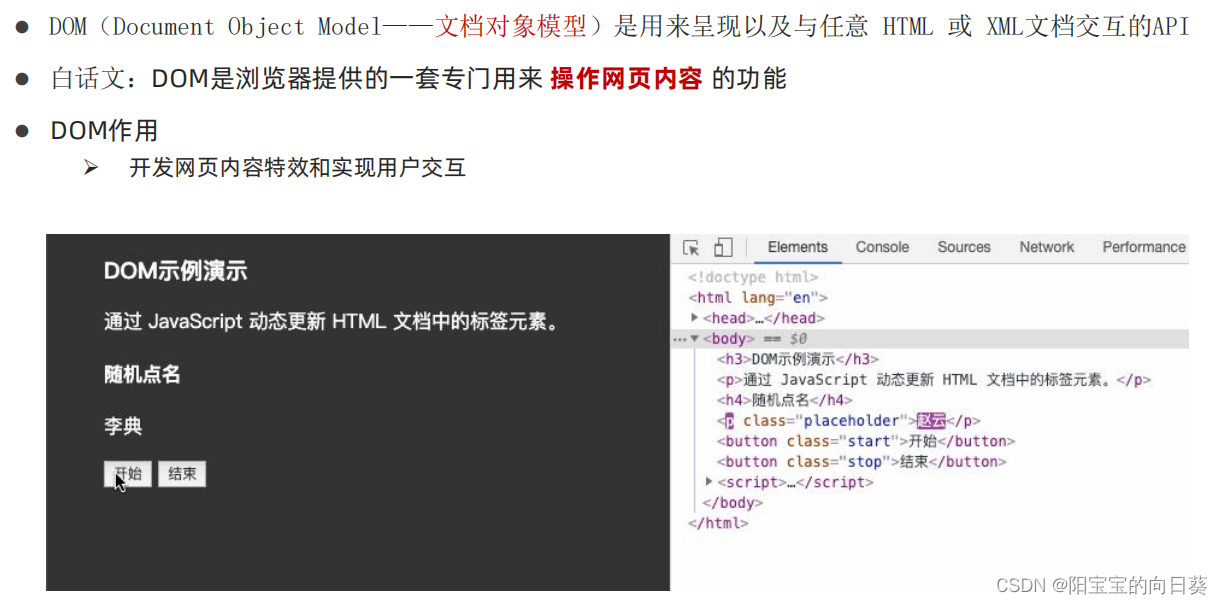
什么是DOM

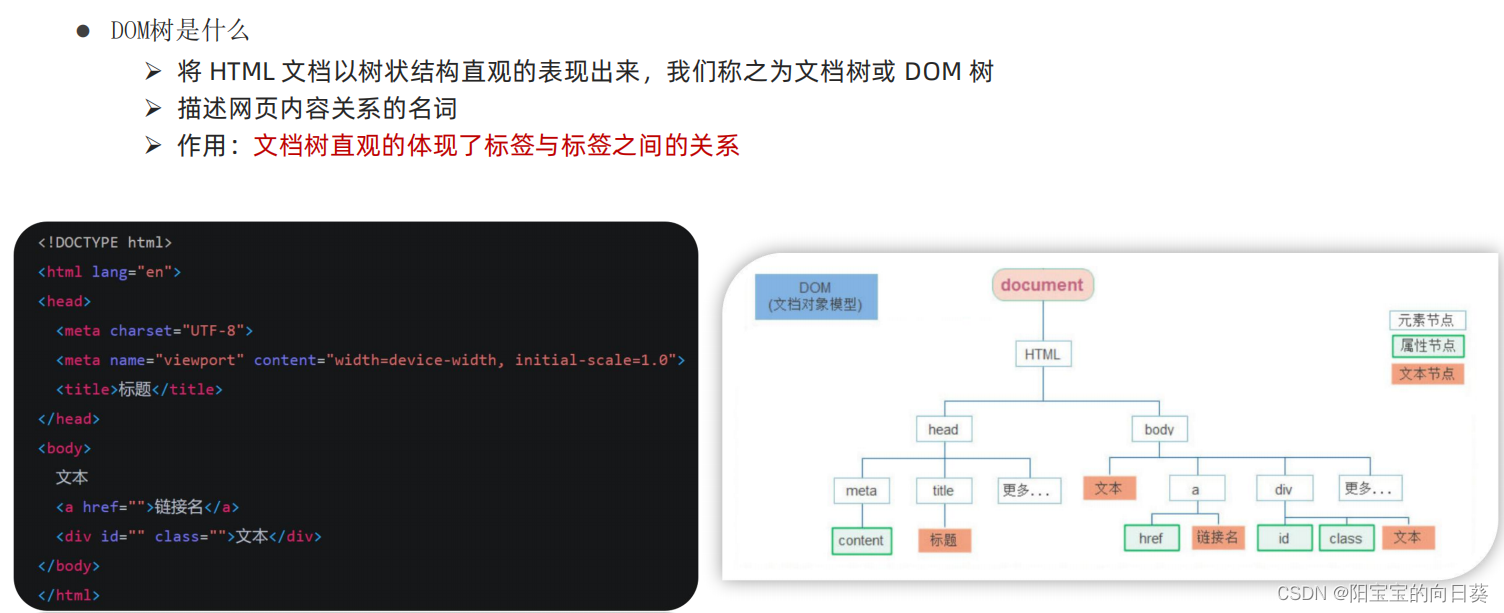
DOM树

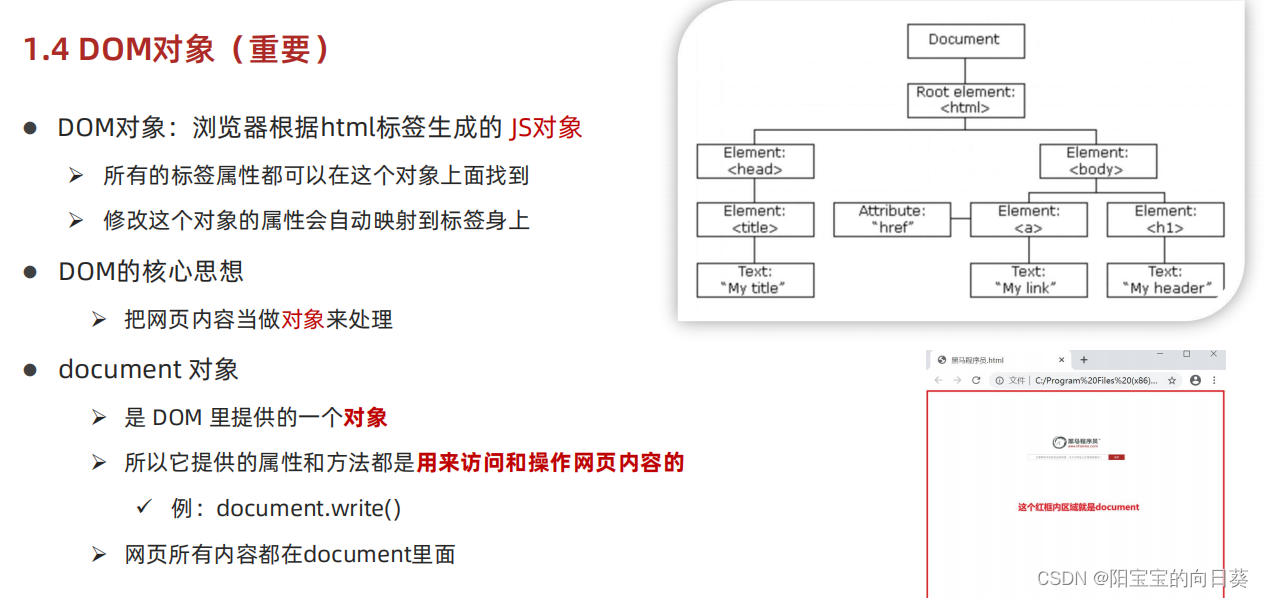
DOM对象(重要)


获取DOM对象
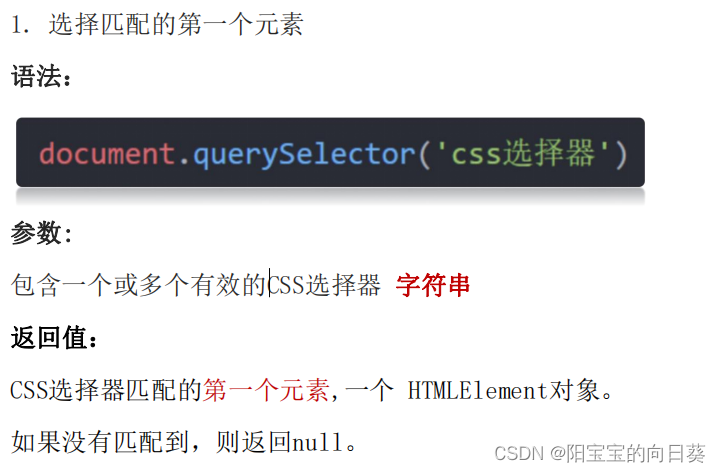
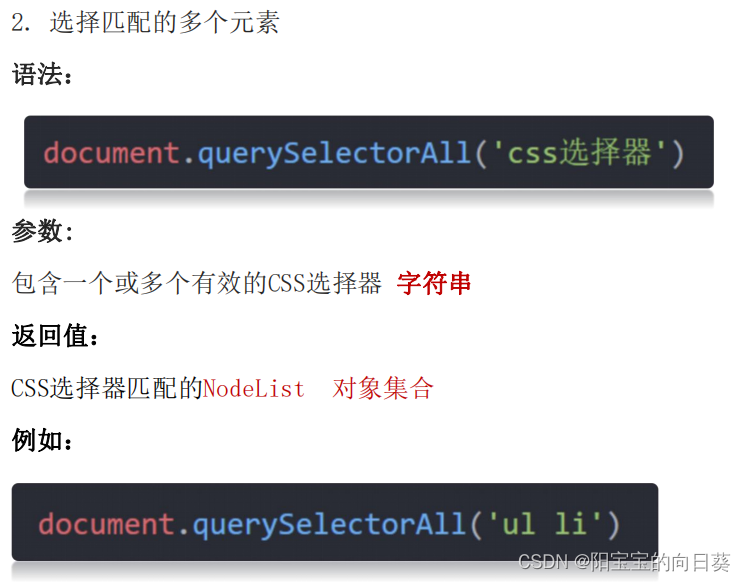
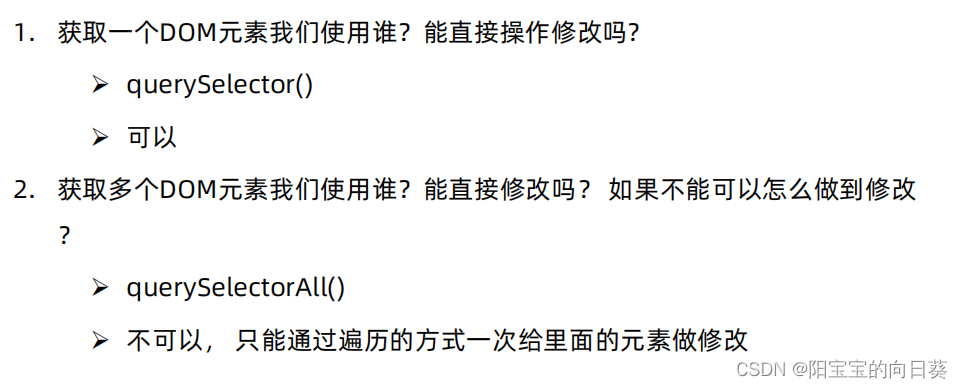
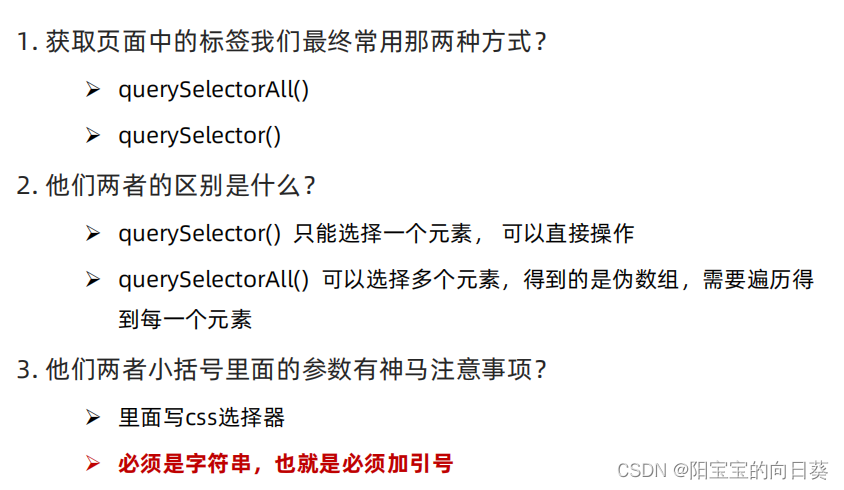
根据CSS选择器来获取DOM元素 (重点)





其他获取DOM元素方法(了解)

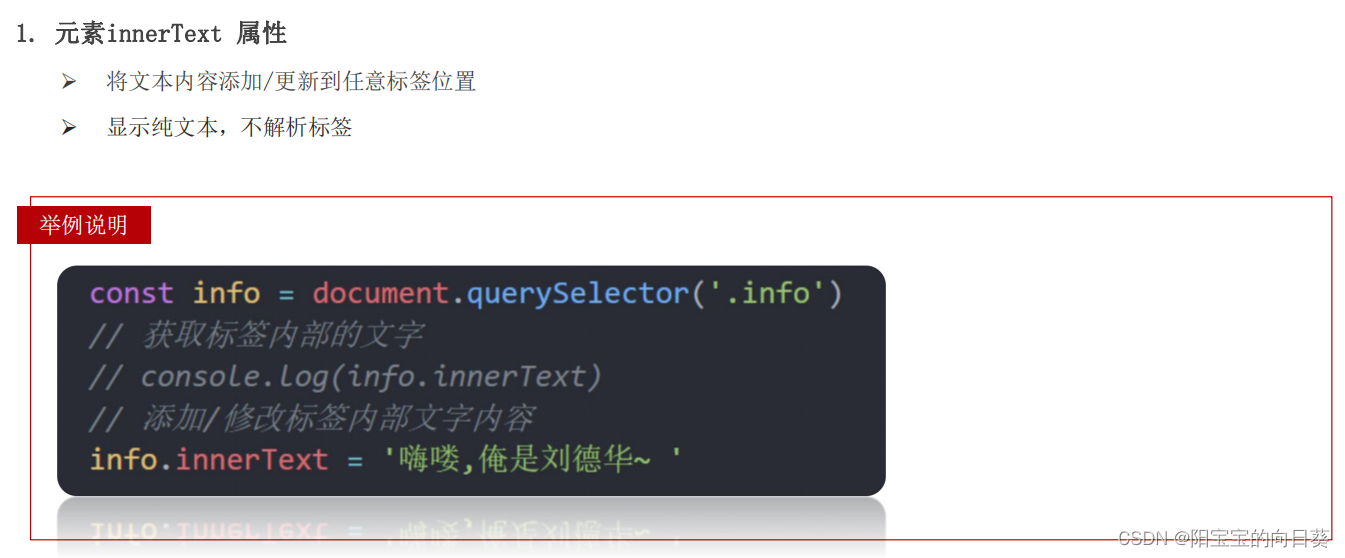
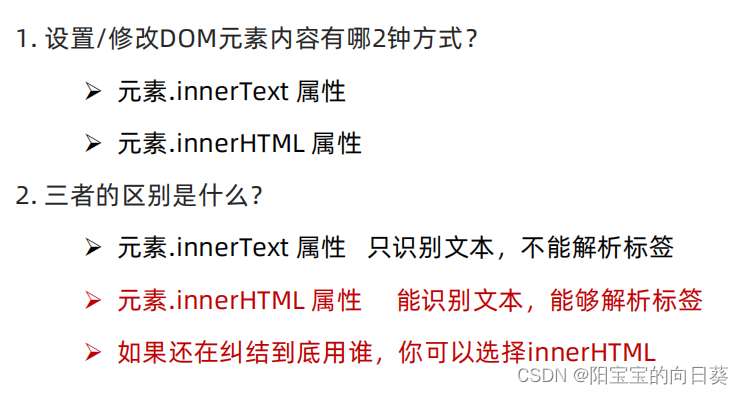
操作元素内容



操作元素属性
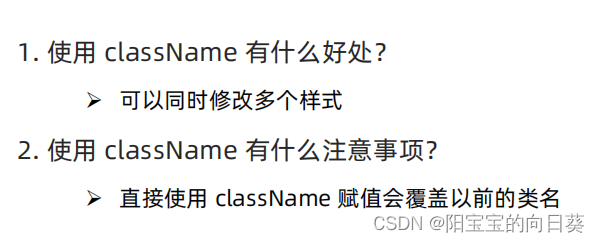
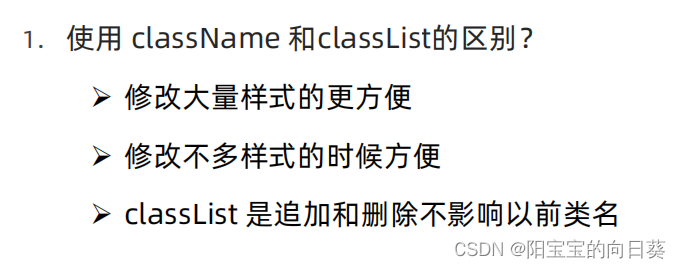
操作元素常用属性

操作元素样式属性






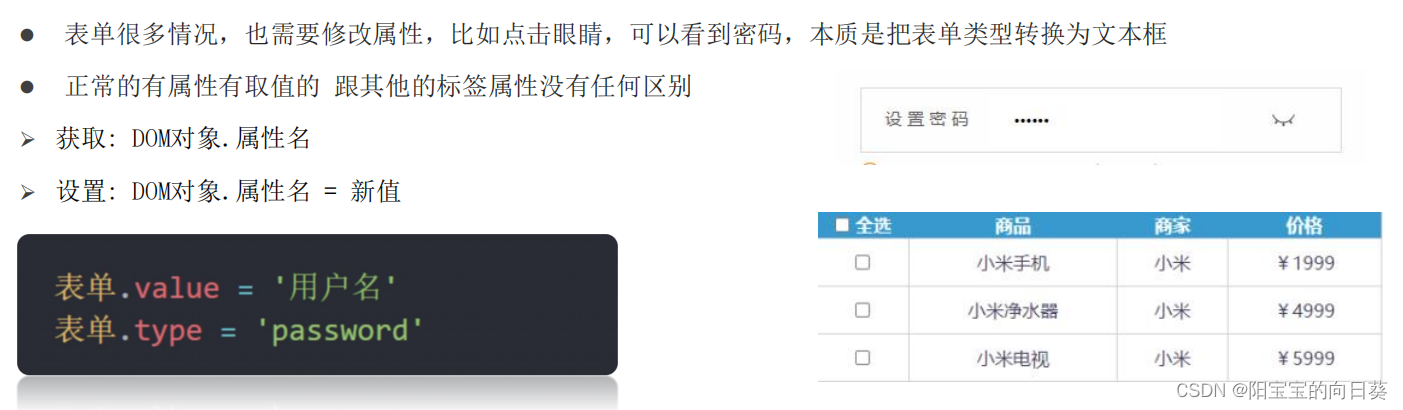
操作表单元素 属性


DOM事件基础
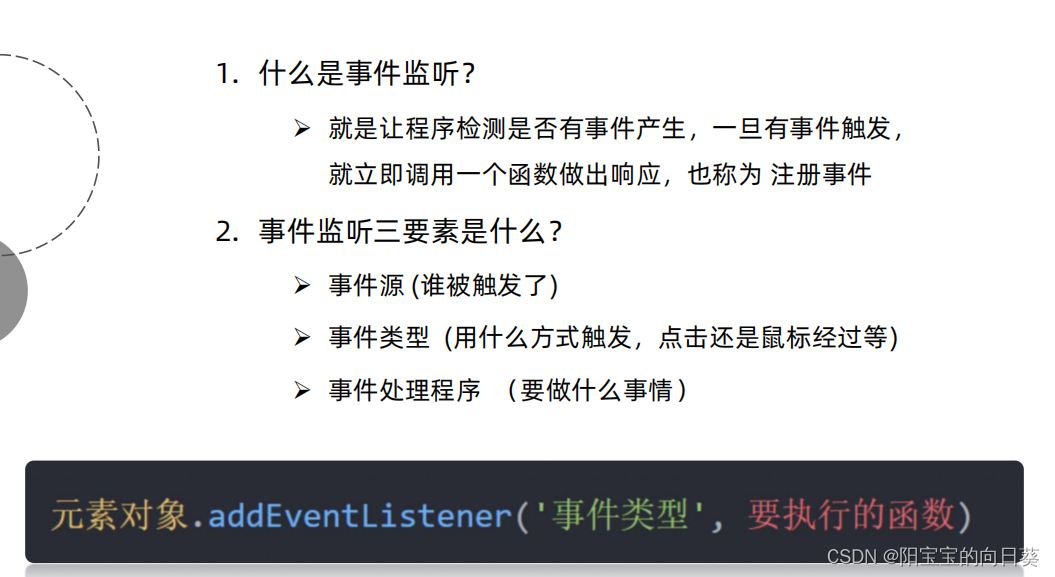
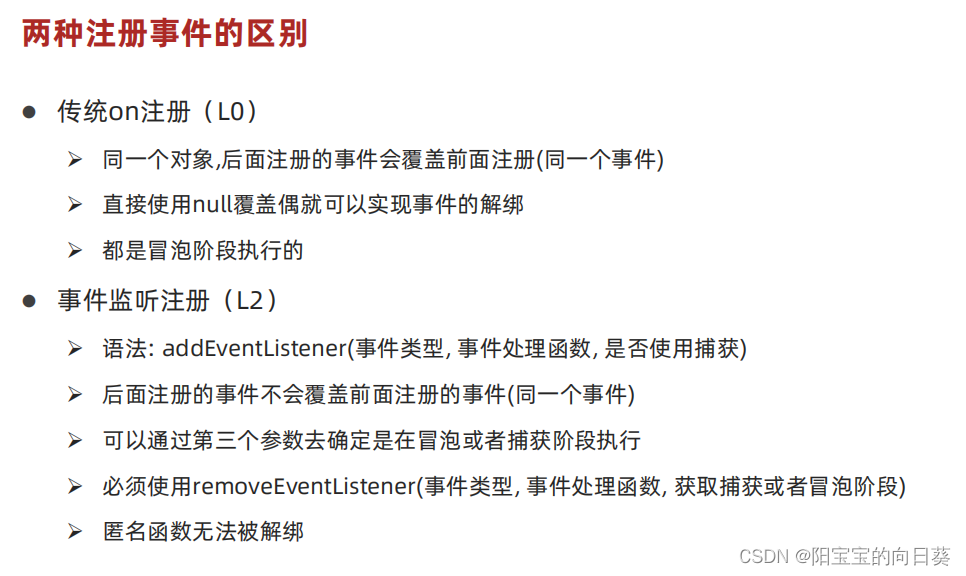
事件监听(绑定)
事件监听




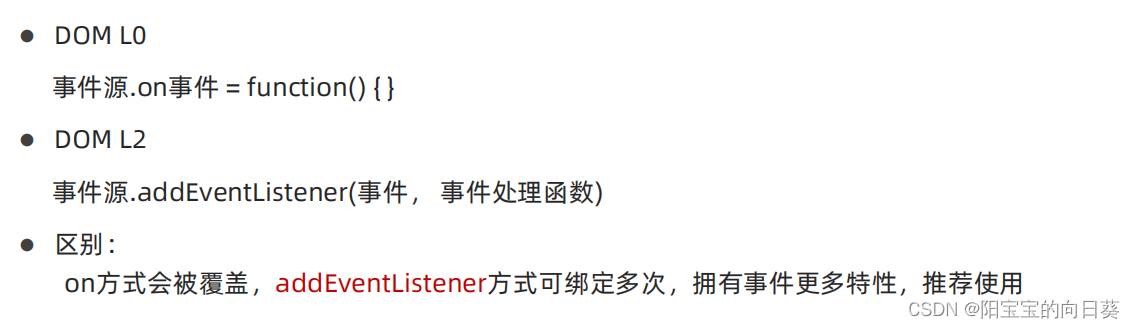
事件监听版本

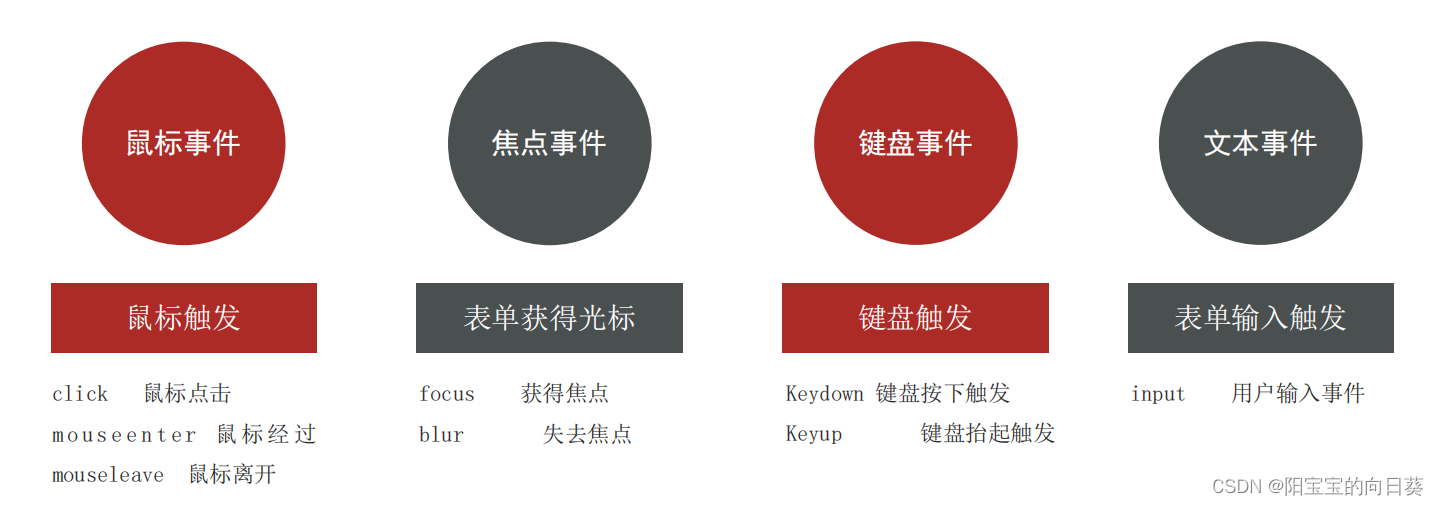
事件类型

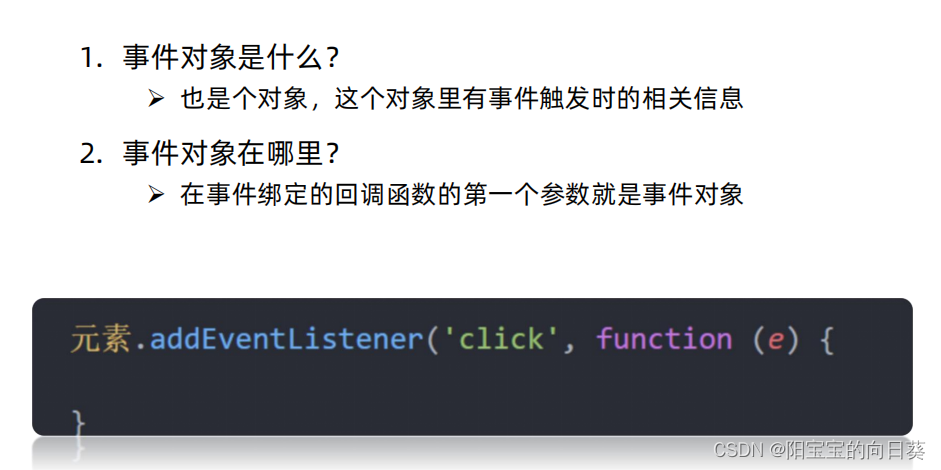
事件对象
获取事件对象



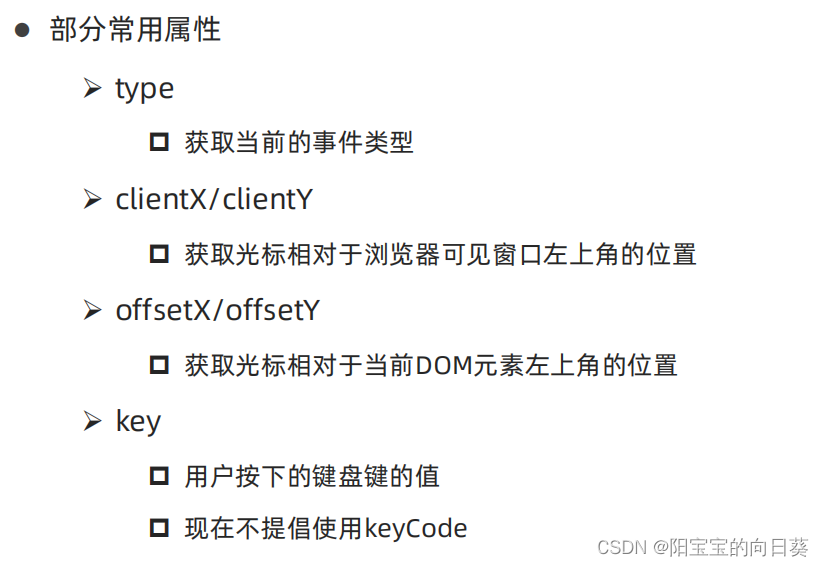
事件对象常用属性

环境对象

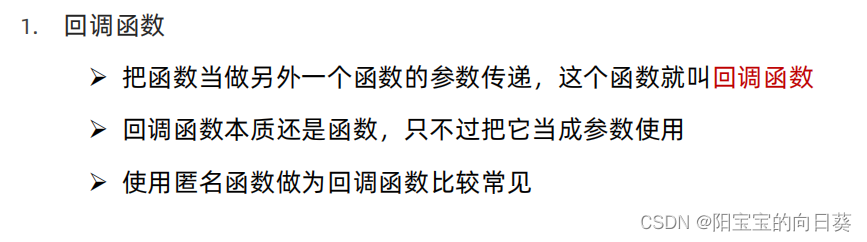
回调函数


事件流
事件流和两个阶段说明

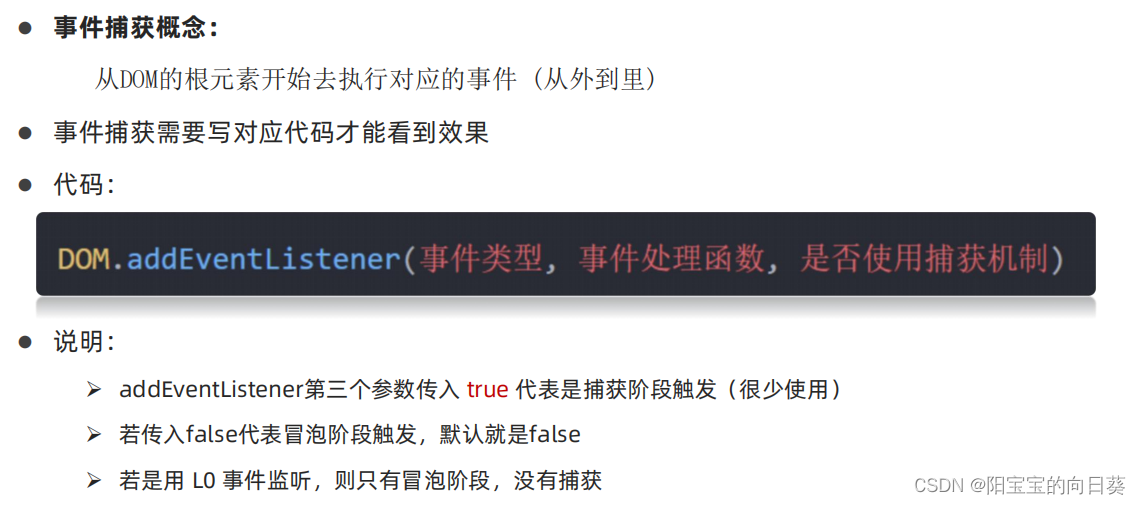
时间捕获

时间冒泡

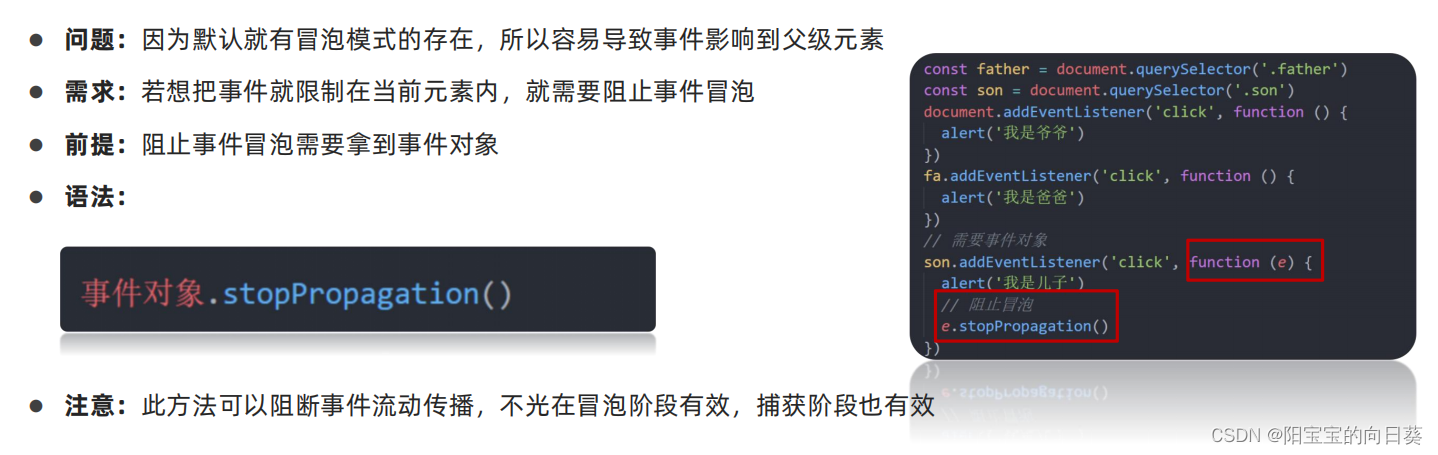
阻止冒泡



解绑事件




事件委托


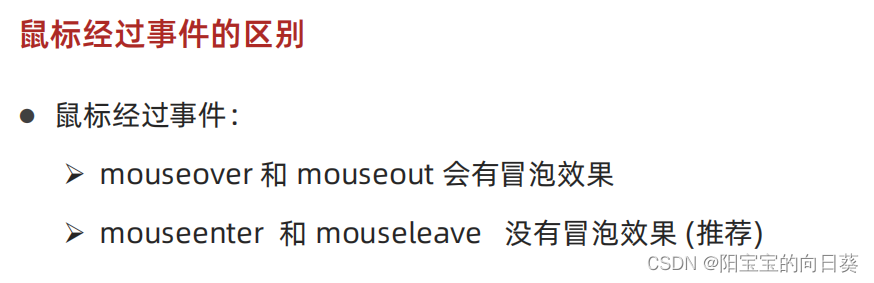
其他事件
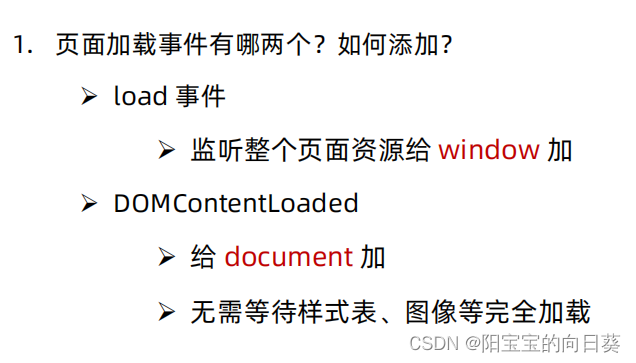
页面加载事件



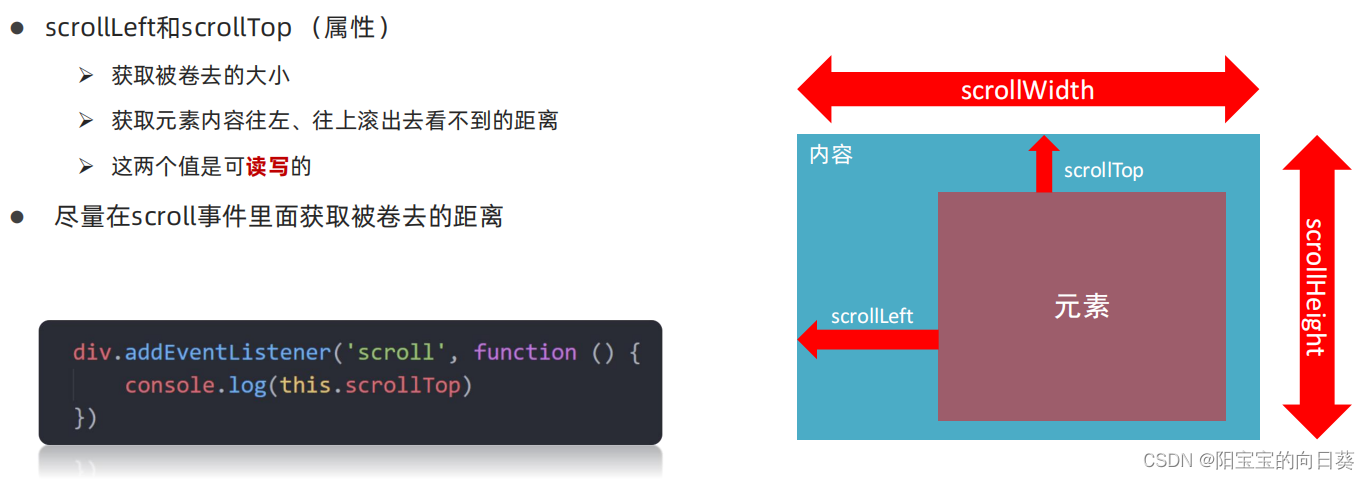
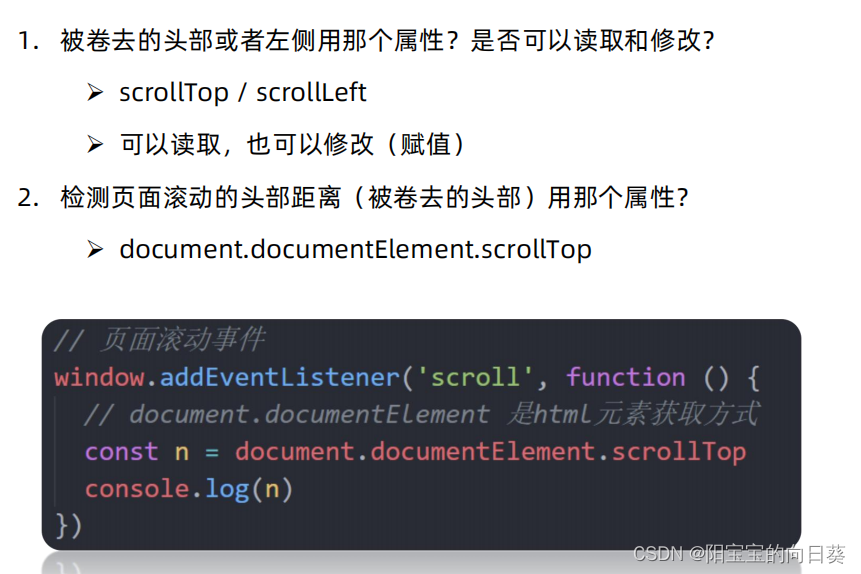
页面滚动事件
页面滚动事件-获取位置





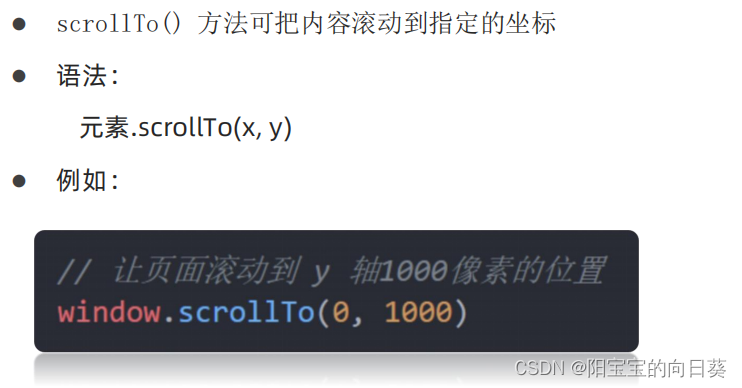
页面滚动事件-滚动到指定的坐标

页面尺寸事件

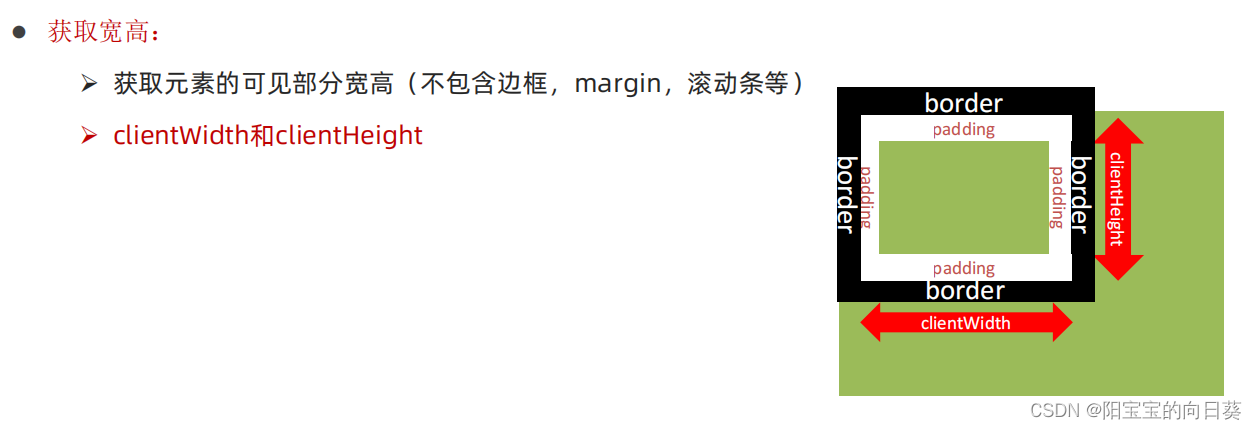
页面尺寸事件-获取元素宽高

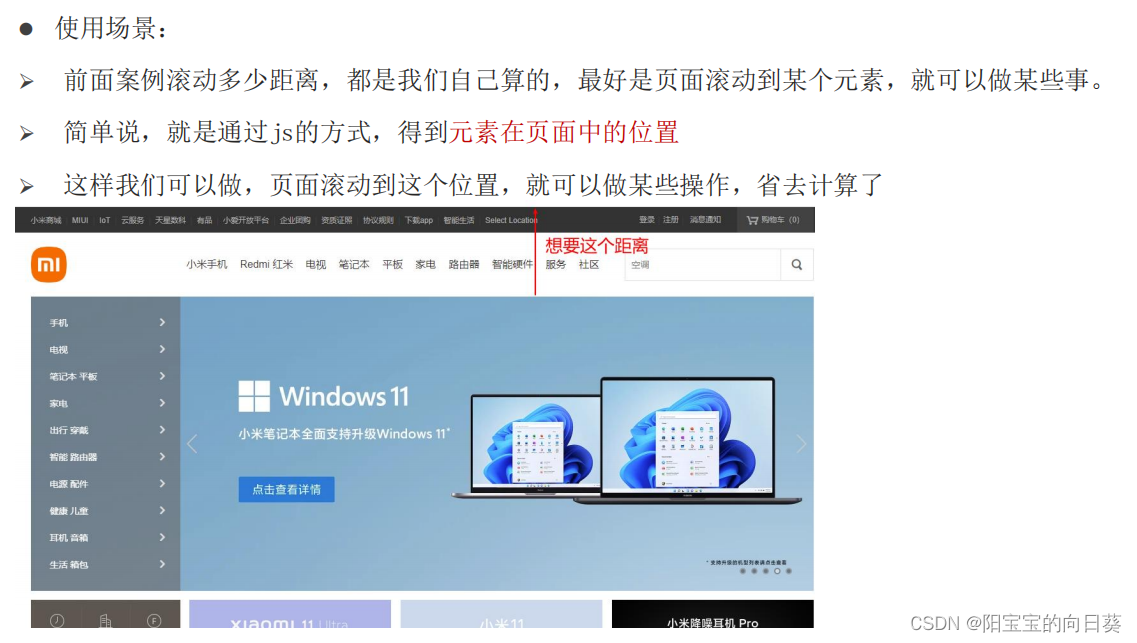
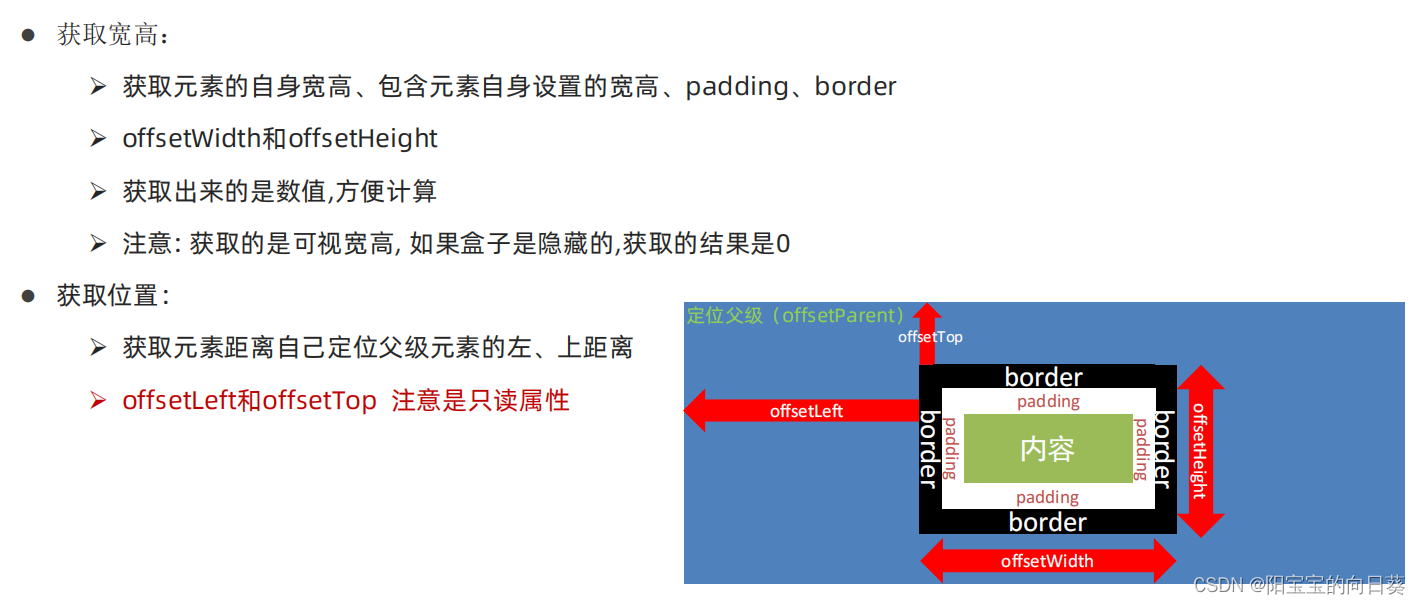
元素尺寸与位置

元素尺寸于位置-尺寸


日期对象
实例化

日期对象方法

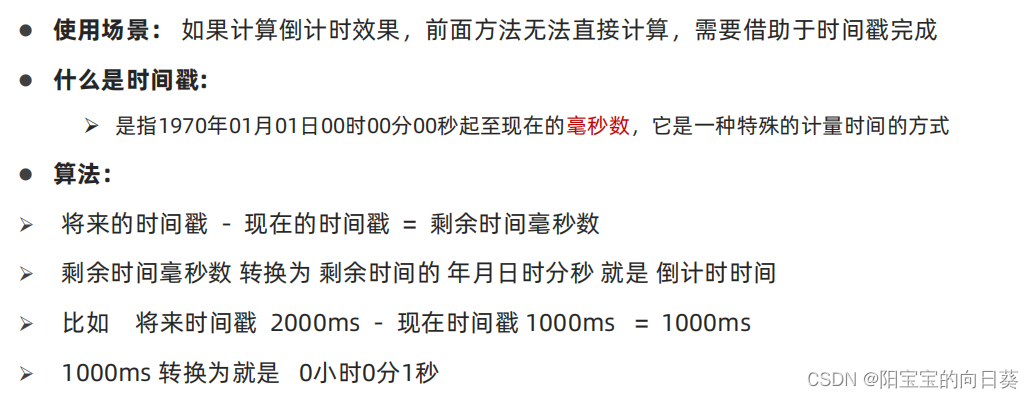
事件戳


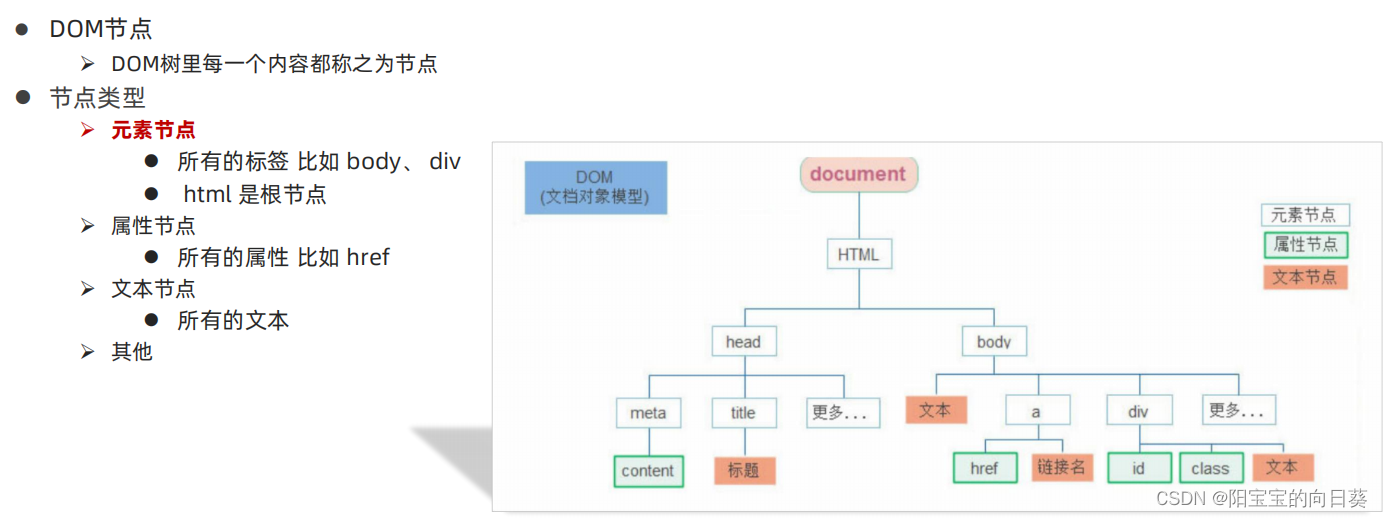
节点操作
DOM节点


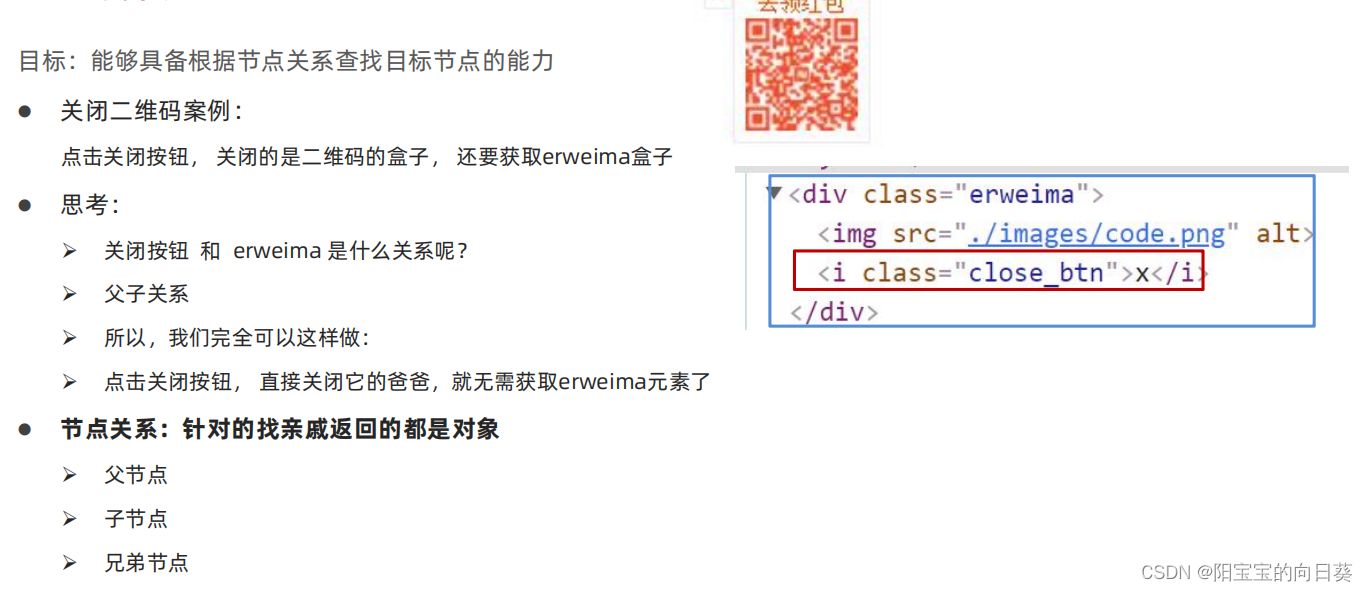
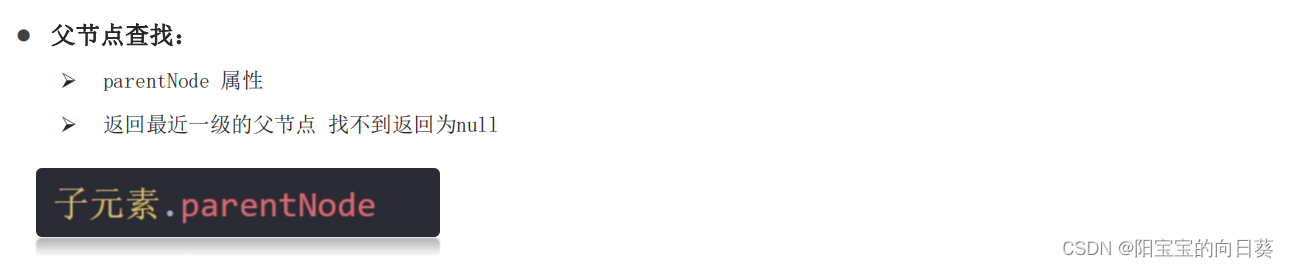
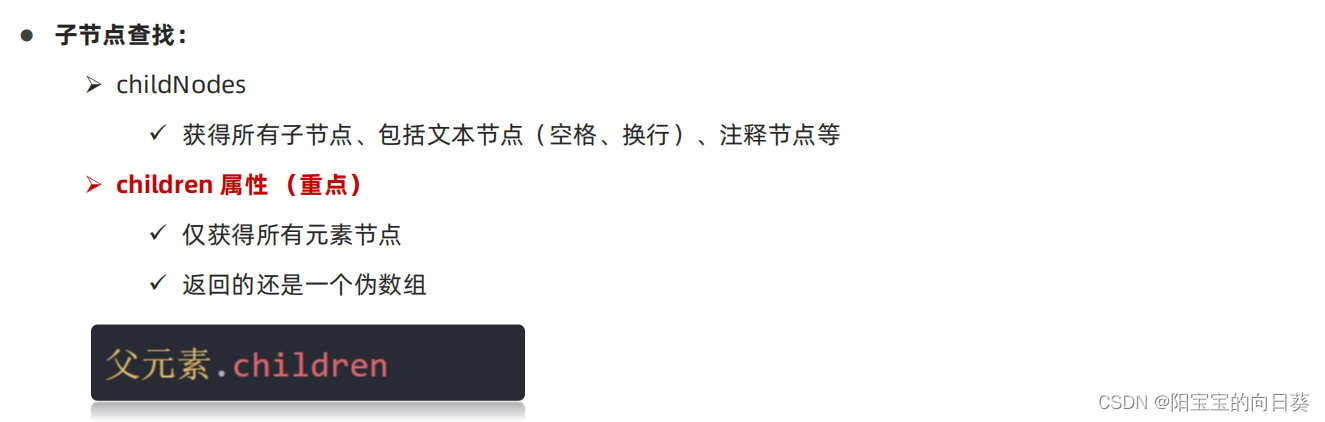
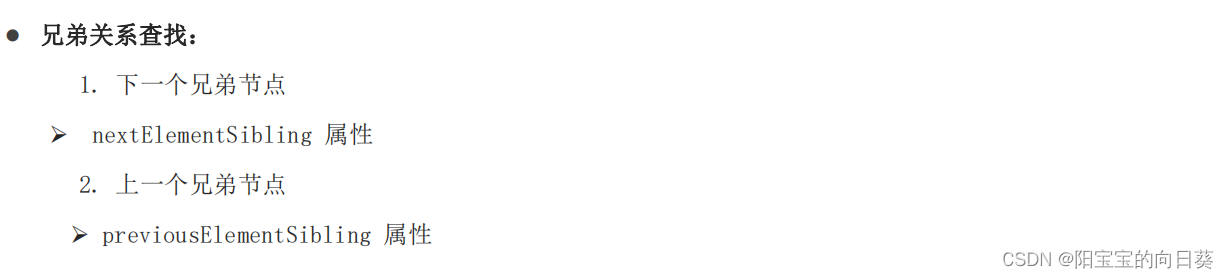
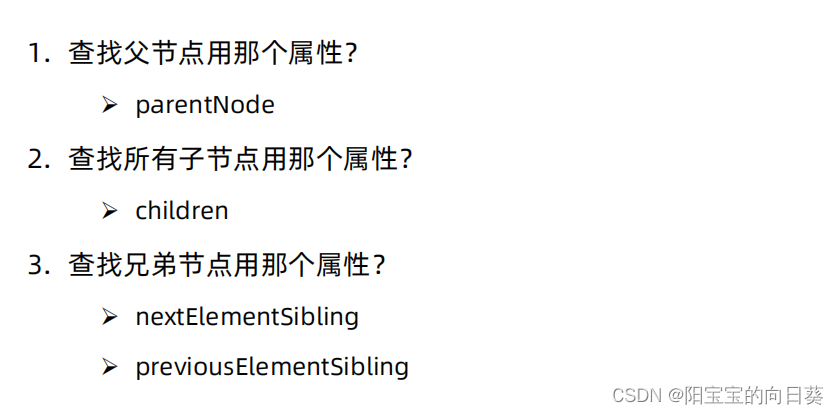
查找节点





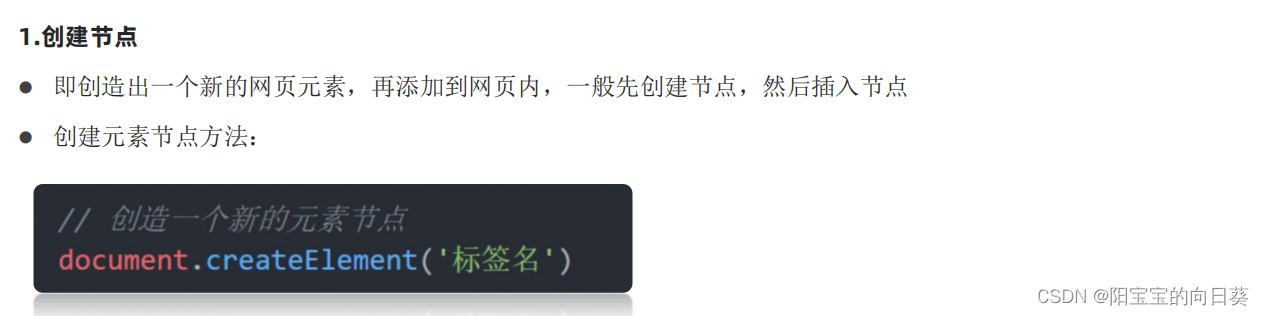
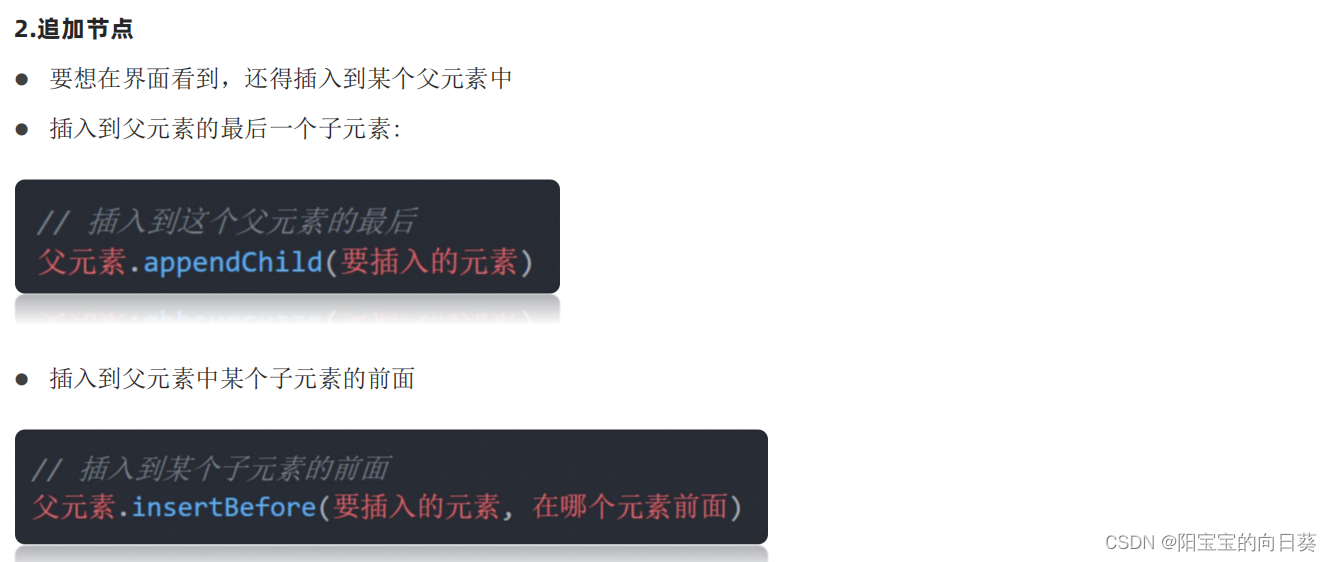
增加节点




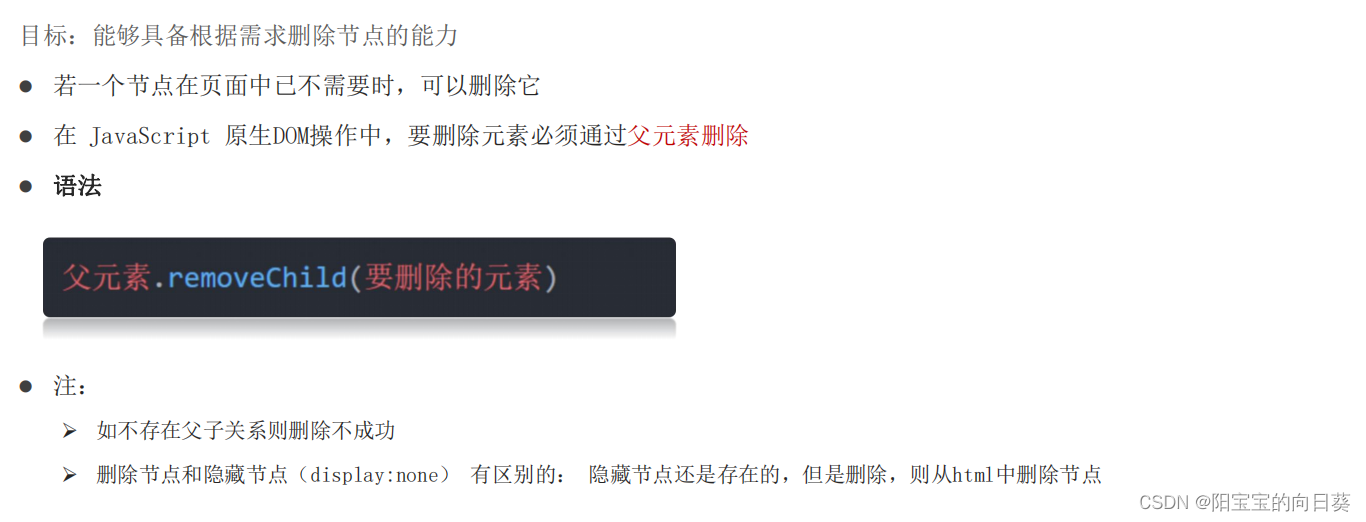
删除节点

M端事件

JS插件

Window对象
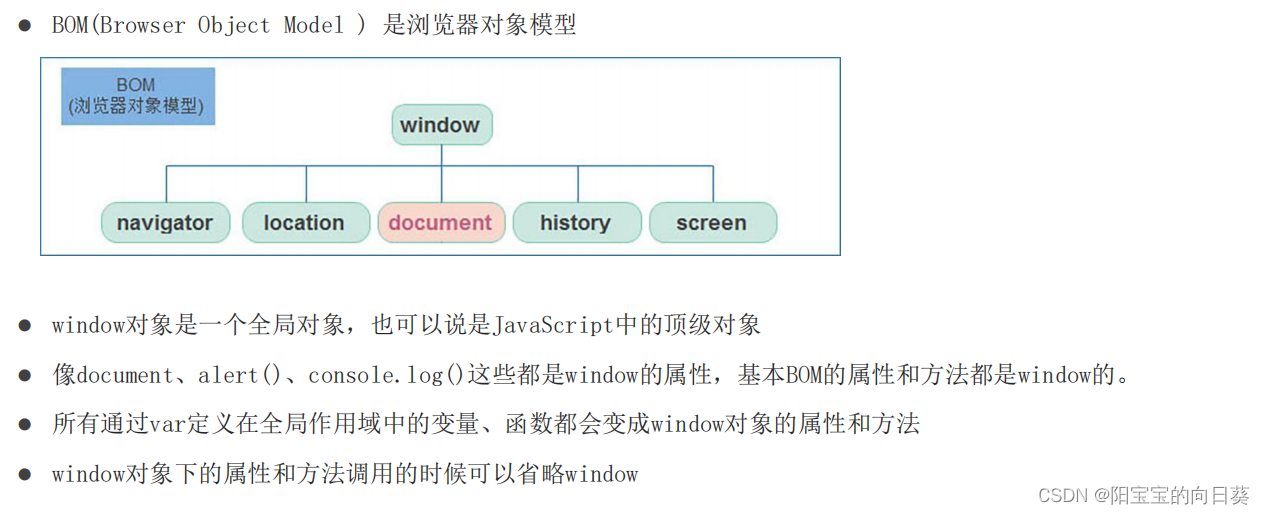
BOM浏览器对象模型

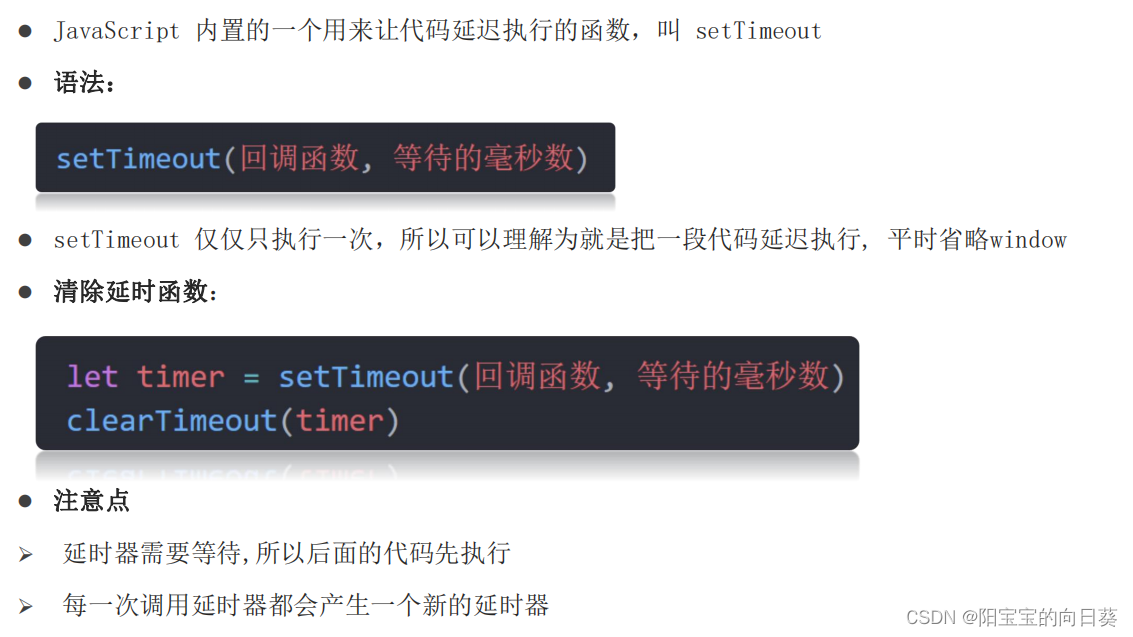
定时器-延时函数


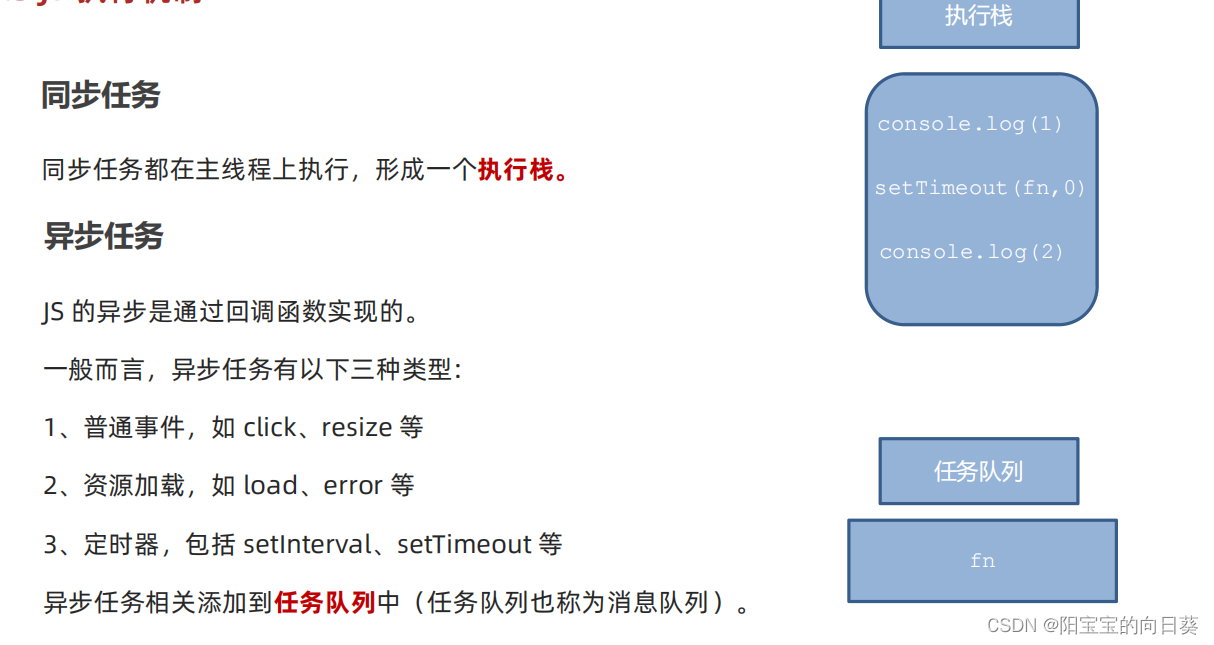
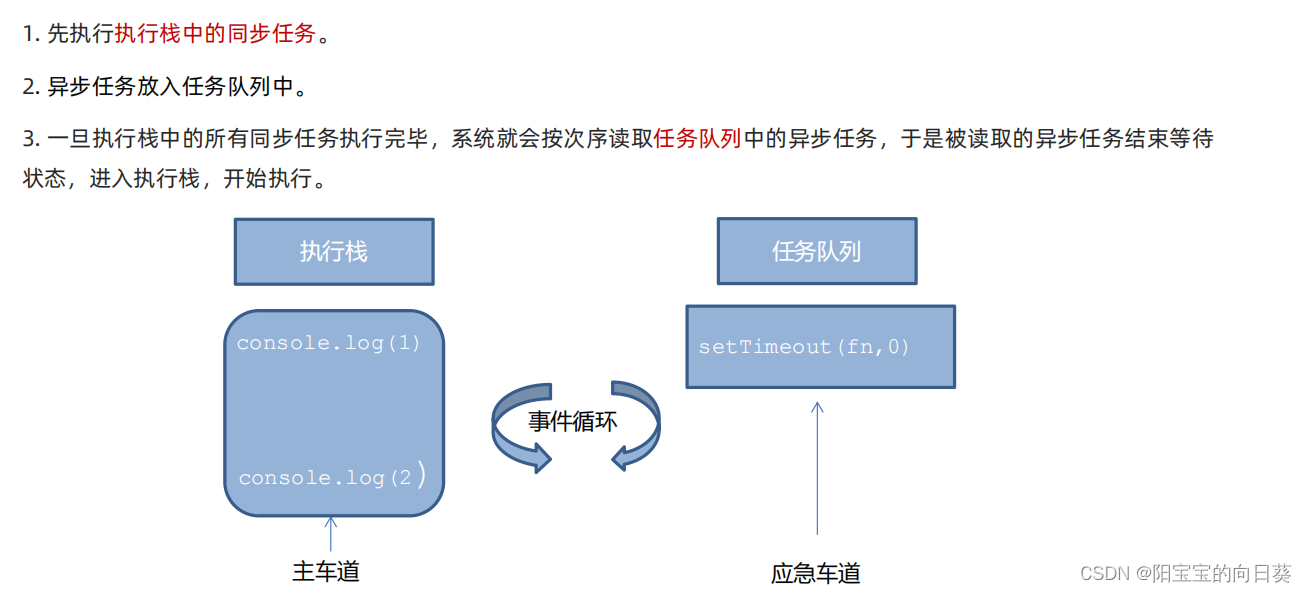
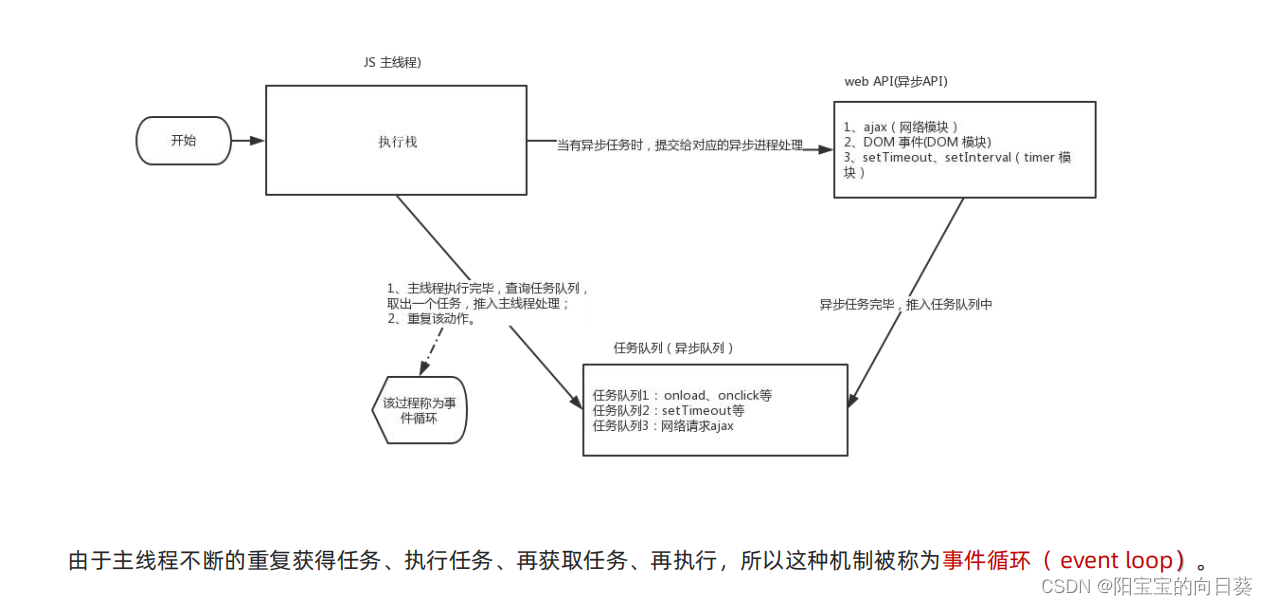
JS 执行机制





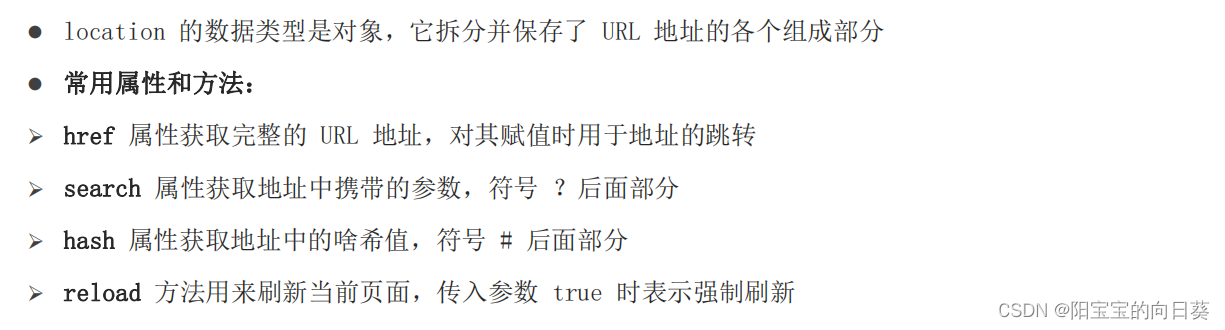
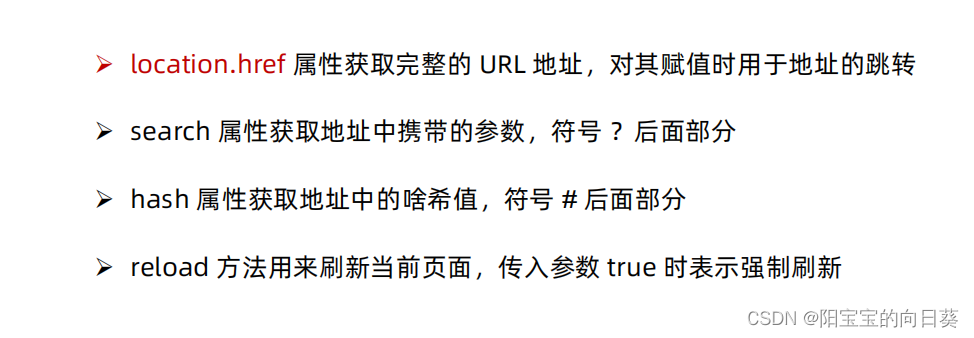
location对象






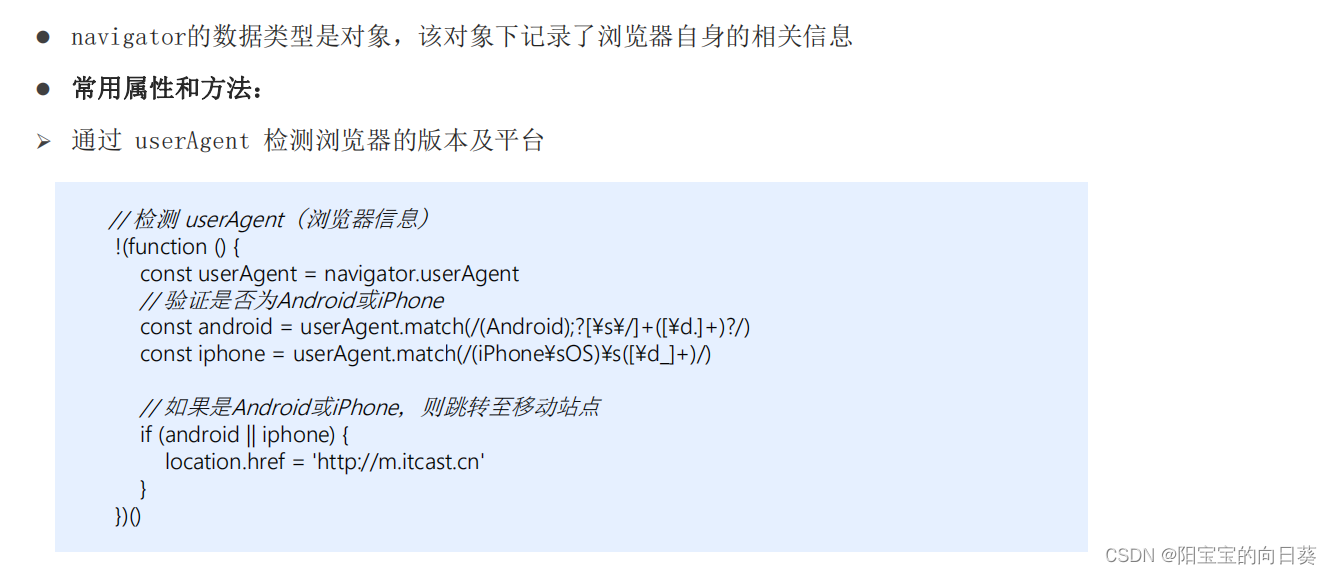
navigator对象

本地存储
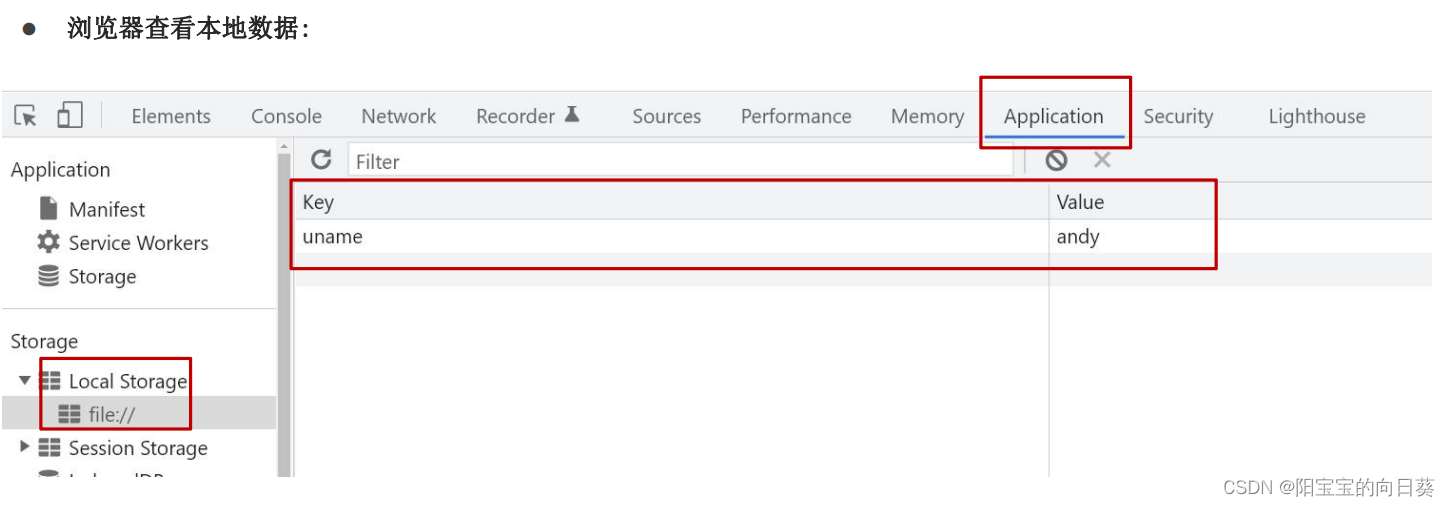
本地存储介绍

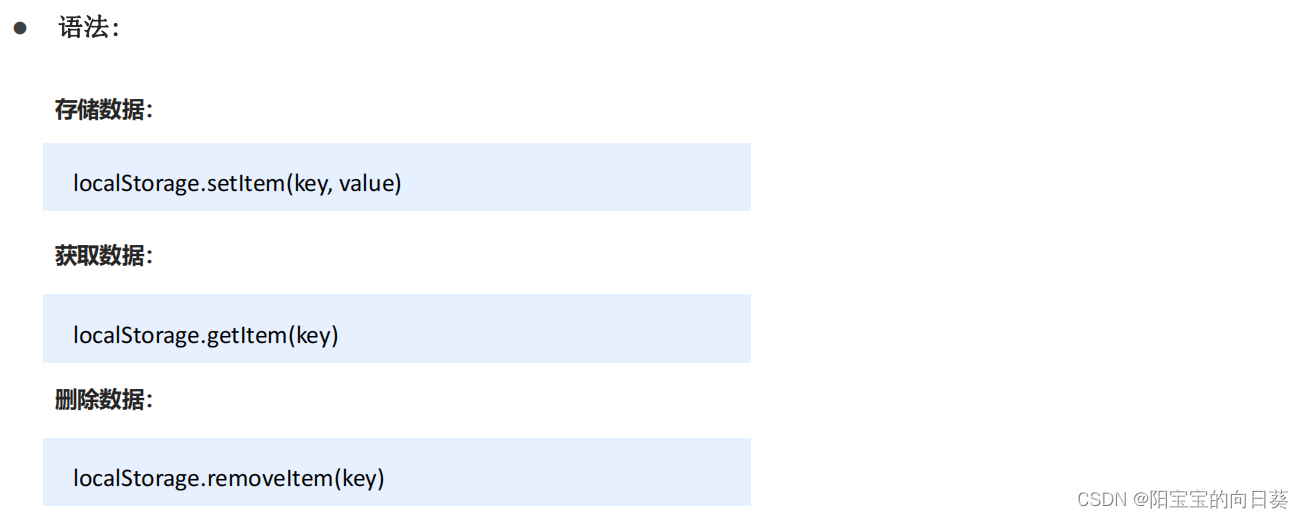
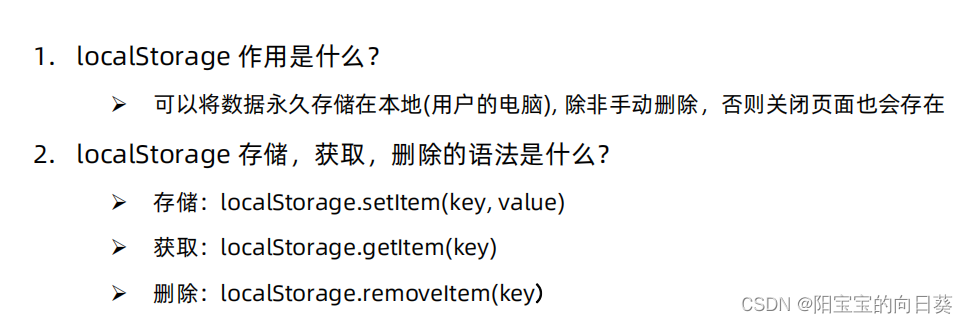
本地存储分类- localStorage





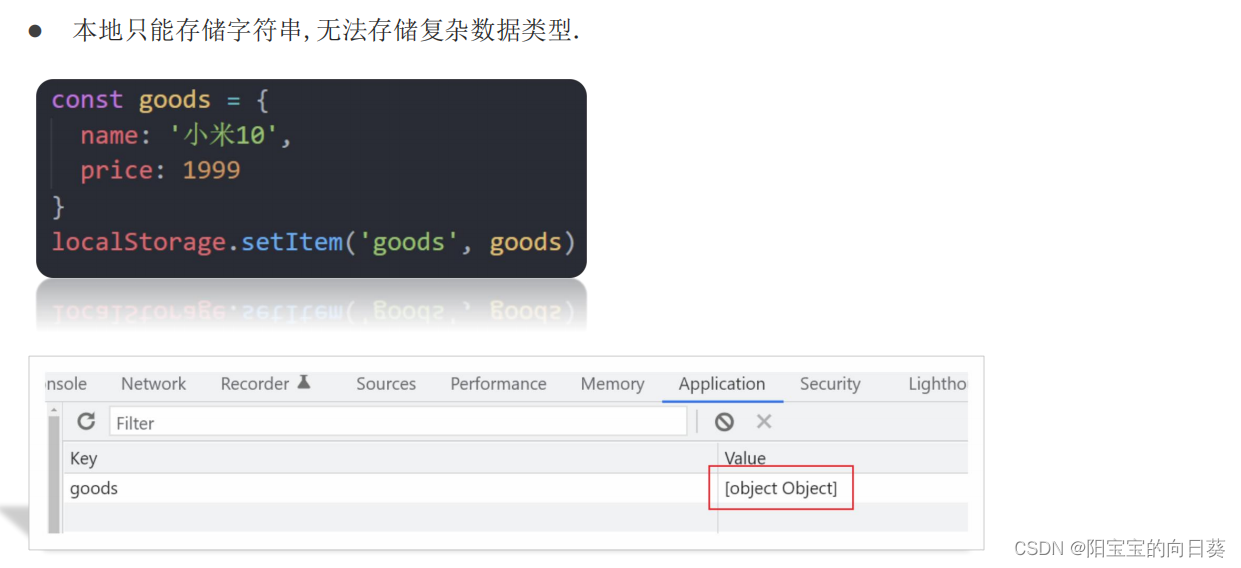
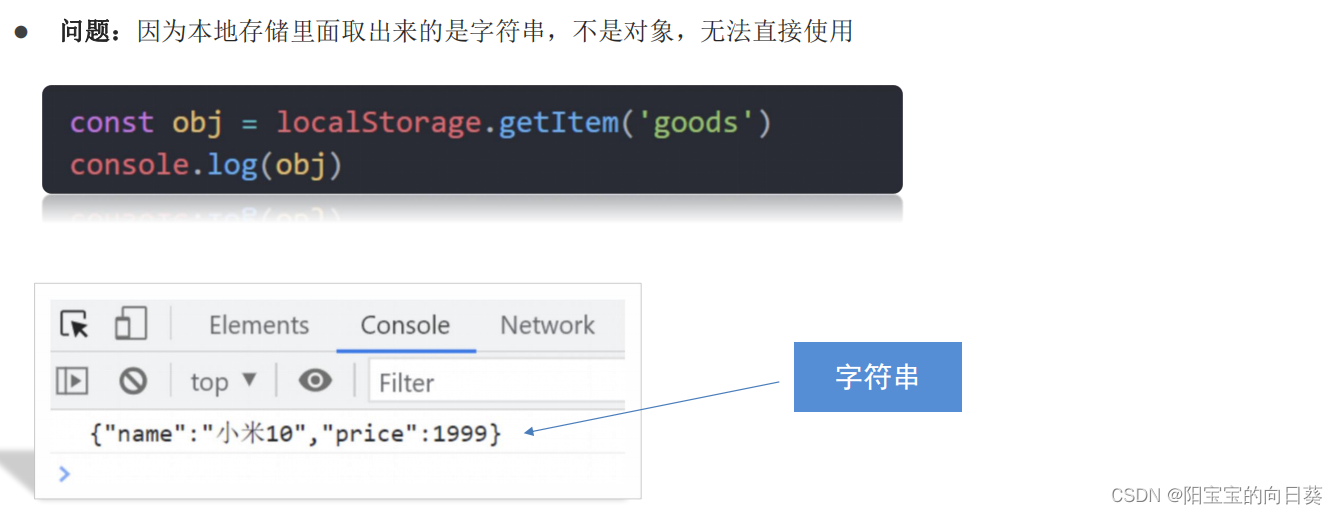
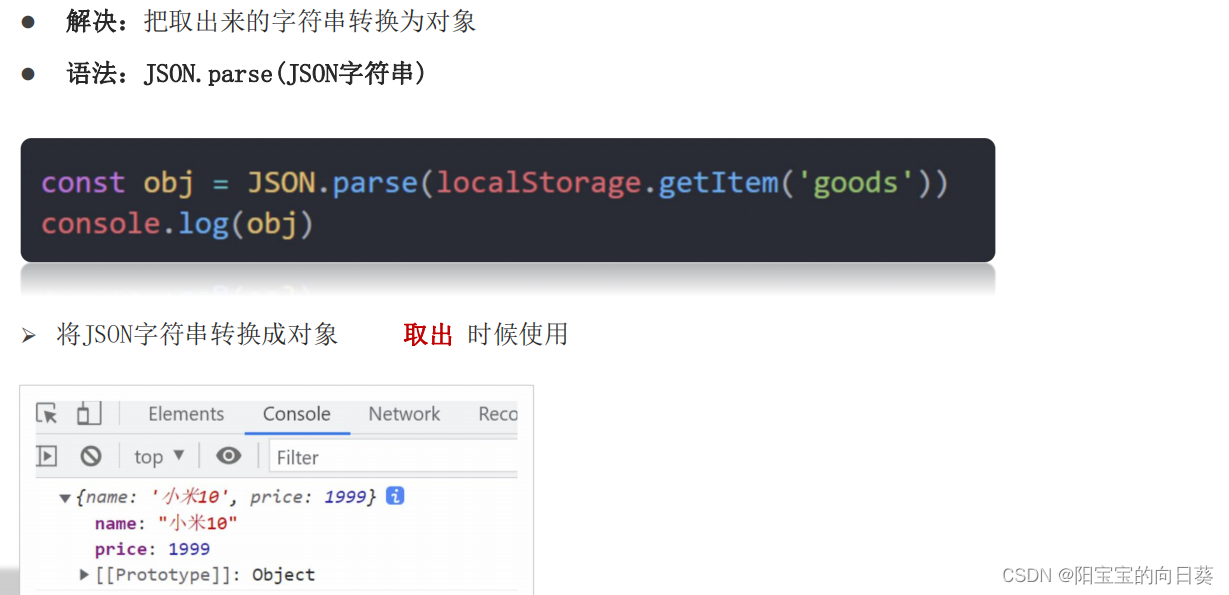
存储复杂数据类型




正则表达式
什么是正则表达式


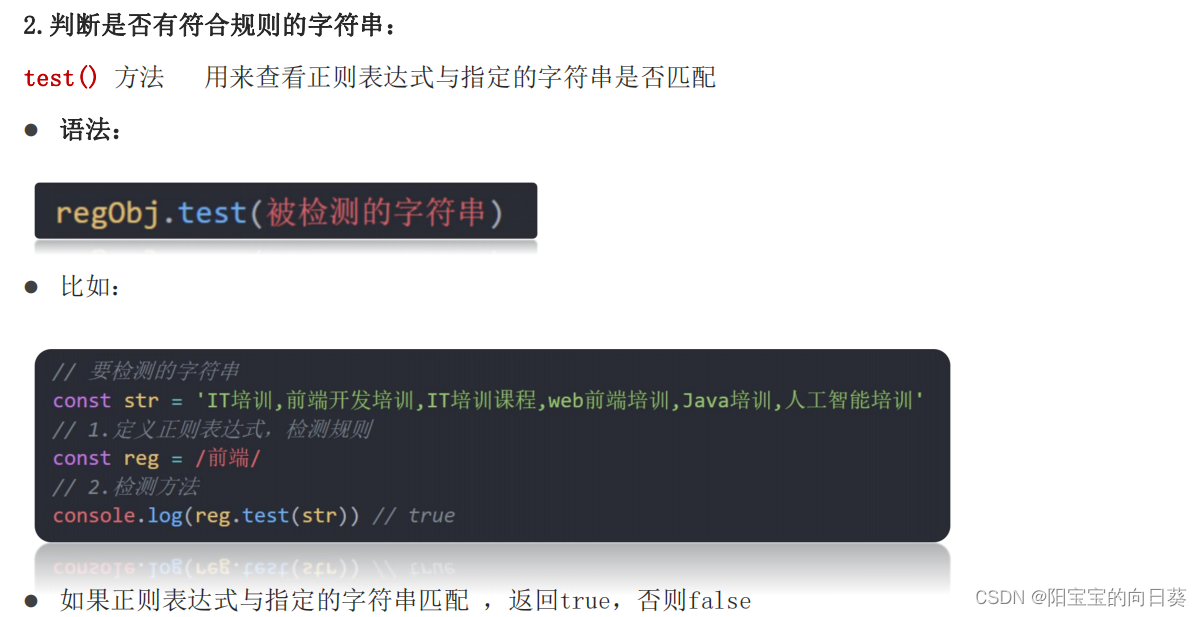
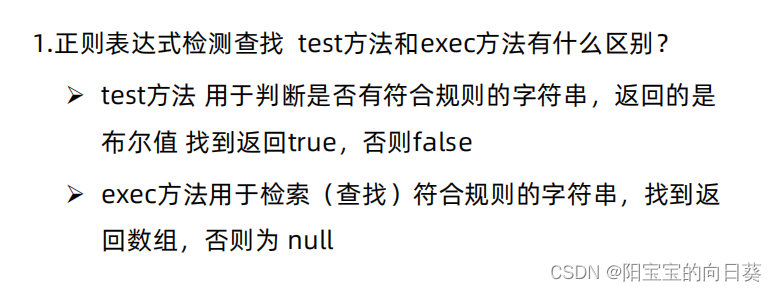
语法




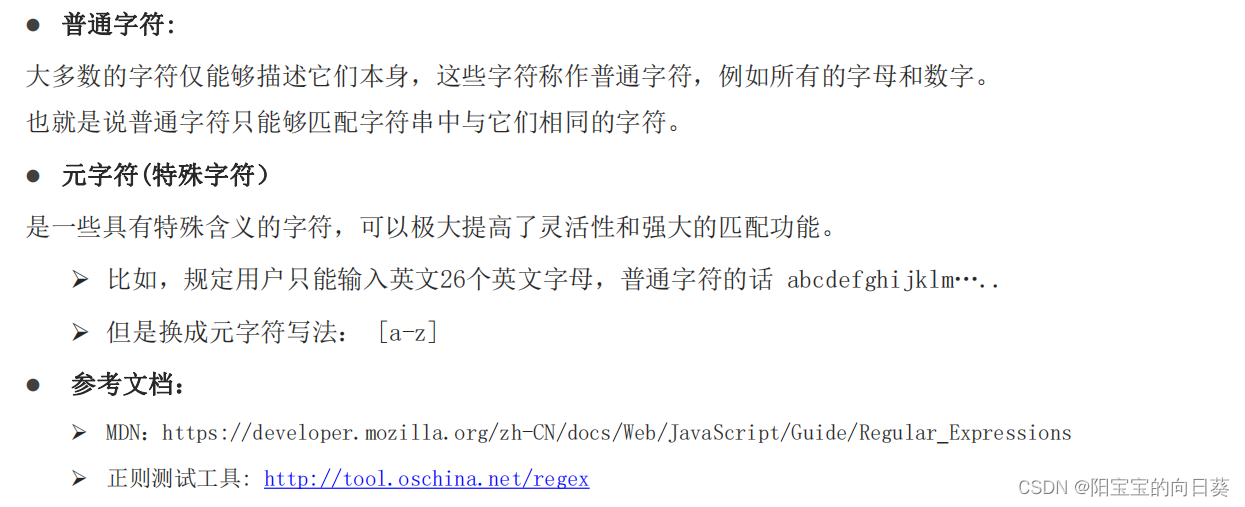
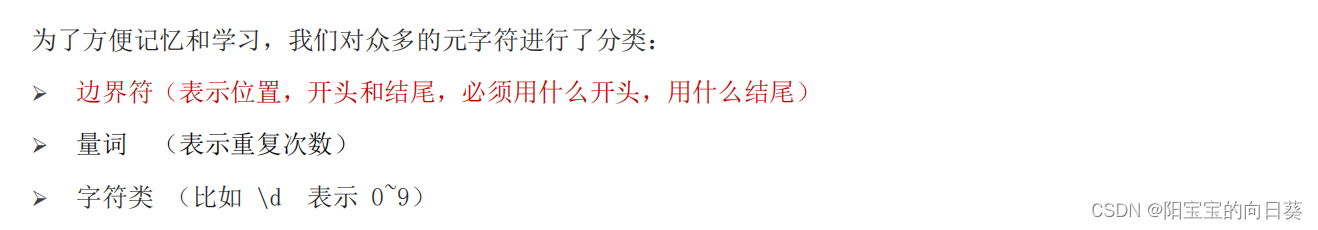
元字符


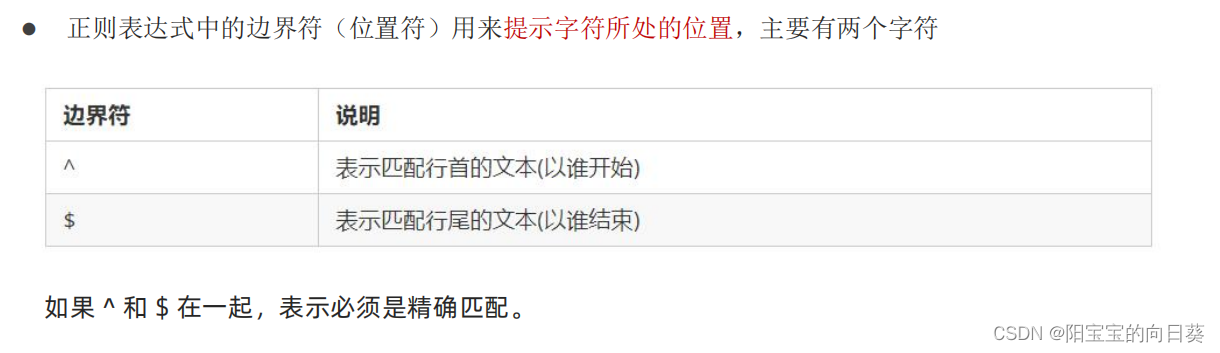
边界符


量词


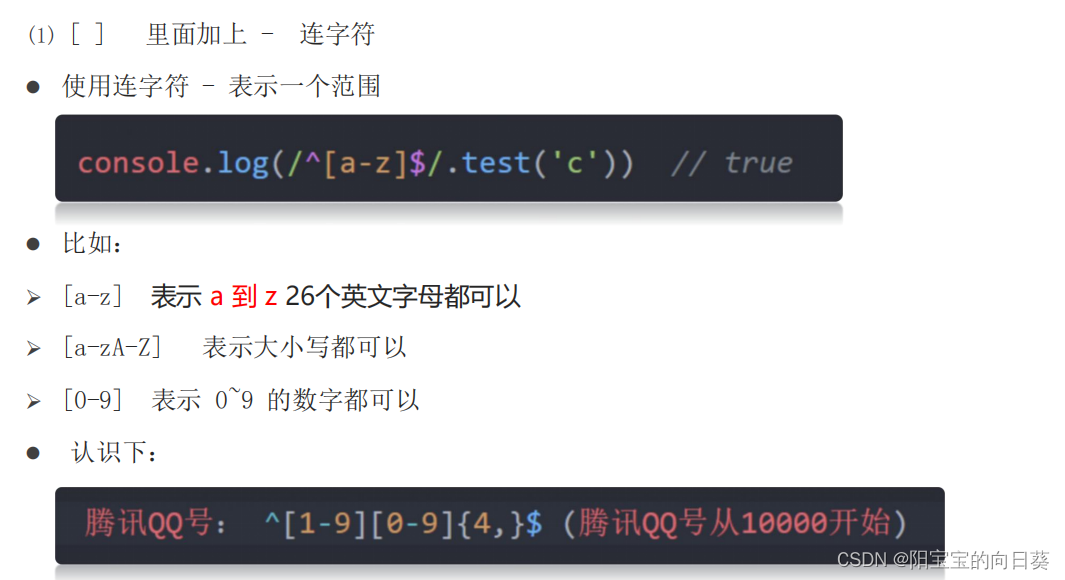
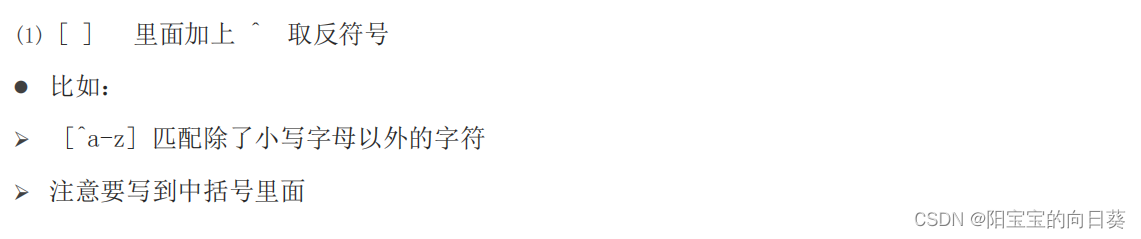
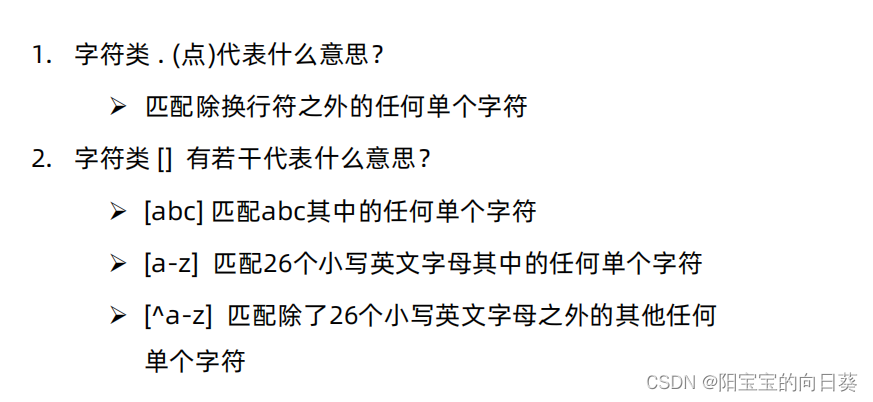
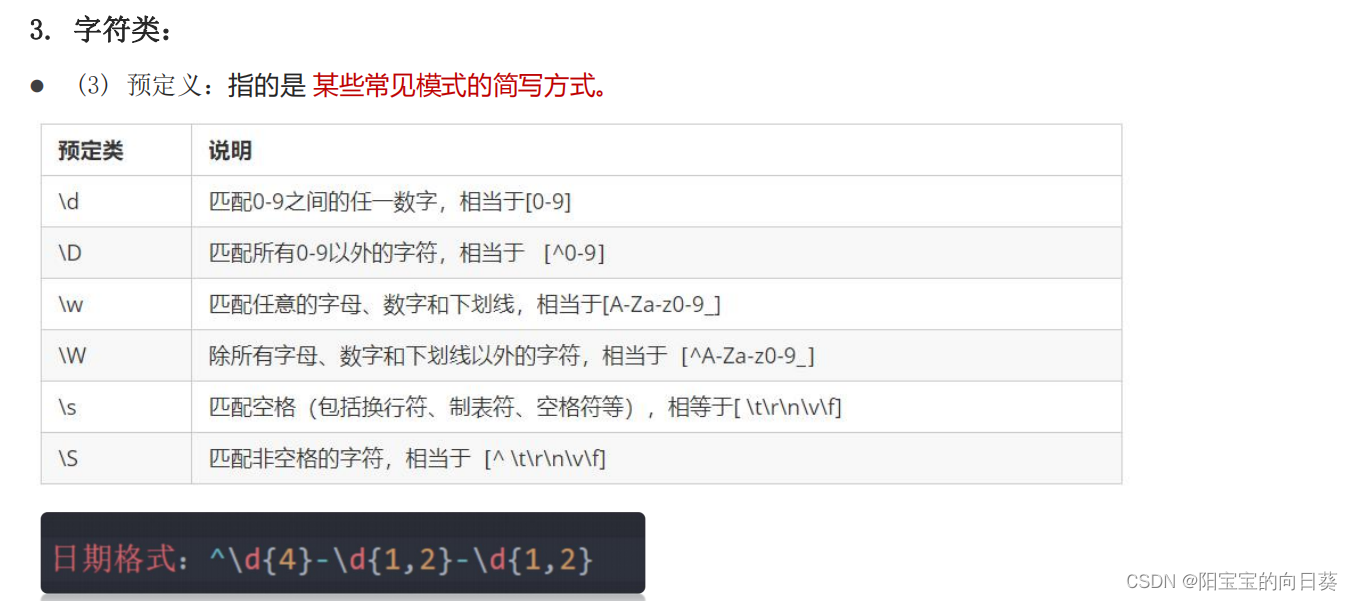
字符类





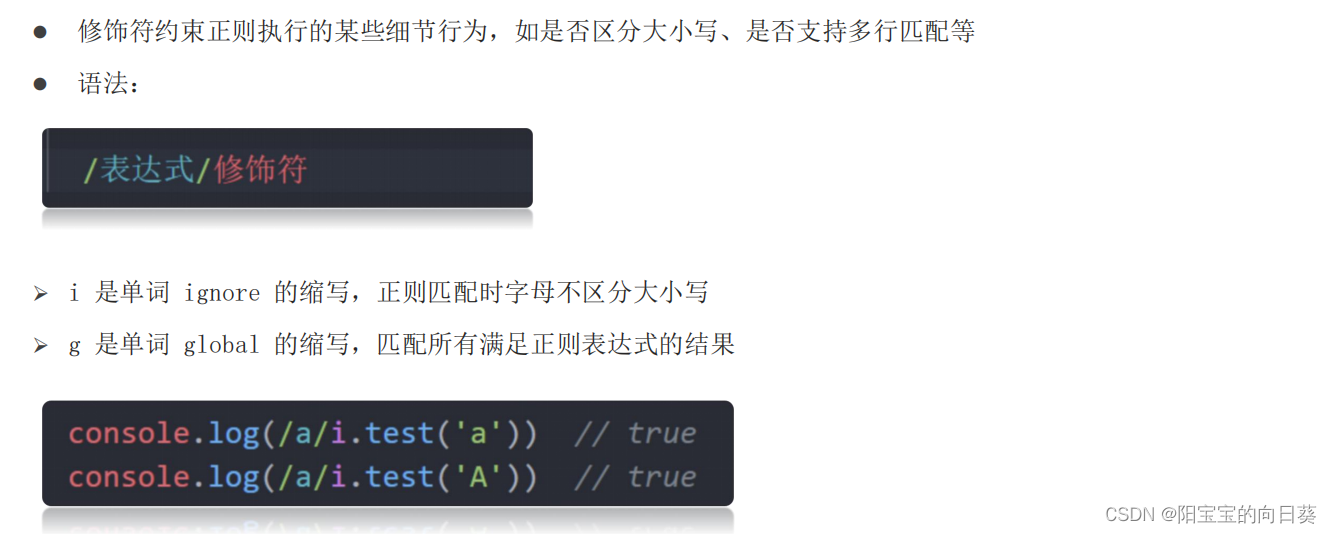
修饰符
























 114
114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








