一、Vue 相关
1. vue-router 忘记在main.js 中挂载,导致无法显示内容
以为组件书写错误了,或者是router/index.js 书写错误,凸(艹皿艹 )
- 报错
vue.runtime.esm.js?2b0e:619 [Vue warn]: Unknown custom element: <router-view> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
found in
---> <App> at src/App.vue
<Root>
- 解决方式
在App.vue挂载index.js即可
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
2. 安装 less-loader 出错
使用的vue版本
"vue": "^2.6.11",
"vue-router": "^3.2.0"
- 报错
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: gomusic@0.1.0
npm ERR! Found: less@4.1.2
npm ERR! node_modules/less
npm ERR! less@"^4.1.2" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer less@"^2.3.1 || ^3.0.0" from less-loader@5.0.0
npm ERR! node_modules/less-loader
npm ERR! less-loader@"5" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\RION\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\RION\AppData\Local\npm-cache\_logs\2022-03-14T06_43_36_629Z-debug.log
- 解决办法
-
如果之前安装了高版本的less-lodaer ,先卸载再安装
npm uninstall less-loader -
如果安装less,先卸载less再安装less-loader@5
npm uninstall less npm install less-loader@5 -S
3. Vue-router与 Vue版本不符
我使用的vue 2.6.14,vue-vouter使用的是4.x版本
-
错误情况
在使用vue-router后发现,网页无法显示路由渲染的组件,开始以为代码问题,后面发现是版本问题
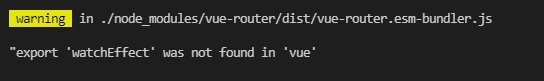
console报错

控制台报错

使用Vue2开发,在下载第三方插件的时候出现错误**"export ‘watchEffect’ was not found in ‘vue’**一般是版本错误,Vuecli和第三方插件版本不匹配。 -
解决方法
把vue-router换成vue-router3.x版本npm i vue-router@3 --save
4. 安装 vuex 报错
报错情况
本地环境使用的版本是 vue 2.6.11 ,默认安装vuex会报错。

解决方法
我们可以先运行命令,查看哪些版本可以使用,挑一个合适的版本,选择vuex 3.6.2
npm view vuex versions --json

安装指定版本的vuex
npm install vuex@3.6.2
5. v-for 不能刷新已修改的数据
最近在写一个音乐播放器,不擅长前端的我,那叫一个头疼。
场景
在使用v-for渲染标签后,当我们点击上一首或者下一首不能刷新歌词。
-
伪代码
<div class="content" ref="content" id="content"> <p v-for="(item,index) in this.lyricArry" :style="{ color: activeColor, fontSize: fontSize + 'px' }" :id="item.lyricTime" :key="index">{{item.lyric}}</p> </div>lyricArry是一个数组,通过循环遍历数组达到显示对应的内容
当lyricArr发生改变时,歌词的内容还是之前的内容,不没有同步更新因为直接对数组元素进行赋值或者计算操作vue并不能监视到数组变化。
解决方法
在数组赋值前,清空内容。然后再次给数值赋值就会刷新。
二、 Element UI 相关
1. element UI input框问题
在使用饿了么时,想实现一个input框,直接去官网copy,然后发现无法输入,是因为没有定义input变量,需要定义input
<el-input v-model="input" placeholder="请输入内容"></el-input>
data() {
return {
input: ''
}
}
2. 修改element input框的样式
因为input框聚焦时为蓝色,且偏方形。想改颜色和形状
使用普通的.el-input 是没有用的,因为el-input 默认渲染成了div标签,故要定位确切的input标签类选择器
<el-input
placeholder="音乐/视频/歌单/用户"
prefix-icon="el-icon-search"
v-model="inputContent"
@keyup.enter.native="navSearch">
</el-input>
.el-input /deep/ .el-input__inner {
border-radius: 20px;
}
.el-input /deep/ .el-input__inner:focus {
border-color: #333333;
}
效果

3. el-scrollbar 标签实现滚动效果
在饿了么官方文档中,没有写el-scrollbar标签的使用,但是你在vue中写上去是有效果的
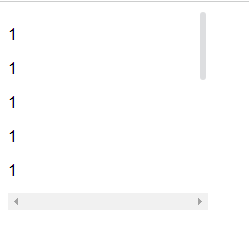
最近想实现一个列表滚动的效果,效果图如下:

在使用el-scrollbar标签必须给定高度,当里面的内容超过标签的高度时会进行隐藏。
<el-scrollbar style="height: 200px;width: 200px;">
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
</el-scrollbar>

我们仔细发现,在滚动条的底部还有一个横着的一条滑动条,我们需要把该滑动条隐藏。
通过隐藏x方向的滚动条,即可实现需求图效果
/deep/ .el-scrollbar__wrap {
text-align: left;
margin-left: 20px;
overflow-x: hidden;
}
三、Html & Css & Js 相关
1. Audio 播放出现问题
背景
我有一个歌单列表,当我点击歌单列表中的一首歌时进行播放,发现调用audio.play()没反应,如果使用audio.load() 会提示如下错误
The play() request was interrupted by a new load request
这段内容告诉我们,音频还没有准备好。所以调用audio.play()方法没反应。
解决方法
我们设置一个延时,等待音频重载完成
setTimeout(()=>{
// 获取音频对象,执行play方法
this.$refs.audio.play()
},150)





















 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








