前文:通过前一天的学习制作出了一个简易的天气预报网页,今天再次制作一个在线笔记本去加深对vue本地应用的练习。
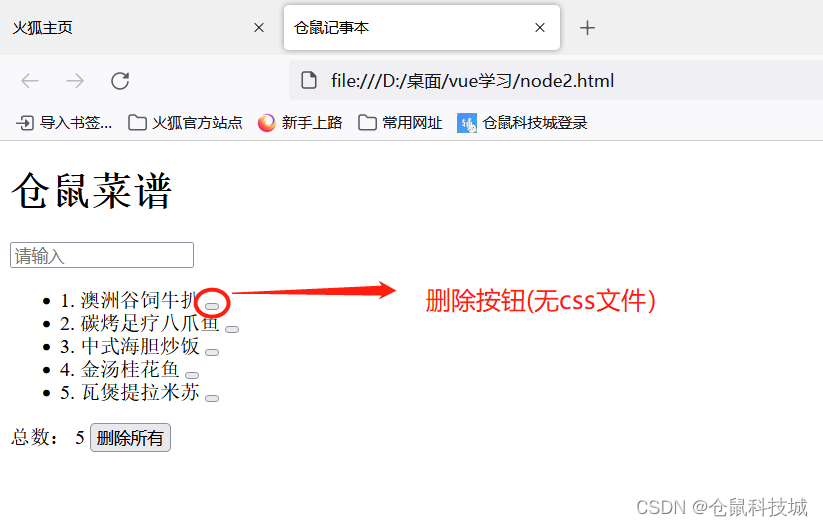
一.成品展示:

 该网页没有引入数据库刷新会还原最初的数据
该网页没有引入数据库刷新会还原最初的数据
二.vue文件html+js代码展示
1.v-on 在此项目中用于绑定输入框里面的add事件
2.v-model在此项目中用于表单数据双向绑定,当用户输入参数时会同时传递到add事件上
3.v-if当条件满足时不显示某部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- vue必须引入的头文件 -->
<script src=" https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<!-- <link rel="stylesheet" href="/phonechane.css"> -->
<title>仓鼠记事本</title>
</head>
<body>
<div id="app">
<div class="header">
<h1>仓鼠菜谱</h1>
<input v-model="inputvalue" @keyup.enter="add" autofocus="autofocus" autocomplete="off" placeholder="请输入" class="new=todo">
</header>
<div class="main">
<ul class="todo-list">
<li class="todo" v-for="(item,index) in list">
<div class="view">
<span class="index">{{index+1}}.</span>
<label>{{item}}</label>
<button class="destroy" @click="remote(index)"></button>
</div>
</li>
</ul>
</div>
<div class="footer" v-if="list.length!=0">
<span class="todo-connt">
<!-- lable和p的区别是不会换行 -->
总数: <label>{{list.length}}</label>
</span>
<button class="remoteall" @click="remoteall">删除所有</button>
</div>
</div>
</body>
<script>
var app=new Vue({
el:"#app",
data:{
list:["汉堡","饺子","寿司","火锅"],
inputvalue:"今天吃点什么好呢",
num:"list.length",
},
methods:{
add:function(){
this.list.push(this.inputvalue)
},
// 难点:删除index传回来的一个形参,splice为一个删除的函数(传参,每次删除几个)
remote:function(index){
this.list.splice(index,1)
},
// 当list为空时就等于删除全部
remoteall:function(){
this.list= [];
}
}
})
</script>






















 96
96











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










