享学课堂特邀作者: 潇湘夜雨
转载请声明出处!
Flutter页面-基础Widget
在Flutter中,几乎所有的对象都是一个 Widget,与原生开发中的控件不同的是,Flutter中的 widget的概念更广泛,它不仅可以表示UI元素,也可以表示一些功能性的组件如:用于手势检测的 GestureDetector widget、用于应用主题数据传递的 Theme等等。由于Flutter主要就是用于构建用户界面的,所以,在大多数时候,可以认为widget就是一个控件,不必纠结于概念。
Widget的功能是“描述一个UI元素的配置数据”,Widget其实并不是表示最终绘制在设备屏幕上的显示元素,而只是显示元素的一个配置数据。实际上,Flutter中真正代表屏幕上显示元素的类是 Element,也就是说Widget只是描述 Element的一个配置。一个Widget可以对应多个 Element,这是因为同一个Widget对象可以被添加到UI树的不同部分,而真正渲染时,UI树的每一个节点都会对应一个 Element对象。
Widget
StatelessWidget和 StatefulWidget是 flutter的基础组件,日常开发中自定义 Widget都是选择继承这两者之一。也是在往后的开放中,我们最多接触的Widget:
StatelessWidget:无状态的,展示信息,面向那些始终不变的UI控件;
StatefulWidget:有状态的,可以通过改变状态使得 UI 发生变化,可以包含用户交互(比如弹出一个 dialog)。
在实际使用中,Stateless与Stateful的选择需要取决于这个 Widget 是有状态还是无状态,简单来说看界面是否需要更新。
StatelessWidget
StatelessWidget用于不需要维护状态的场景,它通常在 build方法中通过嵌套其它Widget来构建UI,在构建过程中会递归的构建其嵌套的Widget。
BuildContext表示构建widget的上下文,它是操作widget在树中位置的一个句柄,它包含了一些查找、遍历当前Widget树的一些方法。每一个widget都有一个自己的context对象。
import 'package:flutter/material.dart';
void main ()=> runApp (StatelessApp());
class StatelessApp extends StatelessWidget {
//在build方法中通过嵌套其它Widget来构建UI,在构建过程中会递归的构建其嵌套的Widget
@override
Widget build(BuildContext context) {
//嵌套 MaterialApp:封装了应用程序实现Material Design所需要的一些widget
return MaterialApp(
title: "Widget演示",
//标题,显示在recent时候的标题
//主页面
//Scaffold : Material Design布局结构的基本实现。
home: Scaffold(
//ToolBar/ActionBar
appBar:AppBar(title: Text("Widget")),
body: Text("Hello,Flutter!"),
)
);
}
}
Material Design:
一种设计语言,Material Design 于2014年的 Google I/O
首次亮相,是谷歌推出的全新的设计语言。说白了,就是一种设计风格。
StatefulWidget
StatefulWidget是动态的,添加了一个新的接口 createState()用于创建和Stateful widget相关的状态 State,它在Stateful widget的生命周期中可能会被多次调用。
当State被改变时,可以手动调用其 setState()方法通知Flutter framework状态发生改变,Flutter framework在收到消息后,会重新调用其 build方法重新构建widget树,从而达到更新UI的目的。
class StatefulState extends State<StatefulApp>
{
int _i;
///当Widget第一次插入到Widget树时会被调用,对于每一个State对象,Flutter framework只会调用一次该回调
@override
void initState() {
super.initState();
_i= 1;
}
@override
Widget build (BuildContext context) {
return MaterialApp (
title: "Widget演示",
theme: ThemeData(),
home:Scaffold (
appBar: AppBar (title: Text("Widget")),
body: RaisedButton (
onPressed: () {
//修改状态,setState会重新调用build更新ui
setState(() {
_i++;});
},
child: Text("Hello,Flutter! $_i"),
),
));
}
}
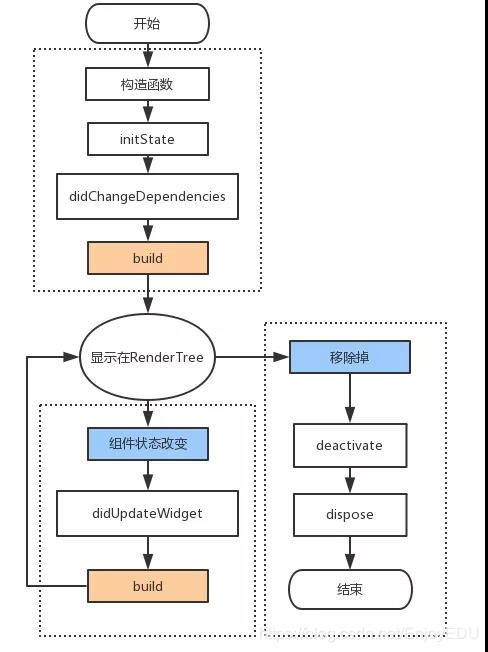
State生命周期
State的生命周期为:

State类除了 build之外还提供了很多方法能够让我们重写,这些方法会在不同的状态下由Flutter调起执行,所以这些方法我们就称之为生命周期方法。在这里我们用statefulwidget点击按钮后移除子statefulwidget。
import 'package:flutter/material.dart';
void main () => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
bool isShowChild;
///当Widget第一次插入到Widget树时会被调用,对于每一个State对象,Flutter framework只会调用一次该回调
@override
void initState() {
super.initState();
isShowChild = true;
debugPrint("parent initState......");
}
///初始化时,在initState()之后立刻调用
///当依赖的InheritedWidget rebuild,会触发此接口被调用
@override
void didChangeDependencies() {
super.didChangeDependencies();
debugPrint("parent didChangeDependencies......");
}
///绘制界面,当setState触发的时候会再次被调用
@override
Widget build(BuildContext context) {
debugPrint("parent build......");
return MaterialApp(
home: Scaffold(
body: Center(
child: RaisedButton(
onPressed: () {
setState(() {
isShowChild = !isShowChild;
});
},
child: isShowChild ? Child() : Text("演示移除Child"),
)),
),
);
}
///状态改变的时候会调用该方法,比如调用了setState
@override
void didUpdateWidget(MyApp oldWidget) {
super.didUpdateWidget(oldWidget);
debugPrint("parent didUpdateWidget......");
}
///当State对象从树中被移除时,会调用此回调
@override
void deactivate() {
super.deactivate();
debugPrint('parent deactivate......');
}
///当State对象从树中被永久移除时调用;通常在此回调中释放资源
@override
void dispose() {
super.dispose();
debugPrint('parent dispose......');
}
}
class Child extends StatefulWidget {
@override
_ChildState createState() => _ChildState();}
class _ChildState extends State<Child> {
@override








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 129
129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








