Vue框架与jQuery的区别
jQuery是基于操作dom的库。
Vue框架是以数据驱动和组件化开发为核心。
学习Vue
在学习vue 之前需要下载node.js(相当于一个平台,可以下载自己所需要的插件),以及vscode软件。
下载Vue
在D盘根目录创建1个文件夹,名字随意,这边取名为vue1。
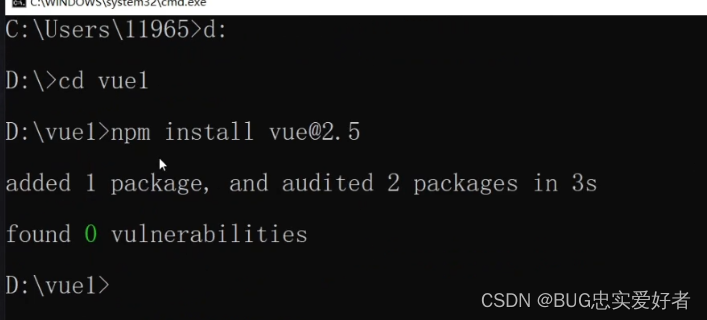
wind+R打开comd窗口,输入如下内容。(如果@后面不加版本号,默认下载最新版本3)
npm install vue@2.5
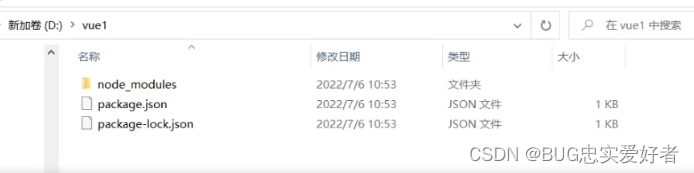
此时在D盘vue1目录下即可看到所下载的vue。

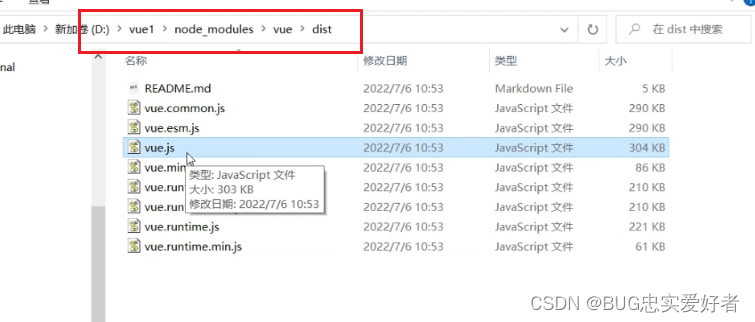
打开node_modules文件夹,进入vue文件夹,即可看到不同的js文件。我们常用的是vue.js。

在vue1目录下创建一个文件夹,此文件夹为项目的文件夹,名字随意,这里取名为317project。

编写vue项目
打开vscode软件,点击打开文件夹,选择刚刚所创建的317project。

点击第二个图标,表示新建文件夹,文件夹名为vue1。

点击新建文件夹,取名为js,将刚刚找到的vue.js拖进去,再点击新建文件,文件名为index.html。

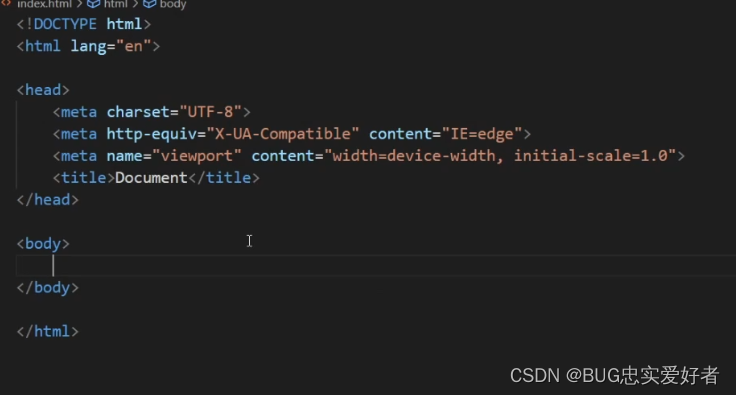
在 index.html里输入!,回车,即可看到html的基本内容。

在页面上写一个div标签,标签id自取,标签内部留一个坑,用来做vue渲染所用, 有且仅有一个。并导入vue.js文件。

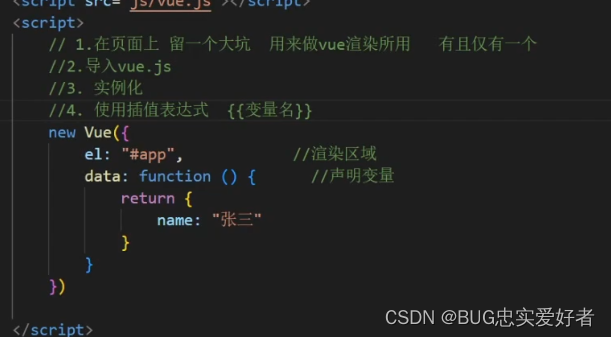
导入之后实例化。
el:渲染区域,
data:声明变量。

实例化之后使用插值表达式{{变量名}},在刚刚的坑位写上实例化的变量。

四步做完之后下载如下插件,alt+B即可在浏览器中看到所输内容。

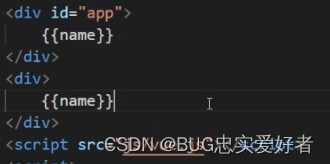
vue渲染区域
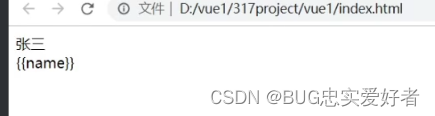
如果在渲染区域下面再写一个div标签,使用插值表达式写上刚刚所实例化的变量。

这时候看到新写的div没有被渲染到。

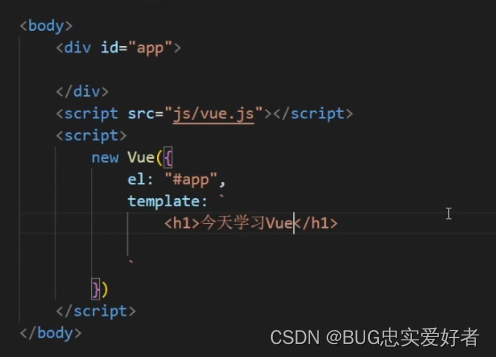
在vue1文件夹下在创建一个html文件,输入如下内容。
template:表示使用模板替换渲染区域中的所有内容,


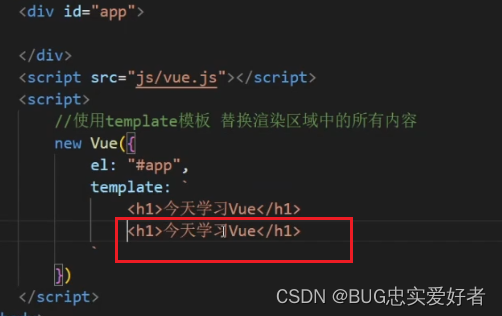
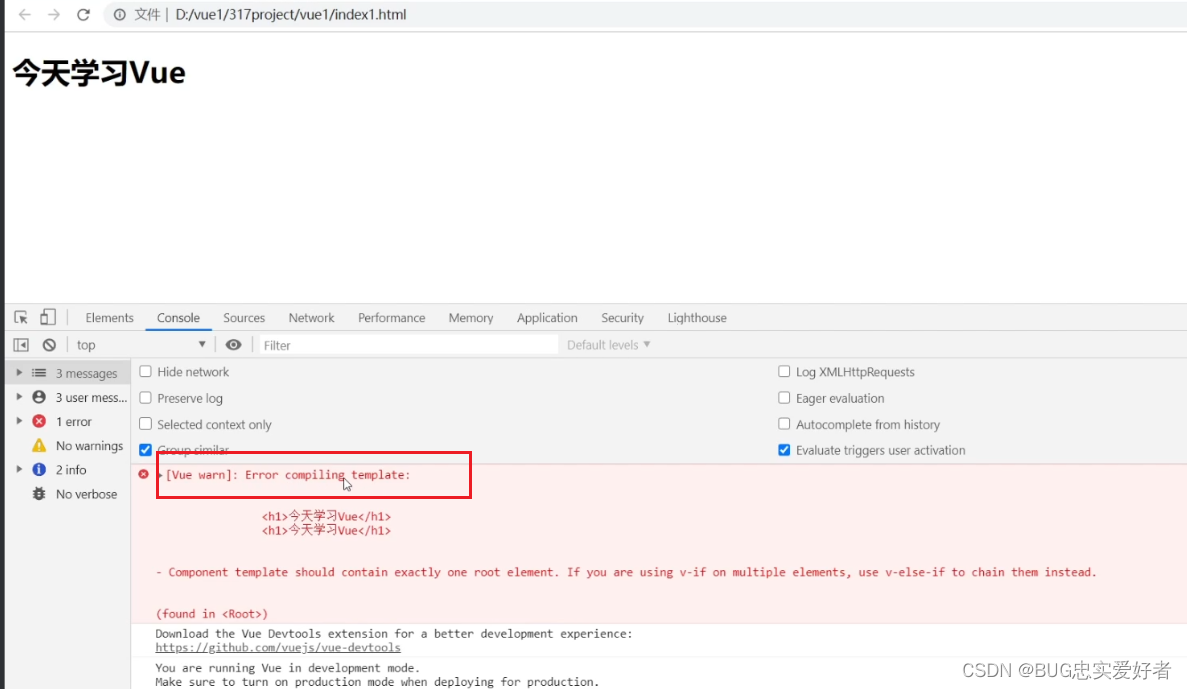
如果我在模板中再添加一个h1标签,则会报错。

表示不能够编译这个模板,因为组件模板必须包含在一个根元素下面。

这时候可以给这两个h1标签添加一个根元素,即可渲染根元素下的所有内容。


v-text v-html
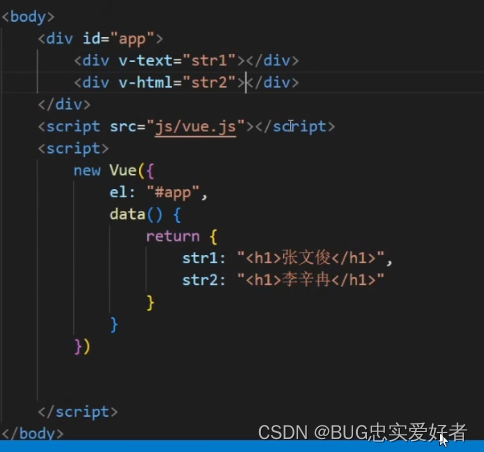
在vue目录下再创建一个html文件,输入如下内容。

效果为:


表示text是无法解析的,而html是可以解析的。
v-if v-else-if v-else
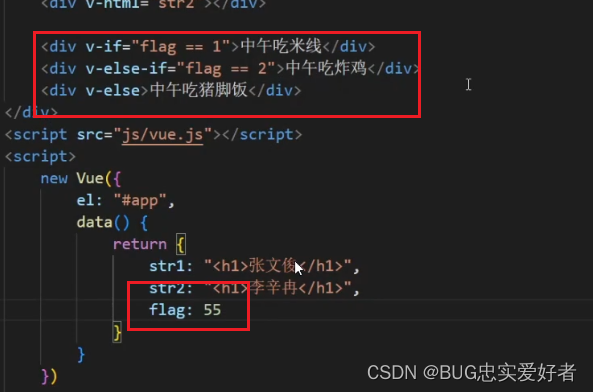
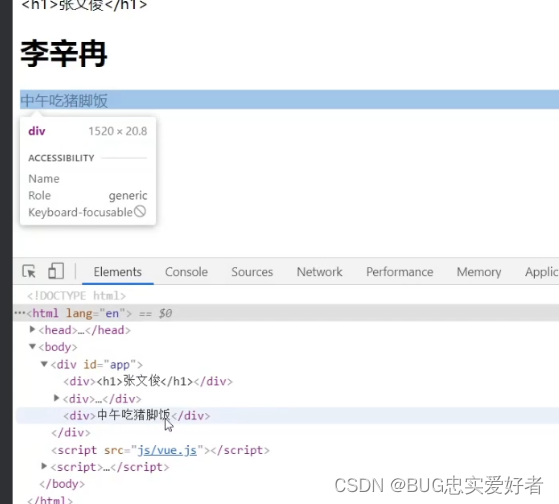
在html文件里输入如下内容:相当于是java中的if,else if ,else


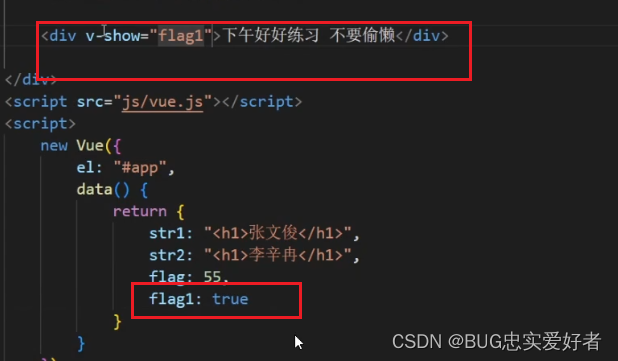
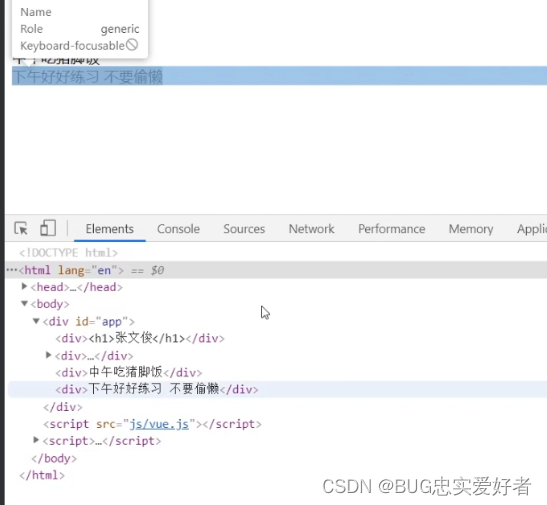
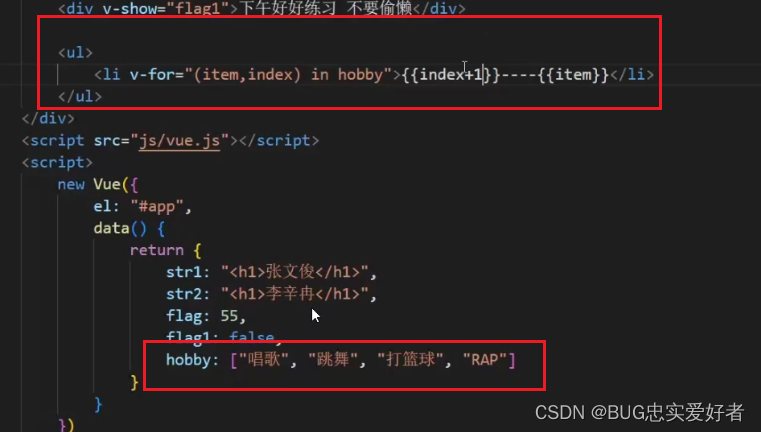
v-show,v-for




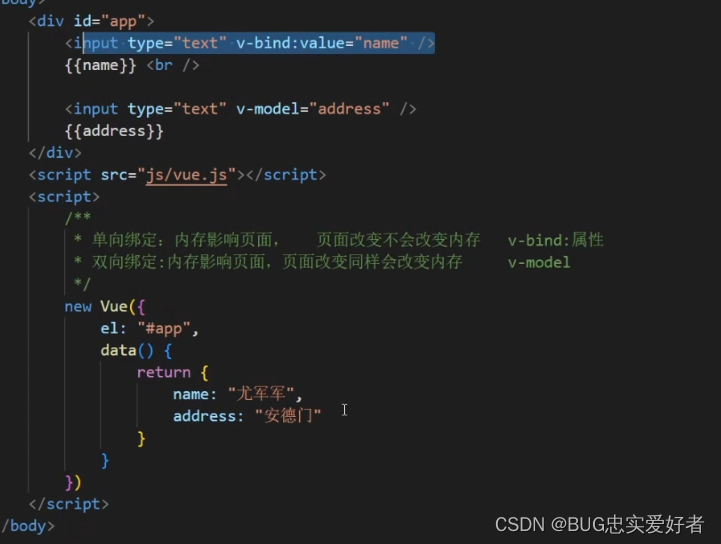
v-bind ,v-model
单向绑定:内存影响页面,页面改变不会改变内存。v-bind:属性
双向绑定:内存影响页面,页面改变同样会改变内存 v-model


























 3919
3919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










