1.在iconfont官网将所需图标添加为一个项目,下载至本地后,将下载的图标压缩包解压。
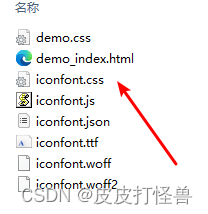
2.解压后目录如下,将iconfont.css文件添加到项目。
3.将iconfont.css文件加入到项目相应文件夹后,导入。
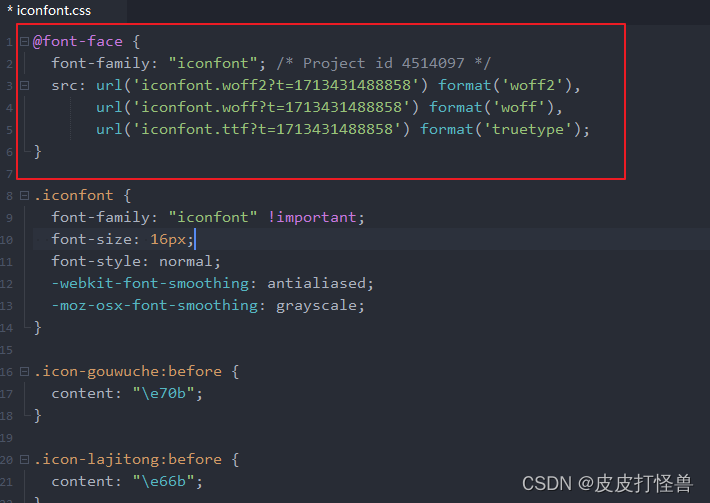
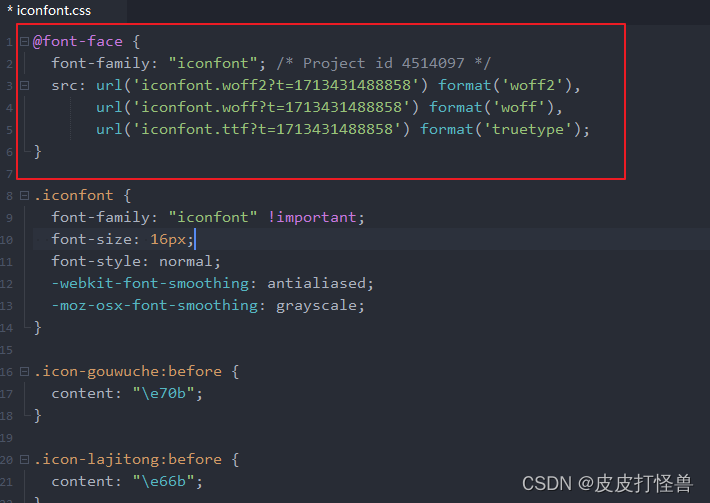
4.最后iconfont图标显示的关键,打开iconfont.css,找到如下代码:

5.回到第1步,在iconfont官网进行如下操作:


6.最后选择需要的图标写入,查看运行页面



收工!










收工!












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


