1.登录阿里图标官网
2.注册自己的账户,创建项目
3.加入自己使用的图标,加入购物车
4.选中项目

5.选中引入方式:

第一种.使用统一码 Unicode

第二种.使用class Font class
使用步骤:
第一种:
1.点击Unicode
2.创建一个css文件(iconfont.css)
粘贴到css文件中
3.html中link引入
<link rel="stylesheet" href="../css/iconfont.css">
4.使用
<i class="iconfont"></i>
第二种:
1.点击 Font class
点击

跳转一个新页面

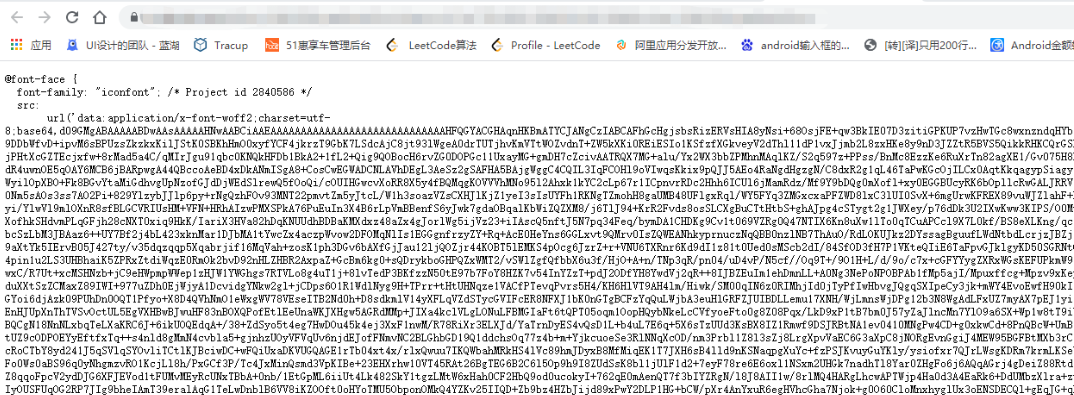
复制里面的所有内容
4.粘贴到一个css文件夹中(iconfont.css)、
粘贴到css文件中
5.link引入
<link rel="stylesheet" href="../css/iconfont.css">
6.使用
<i class="iconfont icon-gouwuche2"></i>
效果图:

第三种:
直接下载到本地,项目中引入iconfont.css即可


1.link引入
<link rel="stylesheet" href="../css/iconfont.css">
2.使用
<i class="iconfont icon-gouwuche2"></i>
总结:生成的项目必须是base64,如果按照这些步骤引入的,不生效,
解决方法如下:
点击项目设置

选中Base64

3.点击保存.
4.重新生成新的文件夹,引入到项目中。






















 1155
1155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








