Echarts 热力图是一种数据可视化图表,通过颜色的深浅来展现数据的分布密集程度,通常用于展现二维数据的热点分布情况。热力图能够直观地展示数据的密集程度,帮助用户快速发现数据中的规律和趋势。

热力图通常用于展现以下类型的信息:
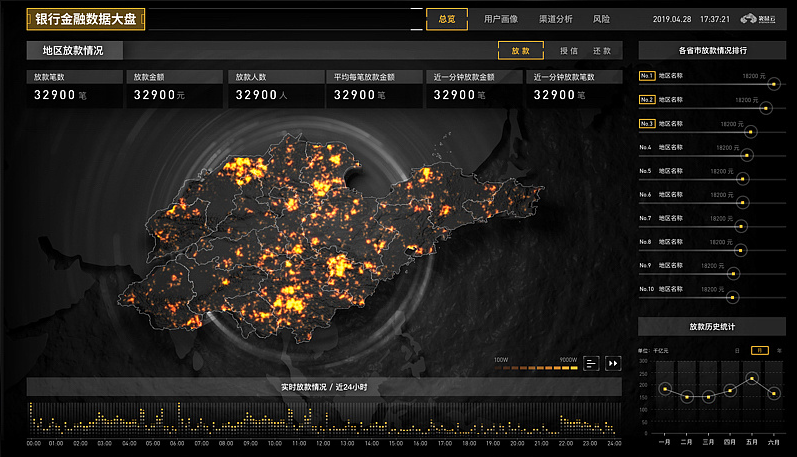
- 空间数据分布:例如城市的人口密度、地震的震中分布、疫情的传播情况等。
- 热点分布:例如网站用户点击热点、城市交通拥堵热点、犯罪事件发生热点等。
- 数据关联程度:例如股票市场的相关性热力图、商品销售的关联程度等。
- 时间和数值的关系:例如日历热力图可以展现每天的数据变化情况,温度热力图可以展现不同地区的温度变化情况等。

总之,热力图适合用于展现数据的分布情况、密集程度和相关性,能够帮助用户从视觉上直观地理解数据的特征和规律。通过调整热力图的颜色映射、大小和形状等参数,可以更好地呈现不同类型的数据信息。
热力图有很多配置项,以下是一些常见的配置项:

1. `type`:指定图表的类型,对于热力图来说,应该设置为 'heatmap'。
2. `coordinateSystem`:指定坐标系,对于热力图来说,通常是 'cartesian2d' 或者 'geo'。
3. `data`:用于设置热力图的数据,数据格式可以是二维数组表示的坐标和值,也可以是对象数组形式。
4. `label`:用于设置热力图中的文本标签样式,包括字体大小、颜色、位置等。
5. `itemStyle`:用于设置热力图中每个数据点的样式,包括颜色、透明度等。
6. `emphasis`:用于设置鼠标悬浮在热力图上时的高亮样式。
7. `blurSize`:用于设置热力图的模糊尺寸,可以调整热力图的渐变效果。
8. `minOpacity` 和 `maxOpacity`:用于设置热力图的最小和最大透明度。
9. `pointSize`:用于设置热力图中每个数据点的大小。
10. `animation`:用于设置热力图的动画效果,包括动画的持续时间、缓动效果等。
11. `gradientColors`:用于设置热力图的渐变色,可以指定一个或多个颜色,用于渲染热力图的颜色渐变效果。
12. `xAxis` 和 `yAxis`:用于设置热力图在直角坐标系中的 x 轴和 y 轴的相关配置,包括轴线样式、刻度标签、网格线等。
13. `visualMap`:用于设置热力图的视觉映射组件,可以通过视觉映射组件设置颜色范围、颜色映射方式等。
14. `calendar`:如果是日历热力图的话,可以使用该配置项来设置日历热力图的相关参数,比如日历范围、起始日期等。
15. `tooltip`:用于设置热力图的提示框样式和内容,包括提示框的触发方式、内容格式、样式等。
16. `grid`:用于设置直角坐标系的网格样式,包括网格线样式、边距等。
17. `title` 和 `toolbox`:用于设置热力图的标题和工具栏样式,包括标题文本、位置、工具栏按钮等。
18. `blurSize`:用于设置热力图的模糊尺寸,可以调整热力图的渐变效果。
19. `pointSize`:用于设置热力图中每个数据点的大小。
20. `animation`:用于设置热力图的动画效果,包括动画的持续时间、缓动效果等。
21. `progressive`:是否开启渐进渲染,可以提高大数据量热力图的渲染性能。
22. `progressiveThreshold`:渐进渲染的阈值,大于该阈值的图形会被渐进渲染。
23. `progressiveChunkMode`:渐进渲染的分片模式,可以选择按行分片或者按块分片。
24. `silent`:是否开启静默渲染模式,开启后渲染过程中不会触发任何事件。
25. `hoverLayerThreshold`:设置鼠标悬停时触发高亮的阈值,大于该值的图形会优先触发高亮。以上是一些常见的配置项,实际上 Echarts 提供了更多的配置选项,可以根据具体需求来设置热力图的样式、交互和动画效果。



























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










