定位
常用的场景:1.定位的元素层级最高,可以实现盒子的重叠问题
2.可以让盒子固定在一个位置,不随下拉改变
四种定位方式的介绍
这4种定位都是对于postion这个属性的设置
方位属性:top buttom left right
静态定位
形为:
postion:static
盒子的默认定位,就是在标准流中,值得注意的是定位属性对应的方位属性,对static的盒子无效
相对定位
形为:
postion:relative
特点:
1.可以使用方位属性
2.方位属性的设定是相对于原来自己在标准流里面的定位移动
3.没有脱离标准流,他的位置仍然保留

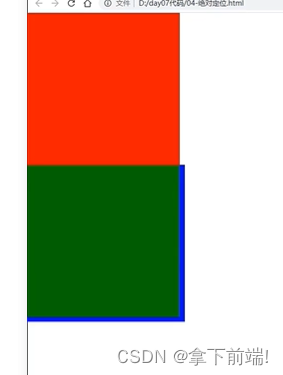
绝对定位
形为:
postion:absolute
特点:
1.可以使用方位属性
2.方位属性是相对于设置了定位属性的祖先元素,如果没有就相对于窗口
3.脱离了标准流,不保留他的位置,并且宽高不再默认占满一行

固定定位
形为:postion:fixed
特点:
1.可以使用方位属性
2.脱离标准流
3.固定在页面的一个位置,不随下划改变
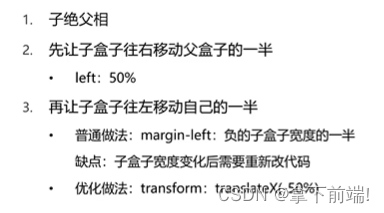
子绝父相
这是一种对于定位属性的使用技巧
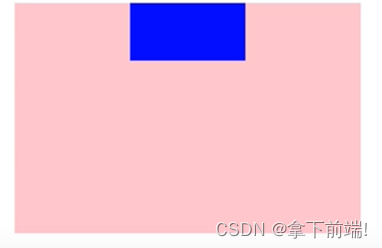
需要将一个盒子显示在另一个盒子的一部分时可以使用,例如

注意:我们将子元素设置为绝对定位,父元素设置为相对定位,目的是:给子元素提供了设置了定位元素的盒子,同时因为父元素为相对定位没有脱离标准流,如果后面还有盒子需要添加的话,不会出现重叠,但是我们要灵活运用,如果父元素以及有定位了,没有必要强行使用
定位技巧
1.如何实现hot超出

解决方案:这个hot图标的实现:先是子绝父相,然后将right设置为负4px,注意:方位属性可以设置为负值
2.如何实现改变父元素或子元素宽度仍然居中(水平 垂直)
1.水平

解决方案:

注意事项:1.当方位属性设置为百分比形式时,是父元素的百分比,而且margin-方位也是
2.这里的transform属性里面设置的就是以自己为单位的百分比
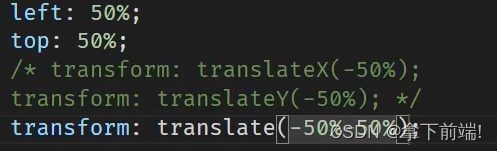
2.都居中

解决方案:
原理都是一样
注意事项:不能分别设置translatex与translatey因为他其实是对一个属性重复赋值,前面的被覆盖了
不同元素的层级关系


基线

垂直对齐方式(用于行内和行内块元素!!)






















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








