css学习
一 css引入方式(三种)
1.内嵌式

2.外联式

3.行内式
style作为标签的属性写在标签里面,在style里面设置各个值
4. link标签
形为:
<link rel="stylesheet" href="前端学习03.css">
rel属性是两个文件练习方式 href为链接的目标
二 类选择器(4种)
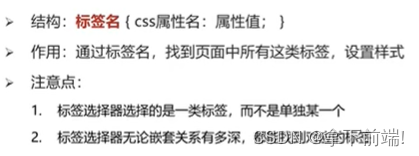
1.标签选择器
形式为:
<style>标签名{}</style>

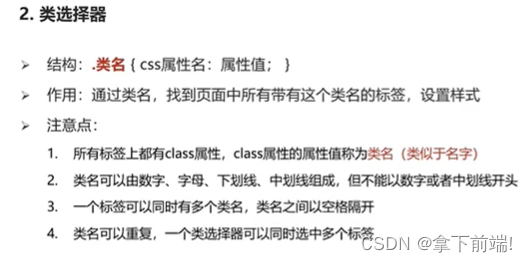
2.类选择器(通过设置标签class属性将标签归为一类)
形式为:
<style>.类名{}</style>

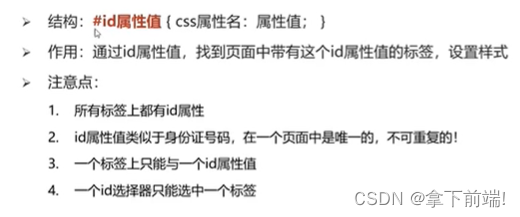
3.id选择器
形式为:
<style>#id名{}</style>

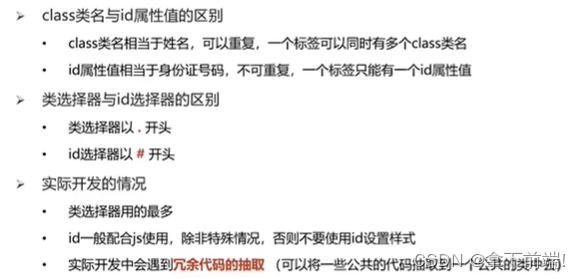
id选择器和类选择器区别

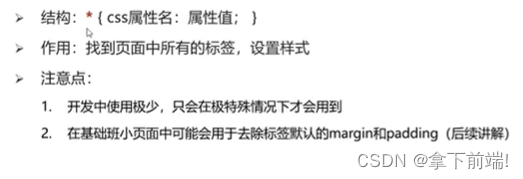
4.通配符选择器
形为:
<style>*{}</style>

三 字体
1.font-size:edge浏览器默认也是16px

2. font-weight:关键字写法和数字写法

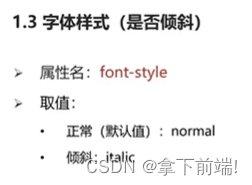
3.font-style

4.0.

4. font-family
形为:具体字体,具体字体,字体系列;
渲染规则:从左到右,看电脑中安装没有,若都没有就用最后字体系列的默认字体
5.字体属性连写(固定格式)
font: font-style font-weight font-size font-family (swsf:稍微舒服)
前面两个可以省略:默认值为:微软雅黑和normal
6.文本缩进
7.文本修饰

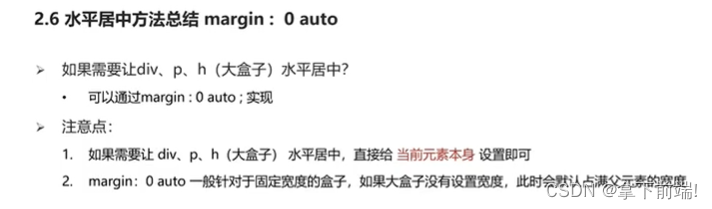
四 居中方式

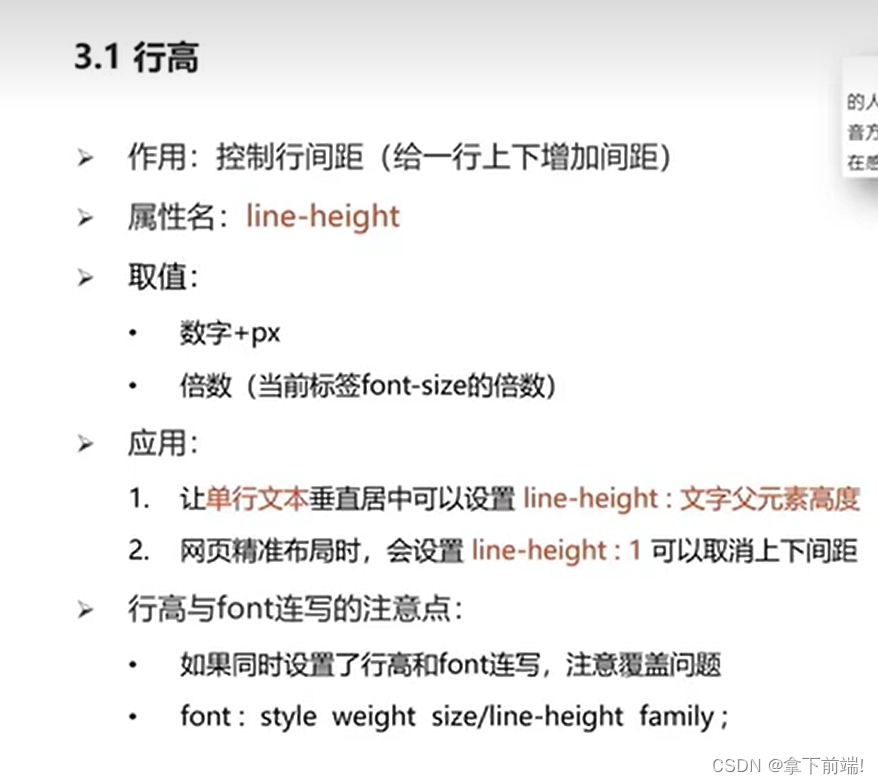
五 行高

行高由上下间距加文字高度组成

注意: 1.如果行高设置在font连写的前面那么行高设置会失效,因为font在size后面有个隐藏的行高属性,相对于被覆盖了
2.设置行高为数字1时意思是为字体大小的一倍那么就不会有上下间距
浏览器自带调试工具






















 1301
1301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








