光标类型

注意事项:只是改变了光标的形状,但是不代表具有相应功能
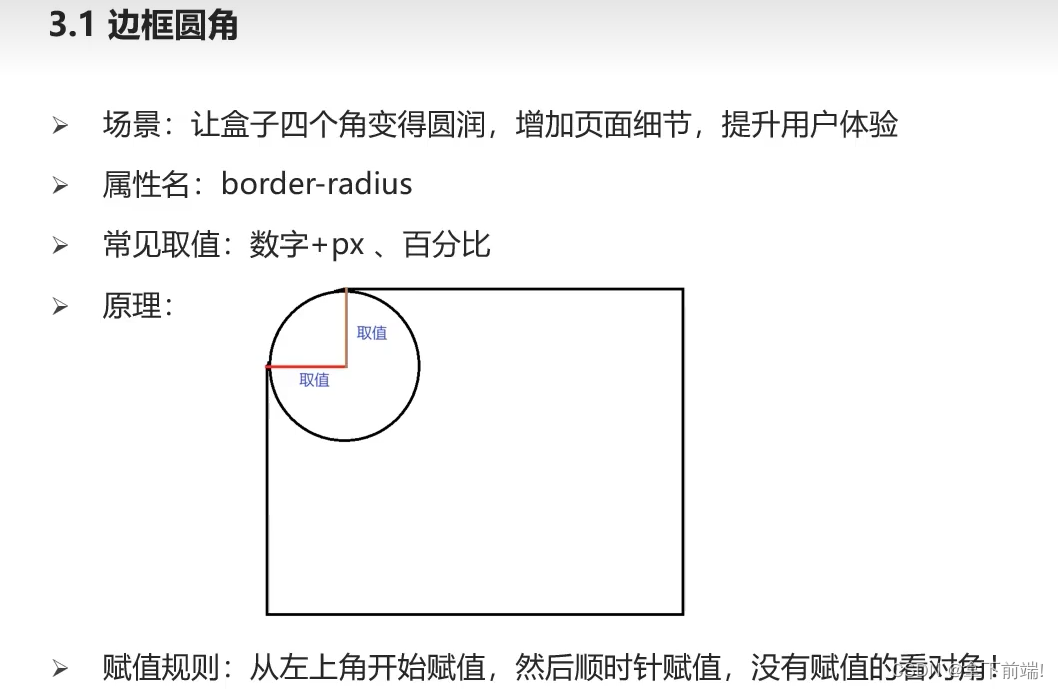
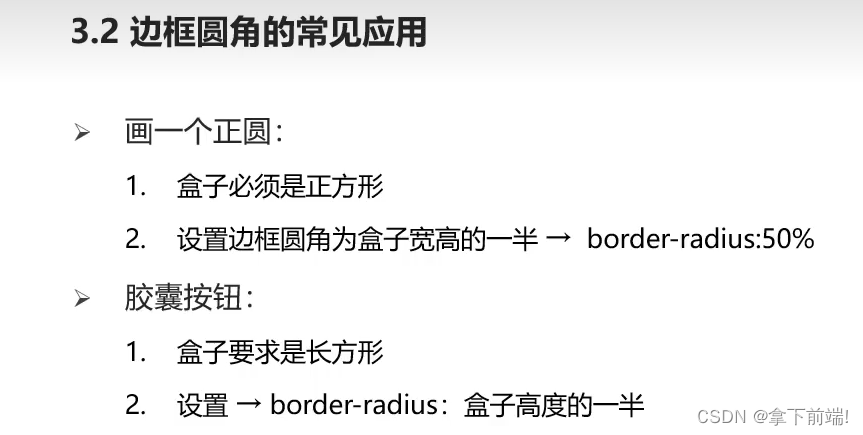
边框圆角


注意事项:胶囊按钮的高度一半是自己设置
overflow属性

隐藏属性

hover伪类选择器

在一个标签后面加上:hover就表示当鼠标移到该标签时.son的状态为显示
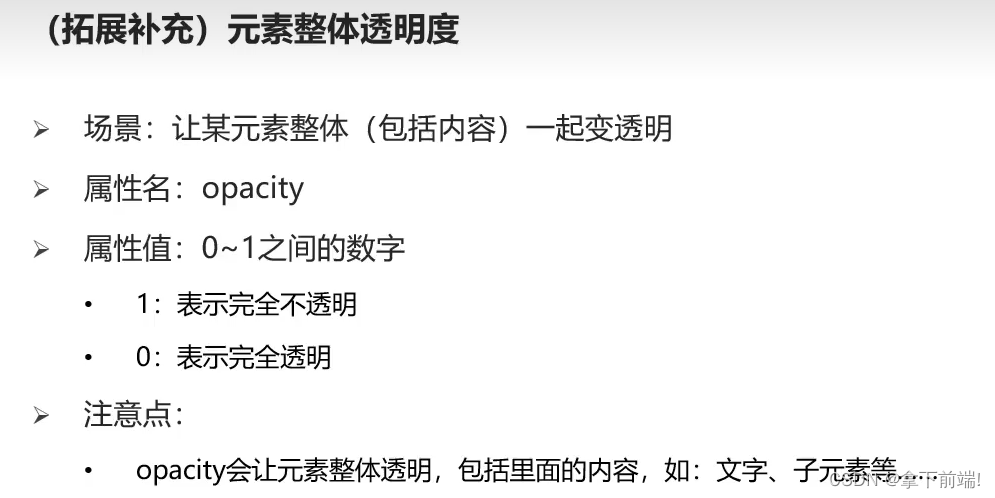
元素整体透明度

边框合并

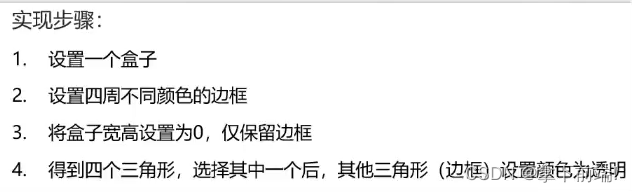
利用边框属性画三角形

原理:当边框宽度比较大并且盒子宽高为0时 显示出来的面积由四个边框比例分配(相同时均分),那么每一个边实际上为三角形
伪类选择器:就是当元素处于某种状态,给他添加样式的选择器
链接伪类选择器

属性选择器

实例:






















 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








