目录
清除浮动
➢
含义:
清除浮动带来的影响
•
影响:如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
➢
原因:
•
子元素浮动后脱标 → 不占位置
➢
目的:
•
需要父元素有高度,从而不影响其他网页元素的布局
2.1 清除浮动的方法 — ① 直接设置父元素高度
特点:
•
优点:简单粗暴,方便
•
缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块
2.2 清除浮动的方法 — ② 额外标签法
➢
操作:
1. 在父元素内容的最后添加一个块级元素
2. 给添加的块级元素设置
clear:both
➢
特点:
•
缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
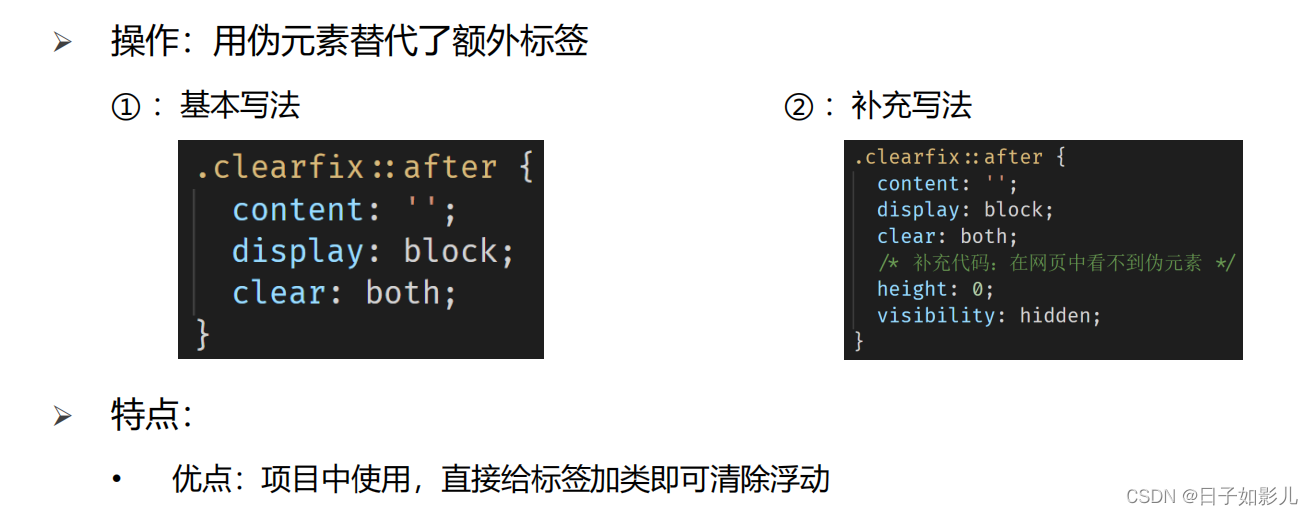
2.3 清除浮动的方法 — ③ 单伪元素清除法

2.4 清除浮动的方法 — ④ 双伪元素清除法
/* .clearfix::before 作用: 解决外边距塌陷问题
外边距塌陷: 父子标签, 都是块级, 子级加margin会影响父级的位置
2.5 清除浮动的方法 — ⑤ 给父元素设置overflow : hidden
➢
操作:
1. 直接给父元素设置
overflow : hidden
➢
特点:
•
优点:方便























 232
232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








