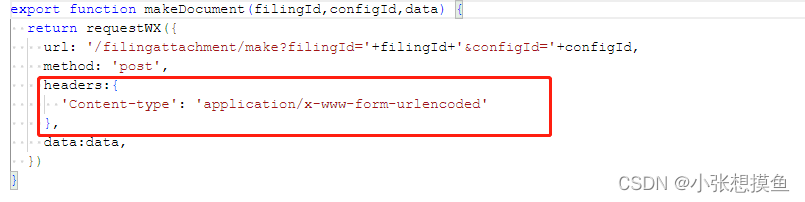
1、在request封装里面将header头改变

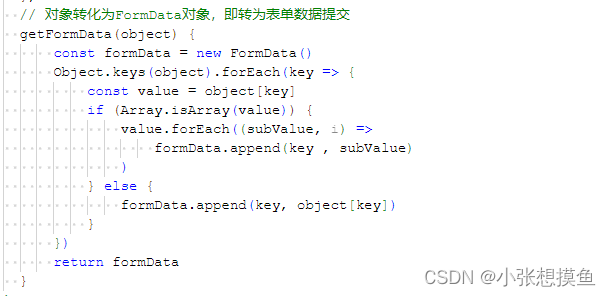
2、将json数据转为formData的数据格式(表单数据格式)

getFormData(object) {
const formData = new FormData()
Object.keys(object).forEach(key => {
const value = object[key]
if (Array.isArray(value)) {
value.forEach((subValue, i) =>
formData.append(key , subValue)
)
} else {
formData.append(key, object[key])
}
})
return formData
}3、最后数据展示

记录项目中的问题
























 3551
3551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








