第4章 总体设计
4.1 系统模块总体设计
利用层次图来表示系统中各模块之间的关系。层次方框图是用树形结构的一系列多层次的矩形框描绘数据的层次结构。树形结构的顶层是一个单独的矩形框,它代表完整的数据结构,下面的各层矩形框代表各个数据的子集,最底层的各个矩形框代表组成这个数据的实际数据元素(不能再分割的元素)。随着这种结构的精细化,层次方框图对数据结构也描绘得越来越详细,这种模式非常适合于需求分析阶段的需要。从对顶层的信息的分类开始,沿着图中每条路径反复细化,直到确定了数据结构的全部细节为止。
本系统一共分为前台和后台两大模块,两个模块之间虽然在表面上是相互独立的,但是在对数据库的访问上是紧密相连的,各个模块访问的是同一个数据库,只是所访问的表不同而已。每个模块的功能都是按照在调研中搜集的资料进行编排制作的。依据上述功能分析,系统在两个模块的基础上每一个模块又分为几个模块。
1. 前台系统功能模块分为:
(1)商品展台模块:通过新品上架,分页显示特价商品,商品销售排行展示网站的所有商品;
(2)商品查询模块:按商品的类别查询商品的相关信息;
(3)购物车模块:用户添加商品至购物车,查看购物车中的商品,从购物车中移除不满意的商品,清空购物车中的产品,修改所要购买的商品的数量;
(4)收银台模块:用户满意购物车中的产品后进行结账并填写订单信息;
(5)用户维护模块:为用户提供了用户注册、用户登录、用户资料修改以及找回密码的功能;
(6)订单查询模块:用户通过查看订单能够了解到自己的当前订单信息及历史订单记录;
(7)公告浏览模块:用户通过浏览公告信息,能够及时了解到网站最新的各种信息。
(8)留言模块:客户可以进行留言给我们提意见,我们在不断地改进中前进。
2. 后台系统功能模块分为
(1)商品管理模块:按类别查看商品,对商品的信息进行维护;
(2)用户管理模块:为了保护用户的信息,此模块与前台用户维护的区别是管理员只能查看用户信息和删除操作;
(3)管理员维护模块:这是对管理员的信息进行维护,可以修改管理员的信息。
(4)订单管理模块:管理员查询订单,查看订单详细信息,删除订单信息,进行订单受理;
(5)公告管理模块:管理员公告浏览,公告信息维护;
(6)留言模块:管理员可以查看客户的留言,对留言进行维护。
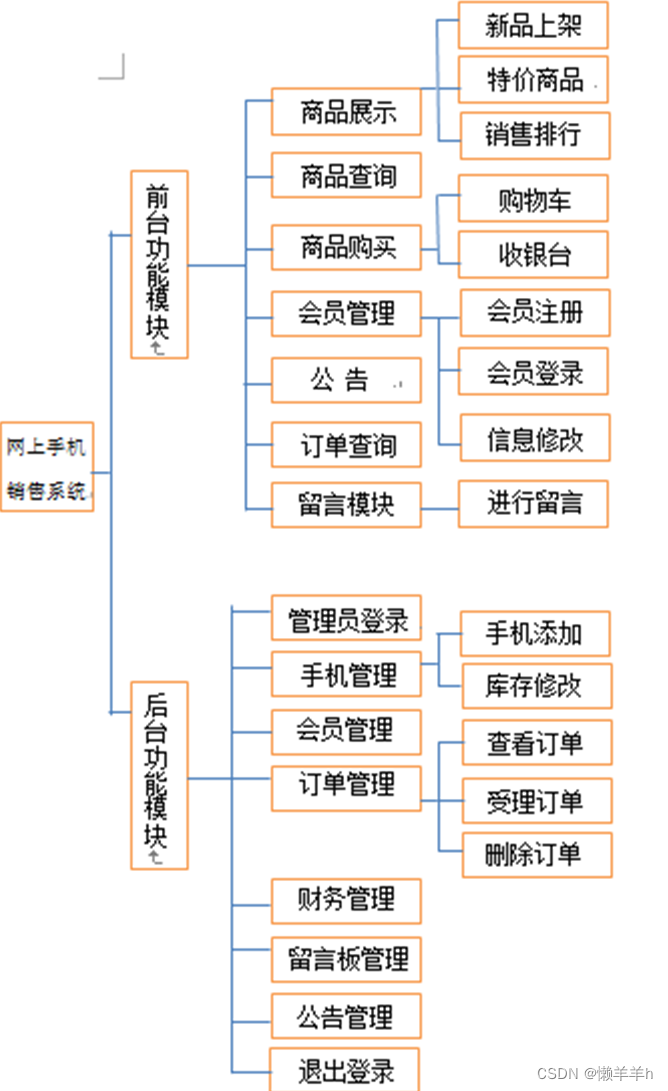
系统功能结构图如图4-1所示

5.4 系统首页设计
本系统网站的主界面设计结构采用了三层布局结构,第一层部分为本网上手机销售系统的导航栏部分,其用途为展示本网上手机销售系统的前台基本功能,第二层从左到右依次是用户登录界面,还可通过注册按钮达到新用户注册功能,中间是一个轮播界面,用来展示近期系统内部的一些优惠活动,右边是排行榜,通过客户购物情况进行统计反馈,展示出近期热卖的商品。最下一层用于以手机品牌分类的模式展示手机信息,网站公告用于简介最近活动及相关维护消息,中间是特价商品及其价格的展示,右侧为刚刚上线的商品。
右侧为界面设计如图5-1所示。

5.5 系统前台基本功能设计与实现
本节对系统前台主要功能设计进行详细的说明。
5.5.1 用户维护模块设计与实现
由于网上购物必须保证用户的正确性、购物的安全性,需要对用户资料进行有效的管理,因此用户管理是电子商务网站的重要内容。它主要包括用户注册、登录和验证、用户注册资料的修改更新和用户注销等功能。
1.注册
(1)实现目标
用户单击注册后需要输入密码和确认密码、用户真实姓名、住址、性别、E_mail、QQ。用户只须填写一个Web表单。这里需要用户通过E_mail注册是考虑到两点:第一,用户的E_mail是惟一的;第二,通过用户的E_mail可以很方便快捷的与用户取得联系。用户在提交注册信息后,系统会对注册页面填写的正确性进行检查。对于不符合要求的填写会给出必要的提示,并返回修改;对于符合要求的注册表单,用户提交信息后也要返回相应的欢迎信息,用户提交的正确注册信息将被存入系统的数据库中。
界面的设计如图5-2所示。
2)实现过程
所属页面名:userReg.jsp
表单属性:name=“form1” action=“<%=path%>/userReg.action” method=“post”
页面设计如表5-2所示。
表5-2 用户注册主要控件信息列表
名称 类型 含义
userName Text 输入用户名称
password Password 输入密码
passwordOne Password 输入确认密码
userRealname Text 输入真实姓名
userAddress Text 输入住址
userSex radio 选择性别
userTel Text 输入联系方式
E-mail Text 输入E-mail地址
确定 Button 提交用户信息
取消 Button 取消注册
5.5.2 生活用品展示模块设计与实现
1.实现目标
为了方便顾客选购商品,本系统采用了两种展示产品的方式。一种是以类别查询为基础查看商品,另外一种是新品上架、特价产品和销售排行的展台。以销售排行查看生活用品为例,顾客在首页的的销售排行即可查看销售排行,方便顾客查看畅销的生活用品相关信息及详细信息。界面的设计如图5-6所示。

5.5.3 购物车模块的设计与实现
1.购物车程序流程描述
用户选购商品后添加到购物车中,在购物车中进行查看,同时对不满意的产品可以进行移除,对要购买的产品可以调整数量,移除产品和清空产品。用户决定购买产品后可以去收银台进行结账。
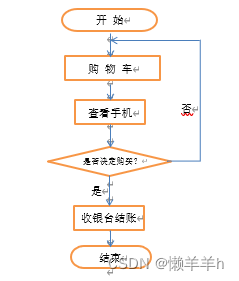
购物车流程图如图5-7所示。

.实现目标
用户购买产品的核心功能是购物车和订单提交。购物车模块的设计包括:顾客添加商品到购物车和顾客对购物车的管理,如更新购买的商品数量、清空购物车和将购物车中商品从购物车中移除等。购物车要具有持续性,而且不限制用户购买商品的数量,也就是购物车可以显示很多商品。界面的设计如图5-8所示。
3.实现过程
所属页面名:myCart.jsp核心代码参见附录3
页面设计如表5-8所示。

5.5.4 收银台模块的设计与实现
1.实现目标
用户选择完商品后,需要确认购物车中内容,即结帐,点击下一步,此时页面跳转到结账页面。在结帐页面,需要用户填写联系地址、联系电话、付款方式和送货方式和备注信息,以便生成订单。当完成一次交易所需要的用户方面的信息都已齐全,只须生成订单即可进入配送过程。如果用户所填写的订单信息正确,系统会返回给用户此次交易所产生的订单号码。
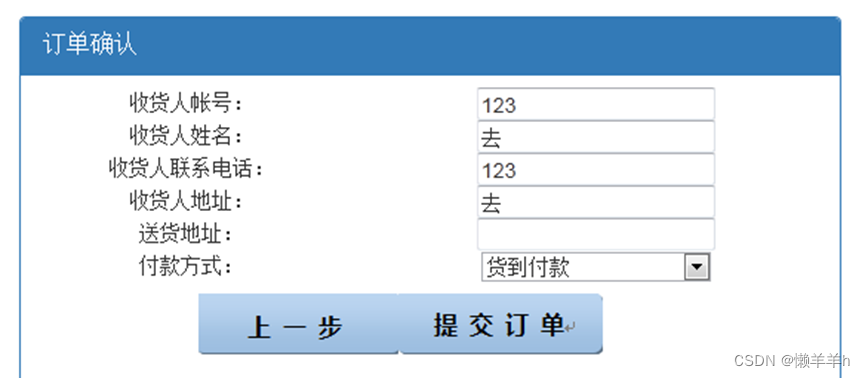
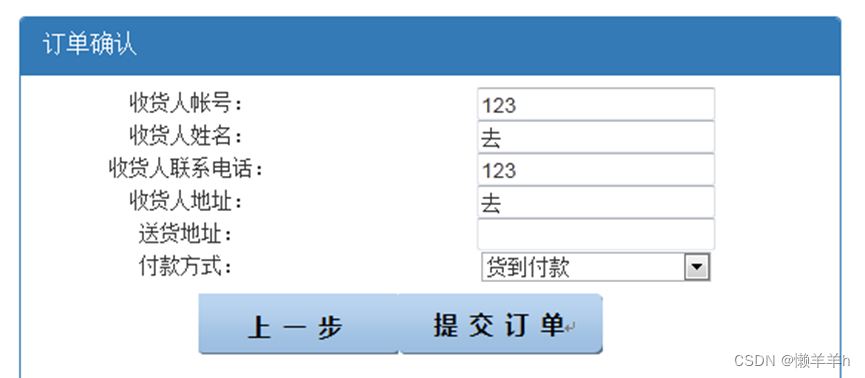
界面的设计如图5-9所示。

2.实现过程
所属页面名:orderQuren.jsp
表单属性:action=“<%=path%>/orderSubmit.action” name=“f” method=“post”
页面设计如表5-5所示。
具体代码参照附录3。
表5-5 收银台主要控件信息列表
名称 类型 含义
userName Text 收货人账号
续表5-5
userRealname Text 收货人姓名
userTel Text 收货人联系电话
userAddress Text 收货人地址
odderSonghuodizhi Text 送货住址
5.5.5 查看订单模块的设计与实现
1.实现目标
用户填写完订单并提交成功后可以通过查看订单按钮看到自己的订单及详细信息。
界面的设计如图5-10所示。

5.5.5 查看订单模块的设计与实现
1.实现目标
用户填写完订单并提交成功后可以通过查看订单按钮看到自己的订单及详细信息。
界面的设计如图5-10所示。

5.5.6 公告浏览模块的设计与实现
1.实现目标
吸引顾客有很多种宣传措施,本系统采用公告的方式进行宣传。利用类似流动看板的方式显示公告信息。在顾客点击某一条公告信息时,系统可以自动弹出一个页面显示具体的公告信息。界面的设计如图5-11所示。

5.5.7 客户留言模块的设计与实现
1.实现目标
为了能够了解客户对我们的商品的满意程度,我们设计了留言模块,让用户能够在第一时间将问题反映给我们,以便我们及时改进。
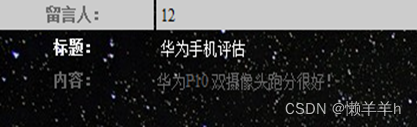
界面的设计如图5-12所示。


5.6 系统后台管理功能设计与实现
本节对系统后台功能设计进行详细的说明。
5.6.1 基本信息管理设计与实现
1.实现目标
该功能主要分布在管理员信息、用户信息、商品类别信息,订单信息,公告信息和留言信息的处理。对这些信息操作的主要功能详细设计包括对它们的添加、删除、更新和查询等操作,需要分别在基本信息中的每一个页面中设计这些功能。当对这些基本信息进行添加、删除和更新操作时,需要将这些操作所执行的结果返回到本系统的数据库中,并能够在相应的页面中刷新显示新的结果集。需要用SQL语句将这些信息添加到数据库中。模块的输出是操作信息成功的提示信息。对于在某一页面中的查询功能,此页面要能够刷新显示出此查询结果信息。以客户信息管理理为例。界面的设计如图5-13所示。

5.6.2 订单信息管理设计与实现
1.实现目标
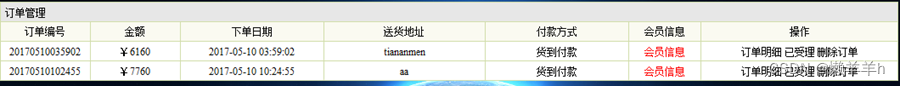
该模块是针对用户订单信息和订单明细信息的管理功能进行的详细设计,主要是对用户订单信息和订单明细信息的查看、删除和受理订单的操作。管理员应该可以查看系统中已处理的订单和未经处理的订单信息,用户订单信息和订单明细信息在不同的页面显示。界面的设计如图5-14所示。

2.实现过程
所属页面名:orderMana.jsp
订单管理模块使用了buyAction中的方法,当用户提交订单时,订单状态默认为未受理。管理员查看订单时调用了orderMana()方法将订单显示到页面中,点击删除时调用orderDelByAd()方法将通过订单的ID对指定的订单进行那个删除操作,点击受理订单时调用orderShouli()方法将订单状态改为已受理。管理员查看订单明细时通过 orderDetail()方法通过订单ID将指定的订单明细显示到页面中。
具体代码参照附录3。
5.6.3 生活用品信息管理设计与实现
1.实现目标
在商品管理模块中除了基本的信息管理功能外,为了方便顾客浏览到商品的真实外貌,在添加商品模块中增加上传商品图片的功能。
管理员在商品添加页面中输入添加的商品基本信息,点击提交后进入上传图片页面。在商品信息管理中,我将商品分为特价和非特价商品来管理。此页面中能够显示出已输入的特价商品基本信息,在上传图片位置上添加文件后点击提交,提交成功后有提示信息弹出。在管理员查看商品信息时,将鼠标放到查看图片上就可以查看图片。
界面的设计如图5-15所示。

实现过程
所属页面名:goodsManaYesTejia.jsp
本模块主要是对商品表进行管理,所以就是一些查询和删除操作,我在做的时候,主要讲商品分为特价和非特价商品,在管理时也是分开管理,主要通过判断goodsIsnottejia来区分是否为特价商品。
5.6.4 公告信息管理设计与实现
1.实现目标
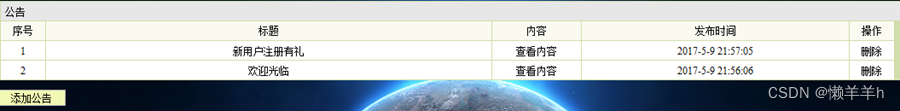
在各大热门网站上都有公共的出现,该模块的建立也是为了通过实现发布公告,给顾客提供方便的操作,让客户能够及时的了解商城的活动情况。界面的设计如图5-16所示。

六、联系与交流
q:969060742 完整代码、sql、辅导视频、报告






















 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










