
一 : 定义
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。通过使用 CSS 我们可以大大提升网页开发的工作效率!
二 : 基本语法规范
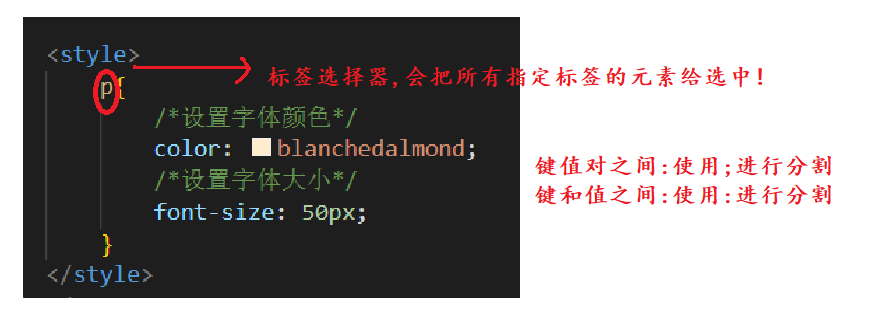
选择器 + {一条/N条声明}
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥 (干啥)
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值 .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>hello</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
/*设置字体颜色*/
color: blanchedalmond;
/*设置字体大小*/
font-size: 50px;
}
</style>
</head>
<body>
<p>hello</p>
</body>
</html>

此处将CSS标签写到style标签内 , 通常将style标签放到head标签内 .

三 : 引入样式
3.1内部样式
1写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中.
3.2行内样式
通过 style 属性, 来指定某个标签的样式.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="color:red">莫听穿林打叶声,何妨吟笑且徐行!</div>
</body>
</html>

注意 : 行内样式的优先级默认 > 内部样式和外部样式 !
3.3外部样式
这是实际开发中最常用的样式 .
- 创建一个 css 文件.
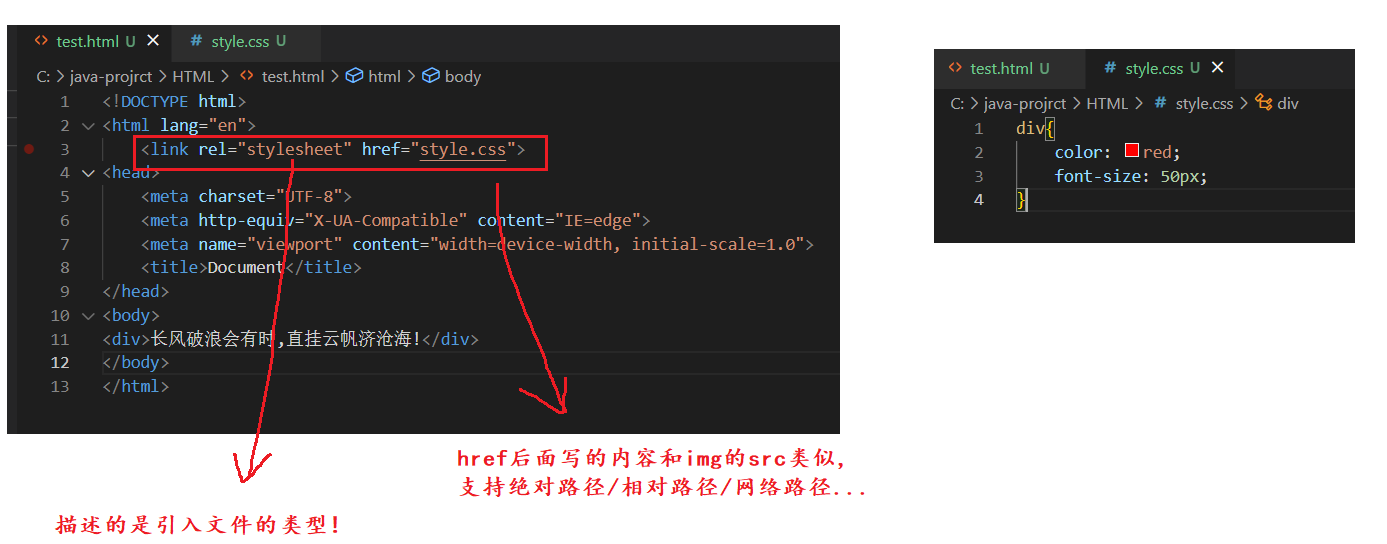
- 使用 link 标签引入 css .
<!DOCTYPE html>
<html lang="en">
<link rel="stylesheet" href="style.css">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>长风破浪会有时,直挂云帆济沧海!</div>
</body>
</html>
div{
color: red;
font-size: 50px;
}


优点: 样式和结构彻底分离了.
缺点: 受到浏览器缓存影响, 修改之后 不一定立刻生效.(需要强制刷新页面)
四 : 书写规范
冒号后面带空格
选择器和 { 之间也有一个空格.
五 : 选择器
5.1选择器的功能
选中页面内指定的标签元素 .
5.2选择器的种类
1.标签选择器
就是直接选中这一类标签 .
2.类选择器
.,选中一类标签.
<div class="one">长风破浪会有时,直挂云帆济沧海!</div>
<div class="two">行到水穷处,坐看云起时!</div>
<div class="one two"> 呼儿将出换美酒,与尔同消万古愁!</div>
.one {
color:blue;
}

注意 :
- 一个类选择器 , 可以被多个标签来引用 ; 一个标签 , 也可以引用多个类选择器 .
- 类选择器的优先级 > 标签选择器 !
3.id选择器
#,每个html标签都可以有一个id属性 , id属性的值 , 就是一个"身份标识",也可以借助id来定位到某个具体的元素 !
<div id="one">长风破浪会有时,直挂云帆济沧海!</div>
<div id="two">行到水穷处,坐看云起时!</div>
<div id="one two"> 呼儿将出换美酒,与尔同消万古愁!</div>
#one {
color:red;
font-size: 50px;
}


注意 :
优先级 : id选择器 > 类选择器 > 标签选择器
4.通配符选择器
*,使用 * 的定义, 选取所有的标签.
<div id="one">长风破浪会有时,直挂云帆济沧海!</div>
<div id="two">行到水穷处,坐看云起时!</div>
<div id="one two"> 呼儿将出换美酒,与尔同销万古愁!</div>
* {
color:red;
font-size: 50px;
}

5.复合选择器
就是将上面的选择器进行组合 .
6.后代选择器
元素1 元素2 {样式声明} 又叫包含选择器. 选择某个父元素中的某个子元素.
<ul>
<li>勒布朗詹姆斯</li>
<li>科比布莱恩特</li>
<li>迈克尔乔丹</li>
</ul>
<ol>
<li>C罗</li>
<li>梅西</li>
<li>贝克汉姆</li>
</ol>
ol li {
color: blue;
}


代码示例: 元素 2 不一定非是 儿子, 也可以是孙子.
<ul>
<li>勒布朗詹姆斯</li>
<li>科比布莱恩特</li>
<li><a href="######">迈克尔乔丹</a></li>
</ul>
<ol>
<li>C罗</li>
<li>梅西</li>
<li>贝克汉姆</li>
</ol>
ul a {
color: red;
font-size: 30px;
}

7.子选择器
和后代选择器类似, 但是只能选择子标签.
1.使用大于号分割
2.只选亲儿子, 不选孙子元素
<ul>
<li>勒布朗詹姆斯</li>
<li>科比布莱恩特</li>
<li><a href="######">迈克尔乔丹</a></li>
</ul>
<ol>
<li>C罗</li>
<li>梅西</li>
<li>贝克汉姆</li>
</ol>
ul > li {
color: red;
font-size: 30px;
}

8.并集选择器
同时使用多个选择器,多个选择器之间使用逗号来分割.
9.伪类选择器
- a:hover 选择鼠标指针悬停上的链接
- a:active 选择活动链接(鼠标按下了但是未弹起)
<a href="#">艰难苦恨繁霜鬓</a>
a:hover{
color:red;
}

六 : CSS具体属性
6.1字体相关的属性
1.字体类型
<div href="#">醒来不知天在水,满船清梦压星河.</div>
div {
font-family:fantasy;
}

div {
font-family : '宋体';
}

2.字体大小
<div href="#">醒来不知天在水,满船清梦压星河.</div>
div {
font-size : 50px ;
}

3.字体粗细
<div href="#">醒来不知天在水,满船清梦压星河.</div>
div {
font-weight: 900;
}

4.字体样式
比如设置倾斜...
<div href="#">醒来不知天在水,满船清梦压星河.</div>
div {
font-style :italic;
}

6.2文本属性
1.文本颜色
使用color来进行设置 .
- 直接写单词 , red , blue等等 ;
- 使用rgb形式 ;
- 使用十六进制的形式 ;
- 使用十六进制缩写的形式 .
<div href="#">醒来不知天在水,满船清梦压星河.</div>
div {
color: blueviolet ;
}

div {
color: rgb(0,255,0) ;
}

数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色.
div {
color: #00FF00 ;
}

div {
color: #0F0 ;
}

显然只有某些特殊的颜色才可以进行缩写 .
2.文本对齐
左对齐 , 居中对齐 ,右对齐 .
<div href="#">醒来不知天在水,满船清梦压星河.</div>
div {
text-align: center;
}

3.文本装饰
text-decoration: [值];
underline 下划线. [常用]
none 啥都没有. 可以给 a 标签去掉下划线.
overline 上划线. [不常用]
line-through 删除线 [不常用]
<div href="#">醒来不知天在水,满船清梦压星河.</div>
div {
text-decoration: underline;
}

4.文本缩进
text-indent : [值] ;
<div href="#">醒来不知天在水,满船清梦压星河.</div>
div {
text-indent: 2em ;
}

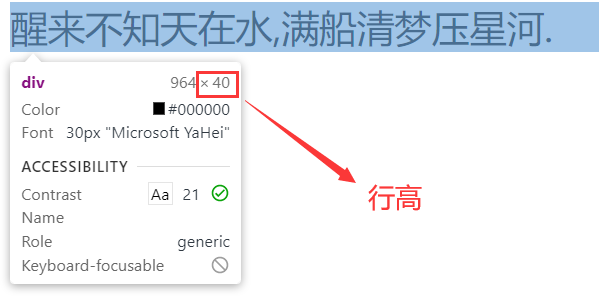
5.行高
line-height : [值] ;
行高 = 上边距 + 下边距 + 字体大小
<div href="#">醒来不知天在水,满船清梦压星河.</div>
div {
line-height: 40px;
font-size: 30px;
}

6.3背景属性
背景颜色/图片
- 使用background-color设置背景颜色 ;
- 使用background-image设置背景图片 (默认平铺);
- 使用background-repeat设置平铺 ;
- 使用background-position设置背景的位置 ;
- 使用background-size设置背景的的大小 ;
div {
line-height: 40px;
font-size: 30px;
background-color: violet;
}

<div href="#">基尼太美.</div>
div {
height: 400px;
background-image: url(ikun.jpg);
}

div {
height: 400px;
background-image: url(ikun.jpg);
background-repeat : no-repeat;
}

div {
height: 400px;
background-image: url(ikun.jpg);
background-repeat : no-repeat;
background-position: 200px , 200px;
}

div {
height: 400px;
background-image: url(ikun.jpg);
background-size: 500px ;
}

6.4圆角矩形
border-radius: length;
length 是内切圆的半径. 数值越大, 弧线越强烈
<div href="#">悠悠苍天,何薄于我!</div>
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 10px;
}

生成圆形 :
<div href="#"></div>
div {
width: 200px;
height: 200px;
border: 2px solid green;
border-radius: 100px;
/* 或者用 50% 表示宽度的一半 */
border-radius: 50%;
}

展开写法
border-radius 是一个复合写法. 实际上可以针对四个角分别设置.
<div href="#"></div>
div {
width: 200px;
height: 200px;
border: 2px solid green;
border-radius : 10px 20px 30px 40px ;
}


6.5元素的显示模式

Q : 块级元素和行内元素的区别 :
A :
1.块级元素独占一行,行内元素不独占一行;
2.块级元素,高度,宽度,内外边距,行高都是可以控制的;行内元素,设置高度,宽度,行高,都是无效的.设置内边距都有效,左右外边距有效,上下外边距无效.
3.块级元素默认的宽度,是和父元素一样宽!行内元素宽度则是内容本身(与里面包含的文字宽度是相关的)
4.块级元素,内部的元素可以是块级,也可以是行内;行内元素,内部的元素只能是文本或行内元素,不能是块级元素.
<span>春江花月夜,醉舞一曲梨花谢.</span>
span {
height: 500px ;
width : 100px ;
}

行内元素设置高度宽度不生效 !
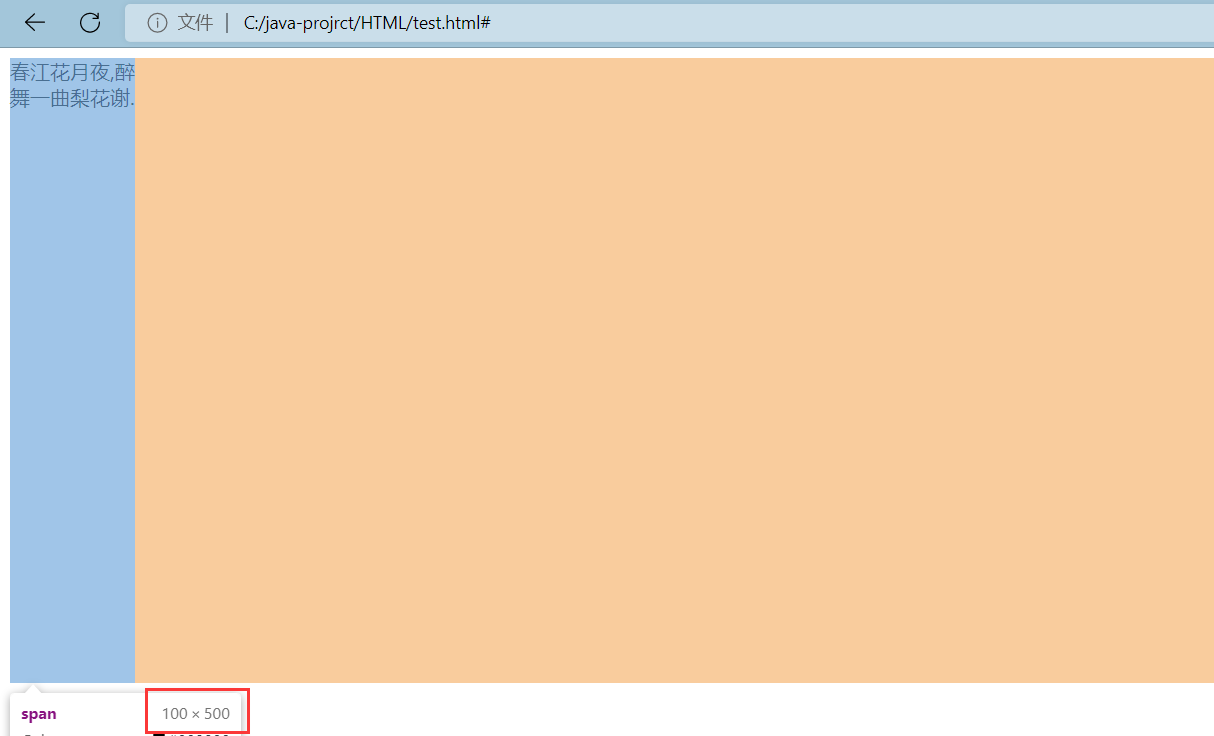
span {
display: block;
height: 500px ;
width : 100px ;
}

块级元素设置宽度高度生效 !
6.6 盒模型
每一个 HTML 元素就相当于是一个矩形的 “盒子”
这个盒子由这几个部分构成
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin
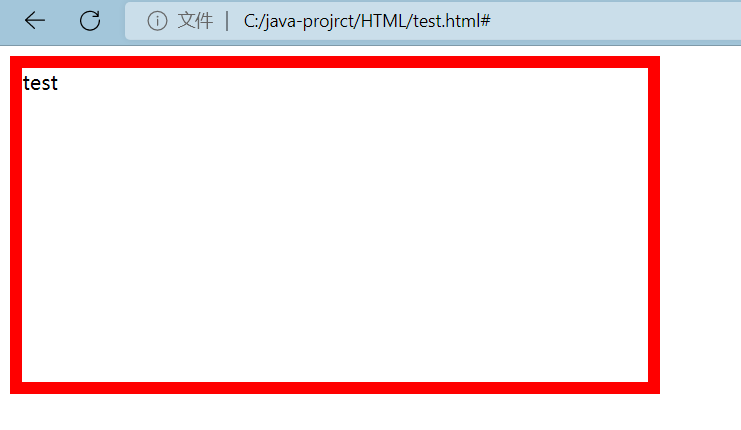
1.边框
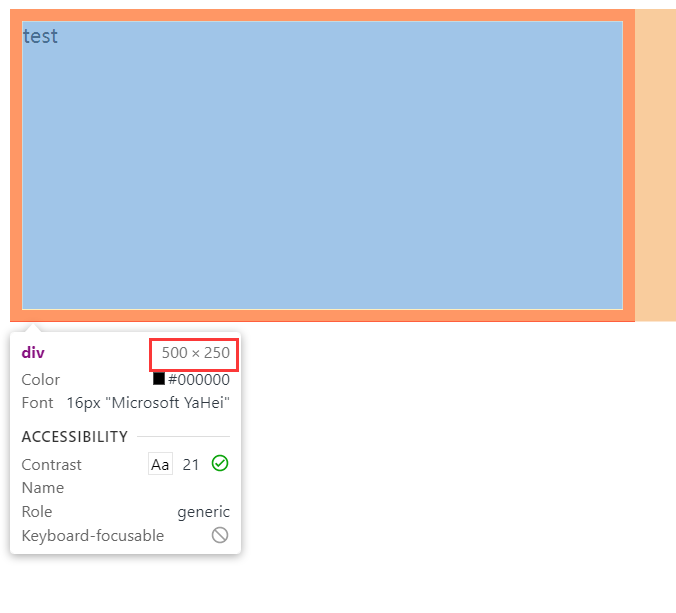
<div>test</div>
div {
width: 500px;
height: 250px;
border-width: 10px;
border-style: solid;
border-color: red;
}

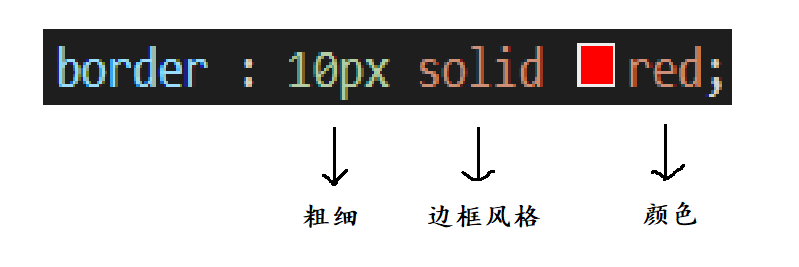
还可以对这些设置项进合并 :
div {
width: 500px;
height: 250px;
border : 10px solid red;
}



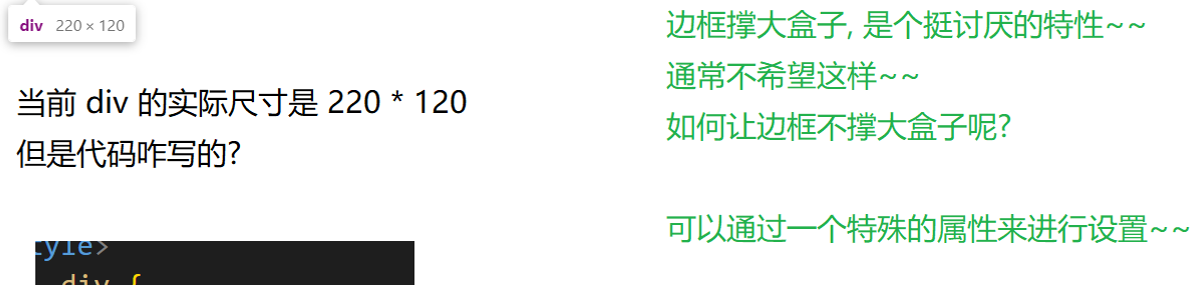
当前div的实际尺寸是520 * 270 , 但是代码中设置为500 * 250 . 这是因为边框会撑大盒子
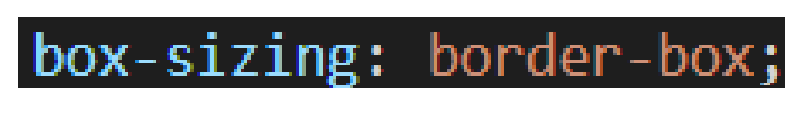
如何设置使边框不撑大盒子呢 ? 可以通过一个特殊的属性来进行设置 !

div {
width: 500px;
height: 250px;
border : 10px solid red;
box-sizing: border-box;
}


通常 , 希望页面中所有的元素都能按照border-box来进行布局 , 此时可以使用通配符选择器 .

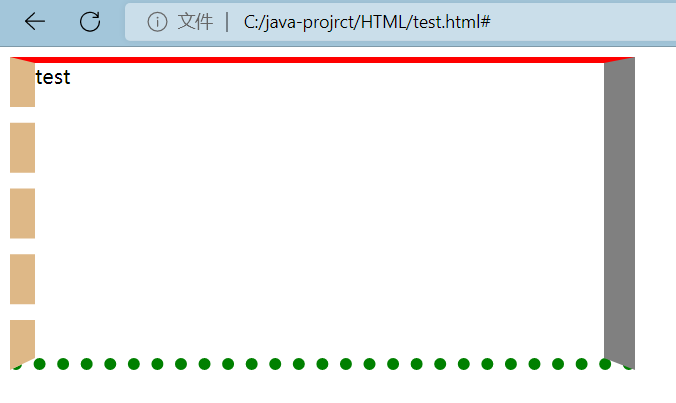
边框是分成四个方向的 , 还可以直接给四个方向都加边框 , 也可以只加某个方向 , 还可以让不同的方向2设置不同的边框 !
div {
width: 500px;
height: 250px;
border-top: 5px solid red;
border-bottom: 10px dotted green;
border-left: 20px dashed burlywood;
border-right: 25px solid grey;
}
* {
box-sizing: border-box;
}

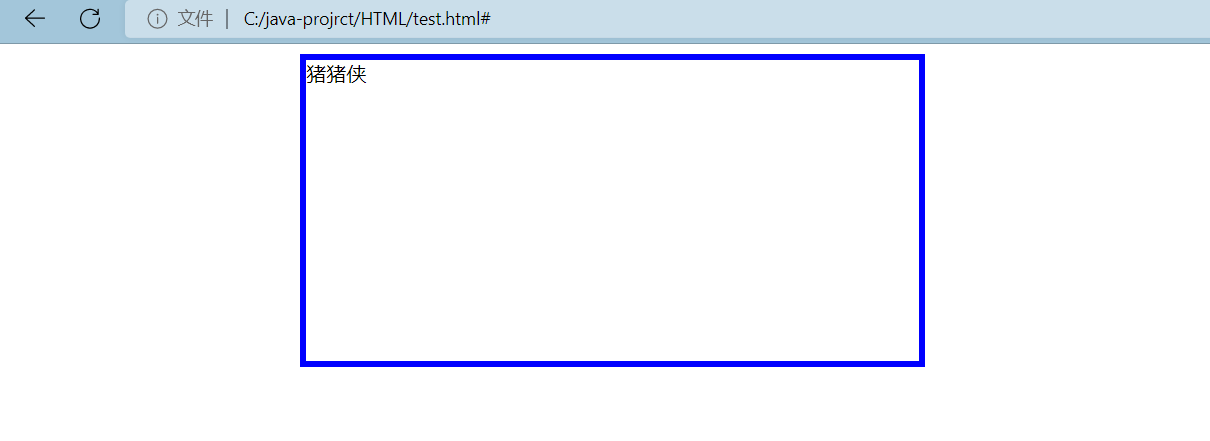
2.内边距
使用padding来设置内边距 .
div {
width: 500px;
height: 250px;
padding: 20px;
border: 5px solid blue;
}
* {
box-sizing: border-box;
}

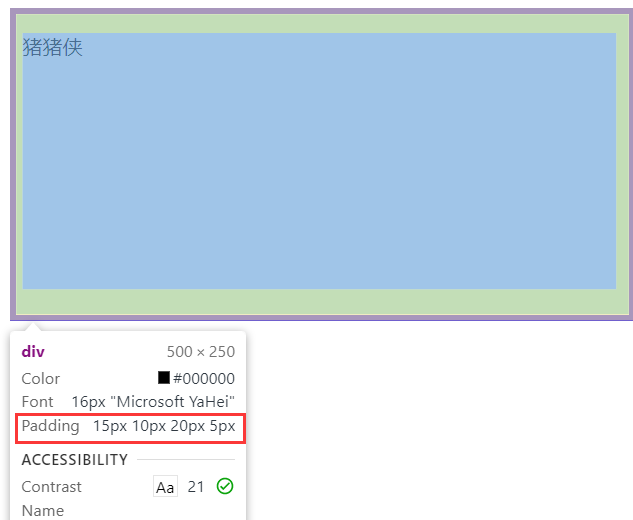
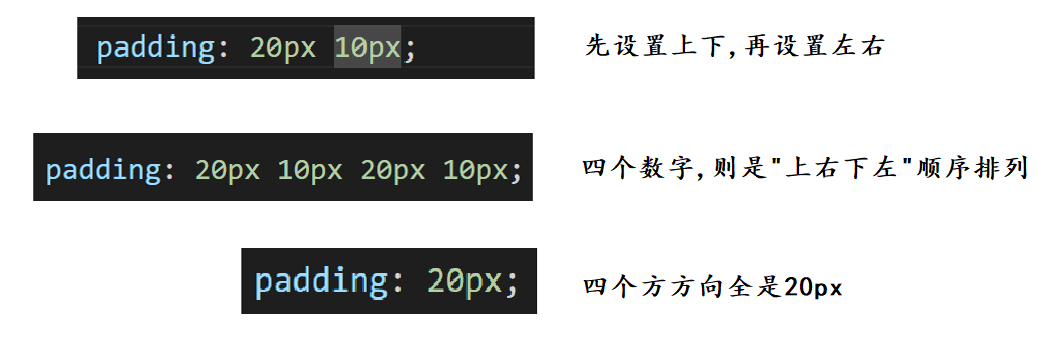
和边框类似 , 内边距也可以四个方向分别进行设置 :
div {
width: 500px;
height: 250px;
border: 5px solid blue;
padding-left: 5px;
padding-right: 10px;
padding-top: 15px;
padding-bottom: 20px;
}
* {
box-sizing: border-box;
}


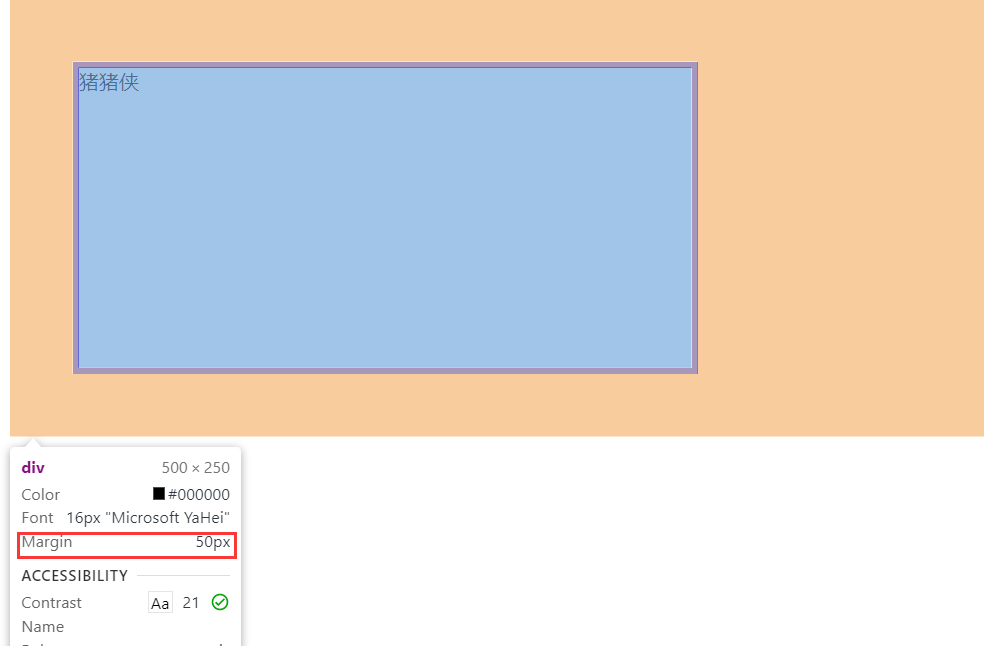
3.外边距
使用margin来设置外边距 .
div {
width: 500px;
height: 250px;
border: 5px solid blue;
margin : 50px ;
}
* {
box-sizing: border-box;
}

关于外边距的特殊用法 : 设置元素水平居中 .
div {
width: 500px;
height: 250px;
border: 5px solid blue;
margin : 0 auto ;
}
* {
box-sizing: border-box;
}


6.7弹性布局
Flex 是 Flexible Box 的缩写,意为“弹性布局”或者“弹性盒子”,是 CSS3 中的一种新的布局模式,可以简便、完整、响应式地实现各种页面布局,当页面需要适应不同的屏幕大小以及设备类型时非常适用。目前,几乎所有的浏览器都支持 Flex 布局 .
1.基本概念
flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式.
基础概念:
- 被设置为 display:flex 属性的元素, 称为 flex container
- 它的所有子元素立刻称为了该容器的成员, 称为 flex item
- flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
2.使用示例
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
div {
width: 100%;
height: 150px;
background-color: red;
}
div>span {
background-color: green;
width: 100px;
}

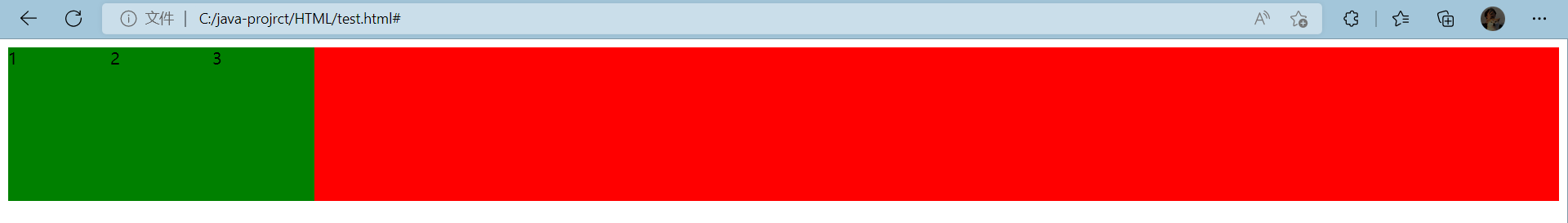
当给 div 加上 display:flex 之后, 效果为 :

div {
width: 100%;
height: 150px;
background-color: red;
display:flex;
}
div>span {
background-color: green;
width: 100px;
}

此时看到, span有了高度 , 不再是行内元素了 ,其高度默认和父元素一样高 , 也可以手动指定高度 .
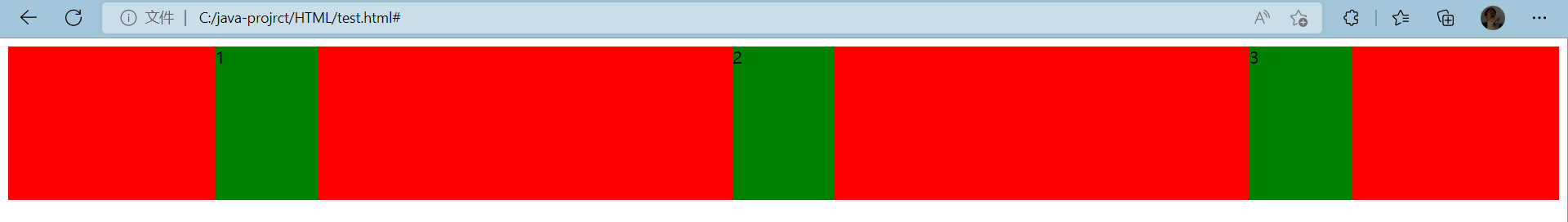
使用弹性布局 , 可以更方便地设置水平居中 .

div {
width: 100%;
height: 150px;
background-color: red;
display:flex;
justify-content: space-around;
}
div>span {
background-color: green;
width: 100px;
}

3.弹性布局常用的属性
-
display:flex 开启弹性布局
-
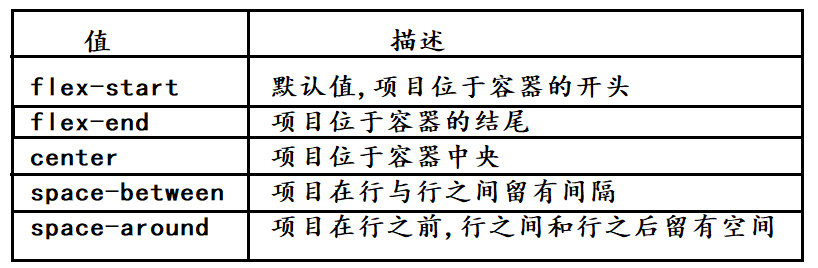
justify-content 描述主轴上的排列方向 .(默认水平方向)

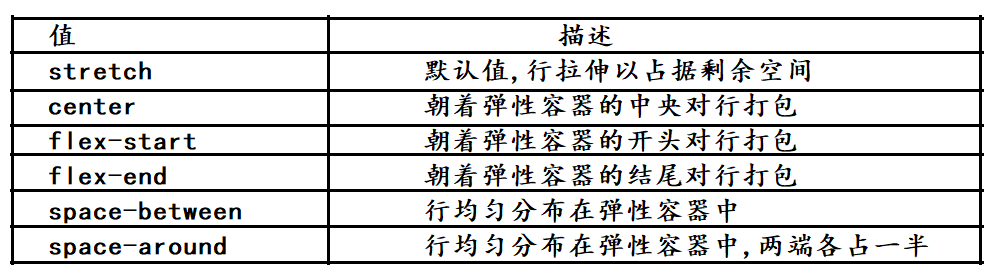
- align-items 设置侧轴上的元素排列方式

CSS部分内容的介绍到此结束 !
























 5478
5478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








