一、JS的事件
- 在某一个时刻, 用户(在页面)做了某一件事, 我要给出的反馈
1、事件的三要素
1. 事件源
2. 事件类型
3. 事件处理函数
<div></div>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
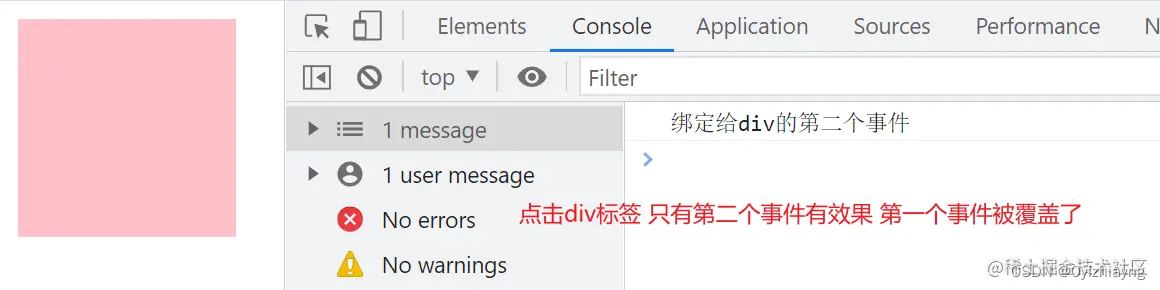
2、DOM 0级事件绑定
事件源.on + 事件类型 = 事件处理函数弊端: 无法绑定多个同类型的事件, 后边新写的事件, 会覆盖掉原有的事件
var oDiv = document.querySelector('div');
oDiv.onclick = function () {
console.log('绑定给div的第一个事件');
}
oDiv.onclick = function () {
console.log('绑定给div的第二个事件');
}

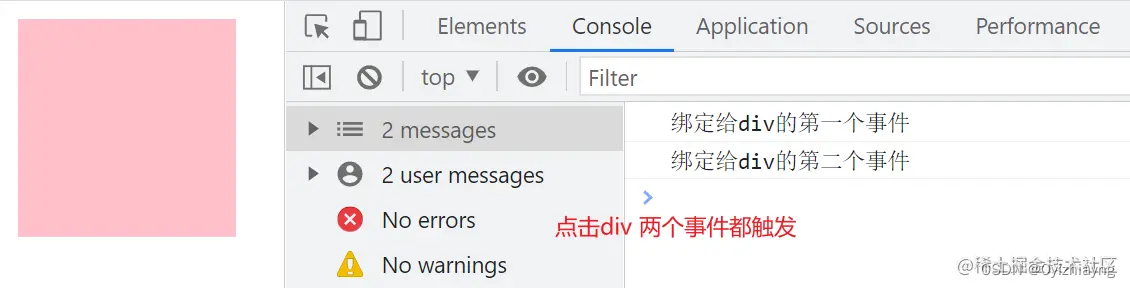
3、DOM 2级事件绑定(事件监听)
- 事件源.addEventListener(‘事件类型’, 事件处理函数, 布尔值(可选))
var oDiv = document.querySelector('div');
oDiv.addEventListener('click', function () {
console.log('绑定给div的第一个事件');
})
oDiv.addEventListener('click', function () {
console.log('绑定给div的第二个事件');
})

二、浏览器事件
onload: 当页面所有资源加载完毕时执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// var oDiv = document.querySelector('div');
// console.log(oDiv); // null
window.onload = function () {
// 当页面所有资源加载完毕时执行
var oDiv = document.querySelector('div');
console.log(oDiv);
}
</script>
</head>
<body>
<div>我的是div标签</div>
</body>
</html>
三、鼠标事件
<div>
<div class="box"></div>
</div>
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 200px;
height: 200px;
background-color: pink;
}
.box {
width: 100px;
height: 100px;
background-color: green;
}
</style>
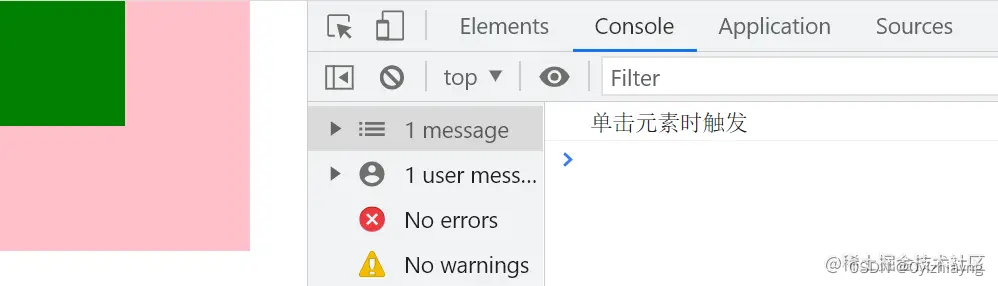
1. 左键单击:click
var oDiv = document.querySelector('div');
oDiv.onclick = function () {
console.log('单击元素时触发');
}

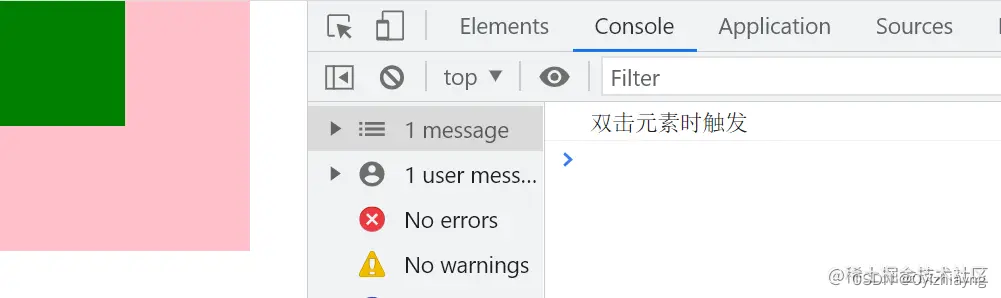
2. 双击事件:dblclick
300ms内连续点击两次鼠标
var oDiv = document.querySelector('div');
oDiv.ondblclick = function () {
console.log('双击元素时触发');
}

3.右键事件:contextmenu
- 鼠标右键单击
var oDiv = document.querySelector('div');
oDiv.oncontextmenu = function () {
console.log('鼠标右键单击时触发');
}

4. 鼠标按下事件:mousedown
鼠标左键按下的时候会触发的(哪怕鼠标没有抬起)
var oDiv = document.querySelector('div');
oDiv.onmousedown = function () {
console.log('鼠标按下时触发');
}

5. 鼠标抬起事件:mouseup
鼠标左键抬起的时候会触发的
var oDiv = document.querySelector('div');
oDiv.onmouseup = function () {
console.log('鼠标抬起时触发');
}

6. 鼠标移动事件:mousemove
鼠标在元素内部移动时触发
var oDiv = document.querySelector('div');
oDiv.onmousemove = function () {
console.log('鼠标移动时触发');
}

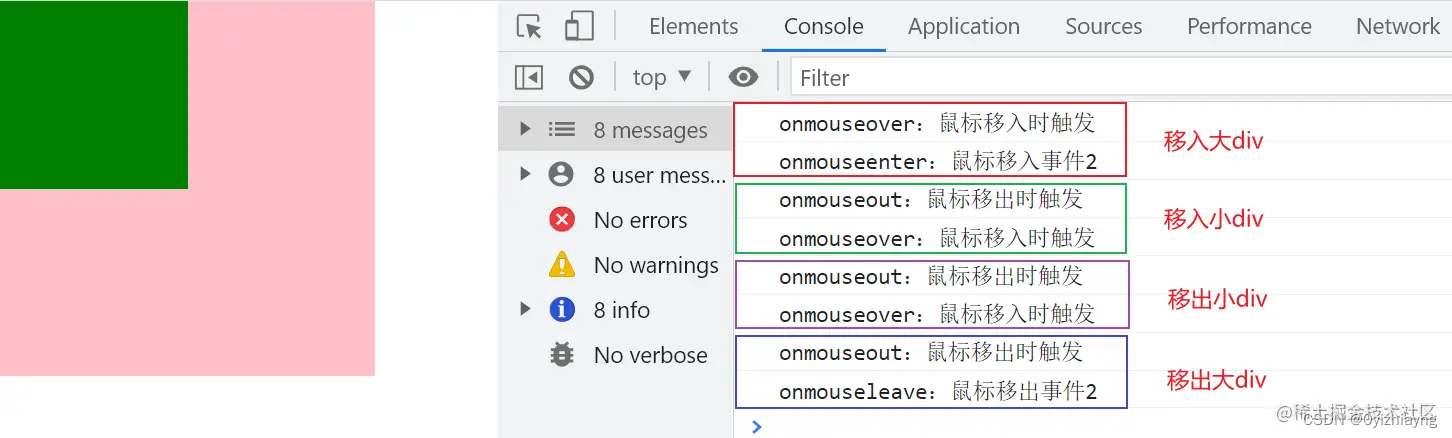
7. 鼠标的移入和移出
mouseover和mouseout两个方法,移入元素和移出元素子盒子时都会触发mouseenter和mouseleave两个方法,只有在移入元素时触发
var oDiv = document.querySelector('div');
// 鼠标移入事件1 鼠标的移动到元素内部时触发
oDiv.onmouseover = function () {
console.log('onmouseover:鼠标移入时触发');
}
// 鼠标移出事件1 鼠标移动出元素内部时触发
oDiv.onmouseout = function () {
console.log('onmouseout:鼠标移出时触发');
}
// 鼠标移入事件2
oDiv.onmouseenter = function () {
console.log('onmouseenter:鼠标移入事件2');
}
// 鼠标移出事件2
oDiv.onmouseleave = function () {
console.log('onmouseleave:鼠标移出事件2');
}

四、键盘事件
document.on键盘事件的事件类型 = function () {}
1. 键盘抬起事件:keyup
document.onkeyup = function () {
console.log('键盘按键抬起');
}
2. 键盘按下事件:keydown
document.onkeydown = function () {
console.log('键盘某个按键被按下');
}
3. 键盘按下抬起事件:keypress
document.onkeypress = function () {
console.log('键盘按下抬起时触发');
}
五、表单事件
文本框: <input type="text" id="inp">
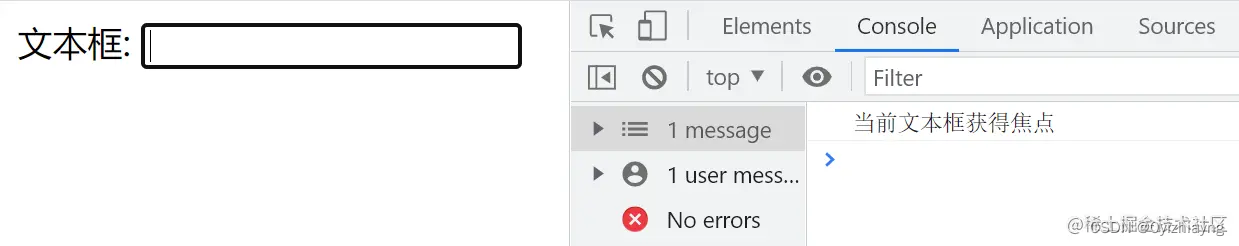
1. 获得焦点事件:focus
var inp = document.querySelector('#inp')
inp.onfocus = function () {
console.log('当前文本框获得焦点');
}

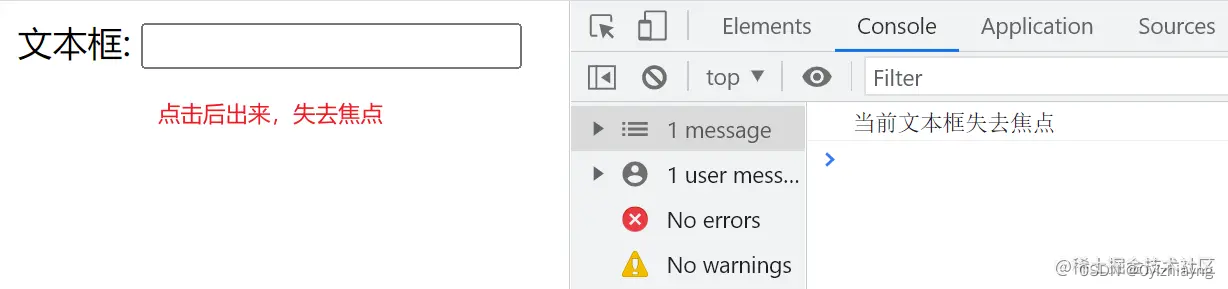
2. 失去焦点事件:blur
var inp = document.querySelector('#inp')
inp.onblur = function () {
console.log('当前文本框失去焦点');
}

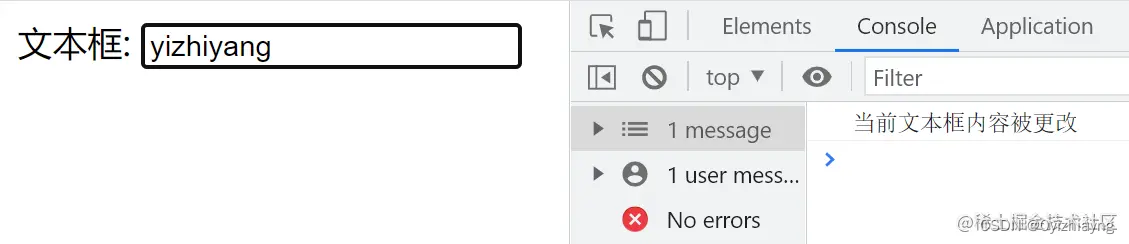
3. 文本框内容改变时触发:change
var inp = document.querySelector('#inp')
inp.onchange = function () {
console.log('当前文本框内容被更改');
}

4. 文本框输入内容时触发:input
var inp = document.querySelector('#inp')
inp.oninput = function () {
console.log('当前文本框正在输入内容');
}

六、事件对象
- 当事件触发时, 携带一些信息
- 当前时间的事件源是谁?
- 鼠标点击的位置在哪里(点击事件)
- 键盘按下了那个按键(键盘事件)
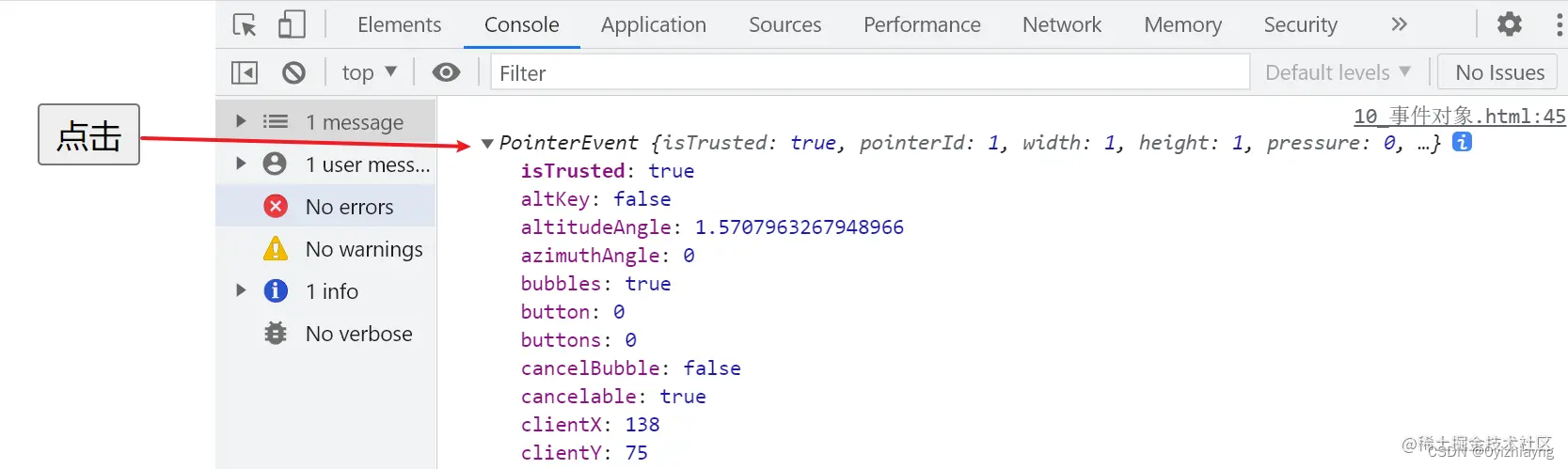
<button>点击</button>
var oBtn = document.querySelector('button');
oBtn.onclick = function (event) {
console.log(event);
}

七、获取鼠标按下时的坐标
相对于
1. 事件源
2. 页面
3. 浏览器窗口
<div></div>
<style>
* {
padding: 0;
margin: 0;
}
body {
height: 5000px;
}
div {
width: 200px;
height: 200px;
background-color: pink;
position: fixed;
top: 100px;
}
</style>
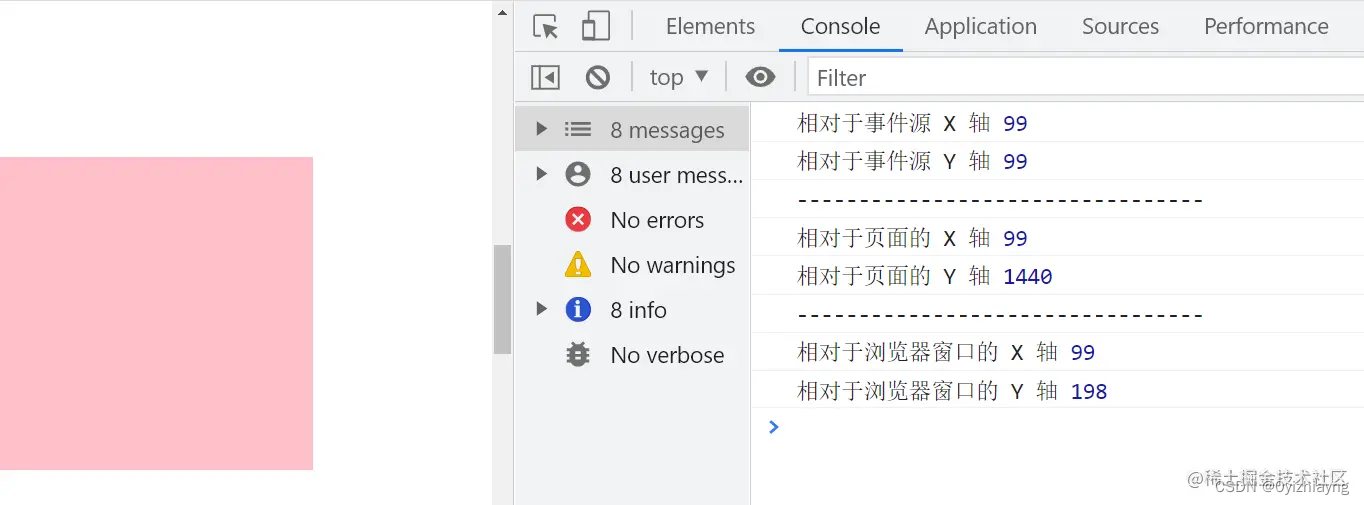
var oDiv = document.querySelector('div');
oDiv.onclick = function (e) {
// 1. 获取相对于事件源的鼠标坐标点
console.log('相对于事件源 X 轴', e.offsetX);
console.log('相对于事件源 Y 轴', e.offsetY);
// 2. 获取相对于页面的坐标点
console.log('---------------------------------');
console.log('相对于页面的 X 轴', e.pageX);
console.log('相对于页面的 Y 轴', e.pageY);
// 3. 获取相对于浏览器窗口的坐标点
console.log('---------------------------------');
console.log('相对于浏览器窗口的 X 轴', e.clientX);
console.log('相对于浏览器窗口的 Y 轴', e.clientY);
}

八、键盘按键
e.key===> 返回按下的按键e.keyCode===> 返回按下的按键的进制码- keyCode
已经被移除, 但是很多主流浏览器还支持使用
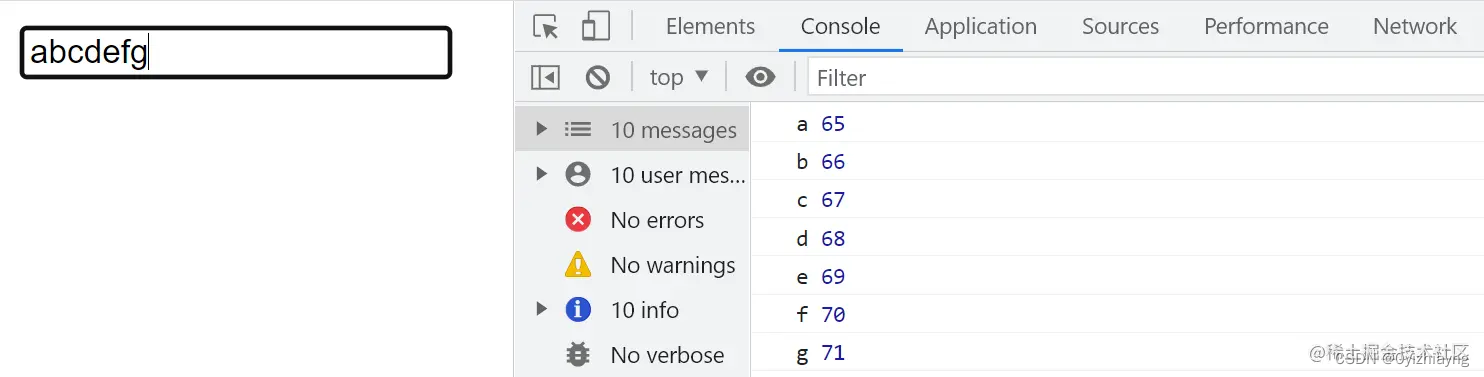
<input type="text" id="inp">
var oIpt = document.querySelector('input');
oIpt.onkeyup = function (e) {
console.log(e.key, e.keyCode);
}

判断:Ctrl+A
var oIpt = document.querySelector('input');
oIpt.onkeyup = function (e) {
if (e.ctrlKey && e.key === 'a') {
console.log('按下了Ctrl+A键');
}
}























 1216
1216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








