一、全局配置
(一)全局配置文件及常用的配置项
小程序根目录下的
app.json文件是小程序的全局配置文件。常用的配置项如下:
- pages
- 记录当前小程序所有页面的存放路径
window- 全局设置小程序窗口的外观
tabBar- 设置小程序底部的 tabBar 效果
- style
- 是否启用新版的组件样式
(二)window
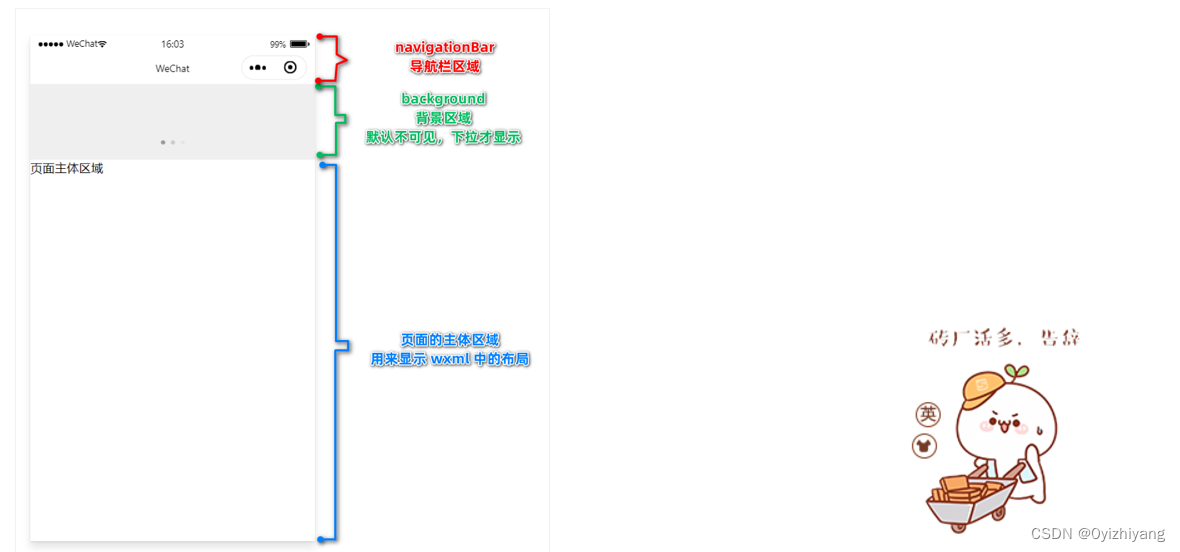
1. 小程序窗口的组成部分

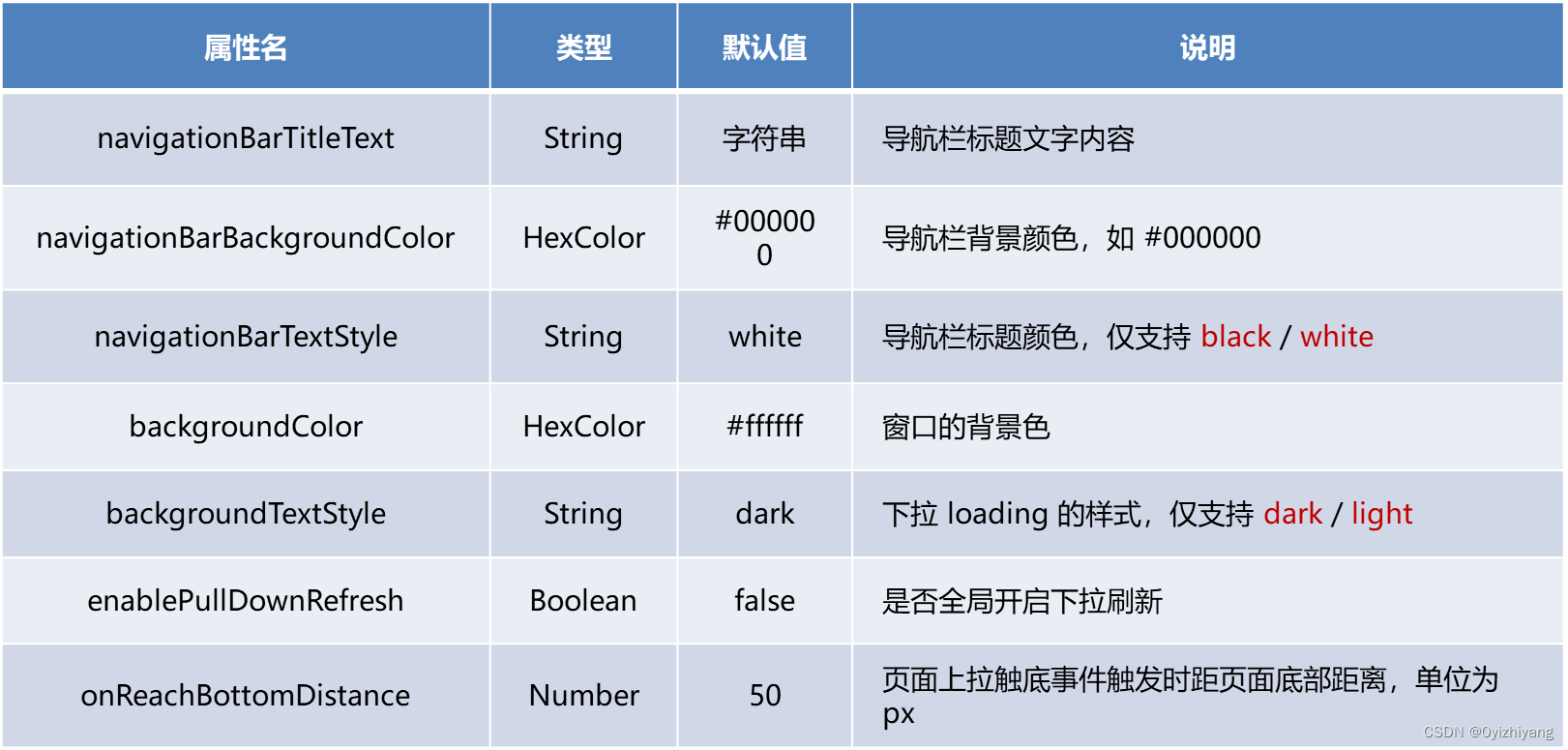
2. 了解window节点常用的配置项

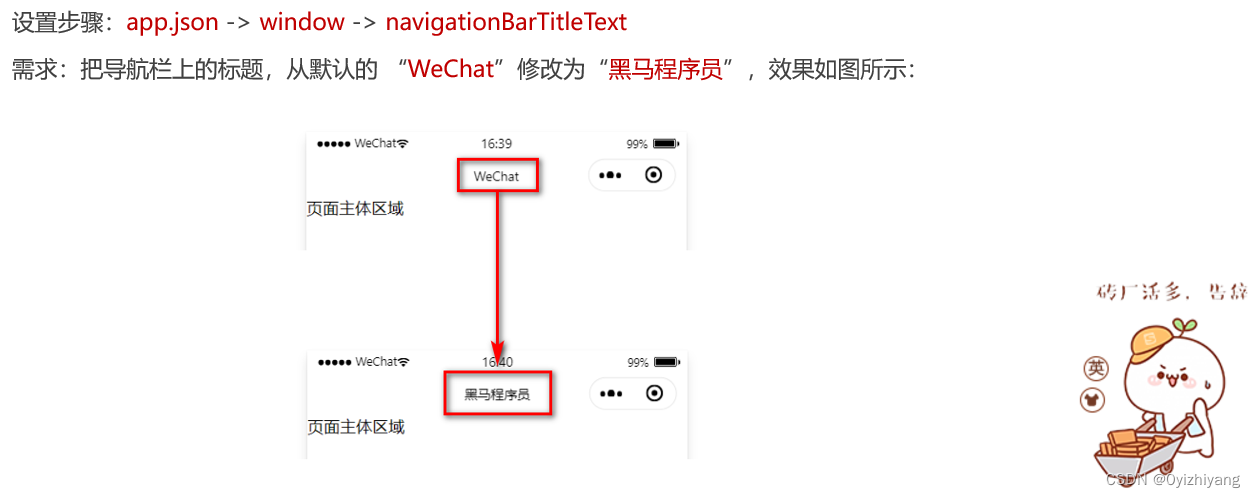
3. 设置导航栏的标题

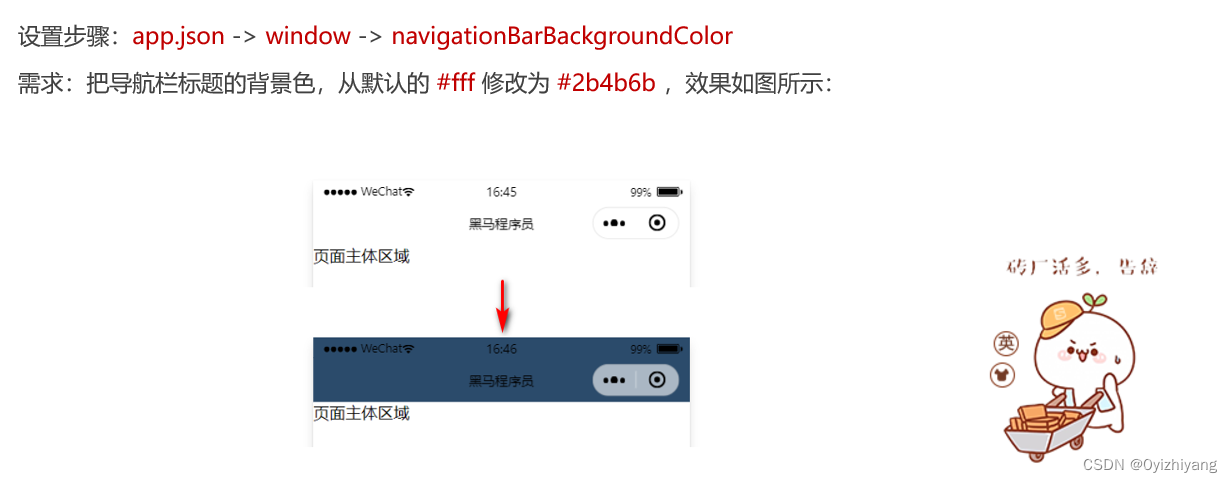
4. 设置导航栏的背景色

5. 设置导航栏的标题颜色

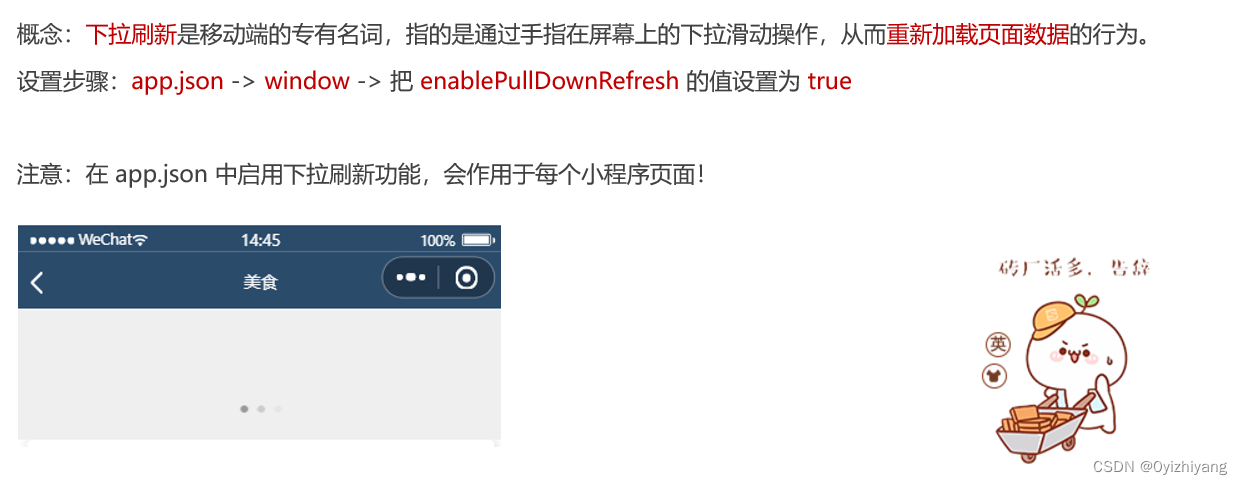
6. 全局开启下拉刷新功能

7. 设置下拉刷新时窗口的背景色

8. 设置下拉刷新时 loading 的样式

9. 设置上拉触底的距离

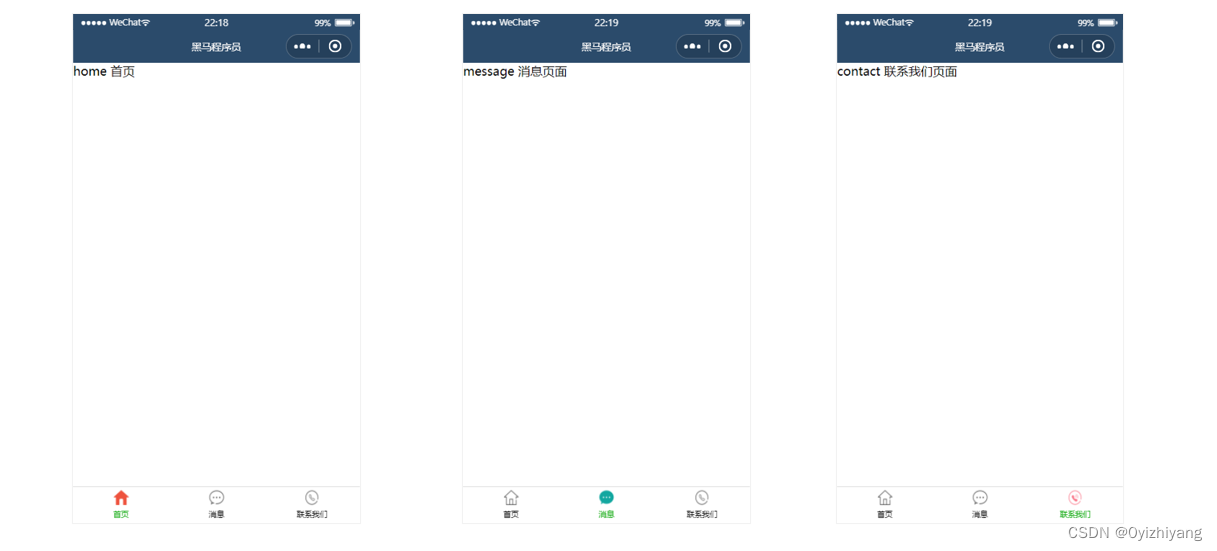
(三)tabBar
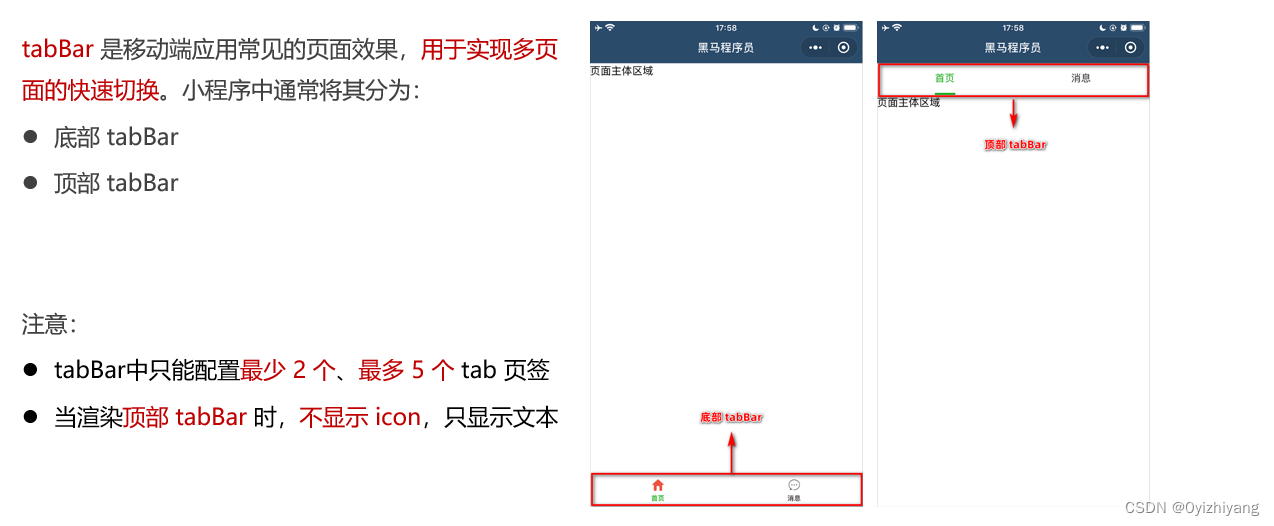
1. 什么是 tabBar

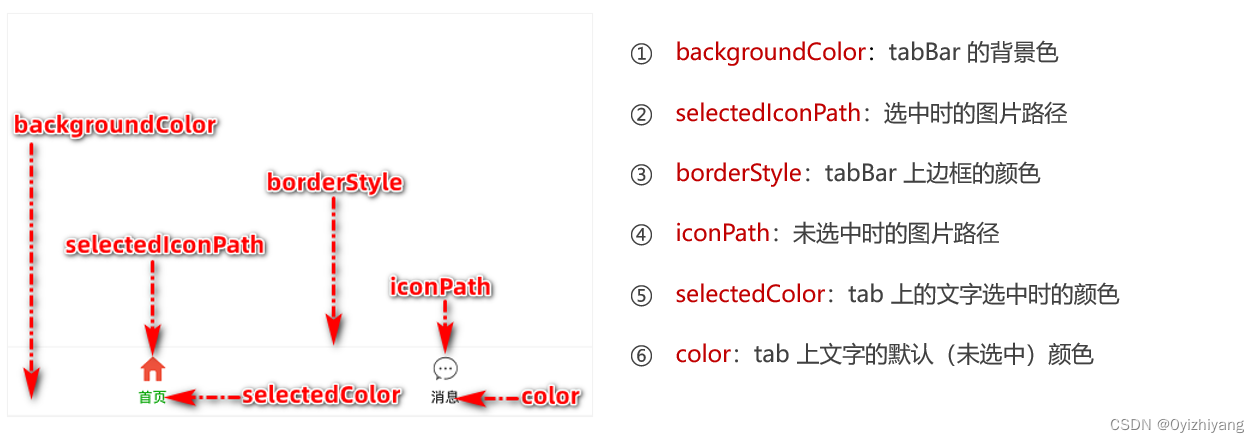
2. tabBar的6个组成部分

3. tabBar 节点的配置项

4. 每个 tab 项的配置选项

(四)案例:配置 tabBar

app.json
"pages":[
"pages/home/home",
"pages/message/message",
"pages/contact/contact",
"pages/shoplist/shoplist"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "生活服务",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}
]
},
二 、页面配置
1. 页面配置文件的作用
- 小程序中,每个页面都有自己的 .json 配置文件,用来对
当前页面的窗口外观、页面效果等进行配置。
2. 页面配置和全局配置的关系

3. 页面配置中常用的配置项























 711
711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








