作用: 利用 ref 和 $refs 可以用于 获取 dom 元素, 或 组件实例
特点: 查找范围 -> 当前组件内(更精确稳定)
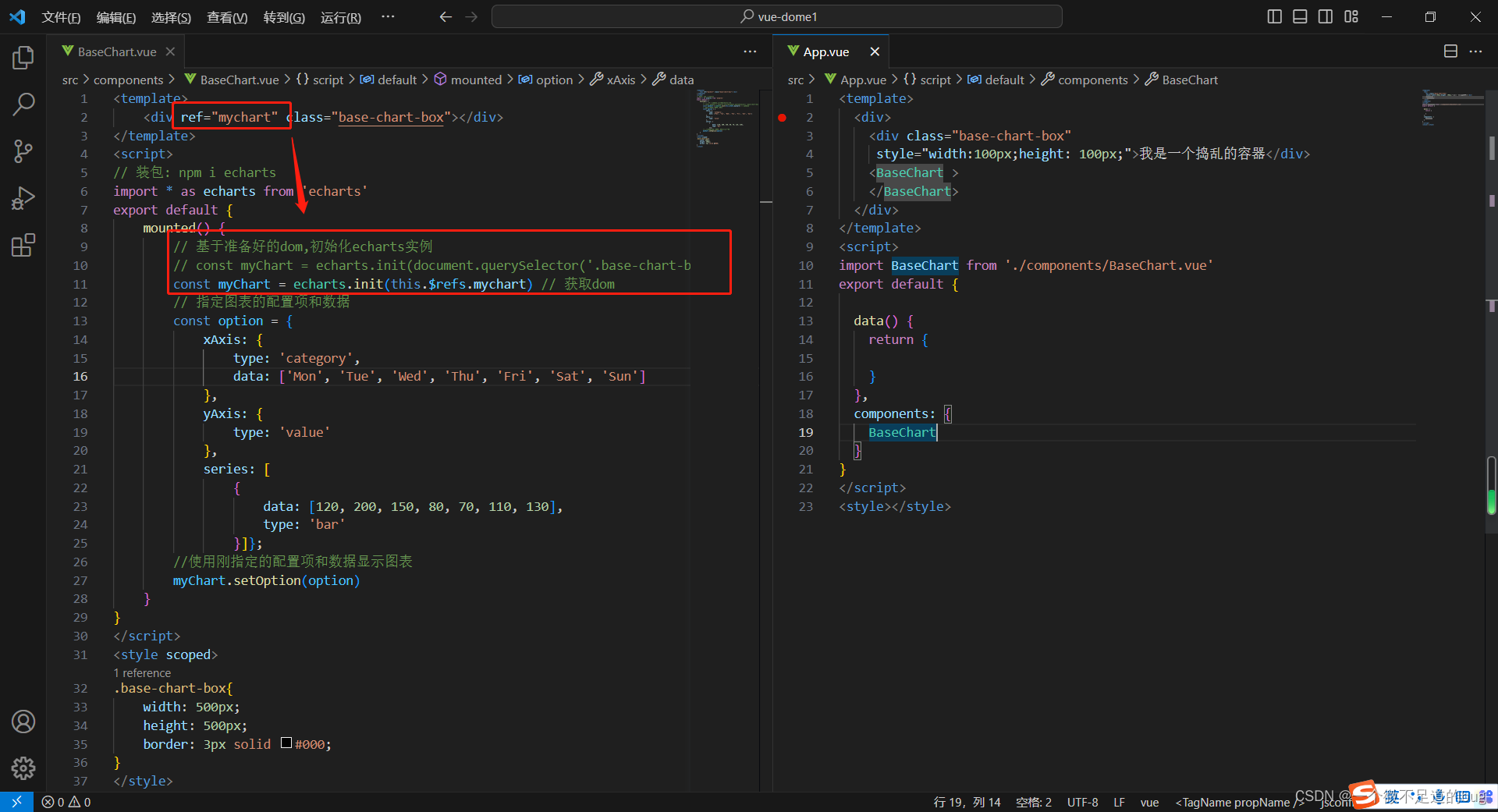
1. 获取 dom:
(1). 目标标签 - 添加 ref属性
<div ref="chartRef">我是渲染图表的容器</div>(2). 恰当时机,通过this.$refs.xxx,获取目标标签
mounted () {
console.log(this.$refs.chartRef)
}代码示例:
// 前置配置
// 1. 下载 echarts
npm i echarts
// 2. 新建typeing.d.ts,复制以下代码
declare module 'echarts' {
const echarts: any
export default echarts
}

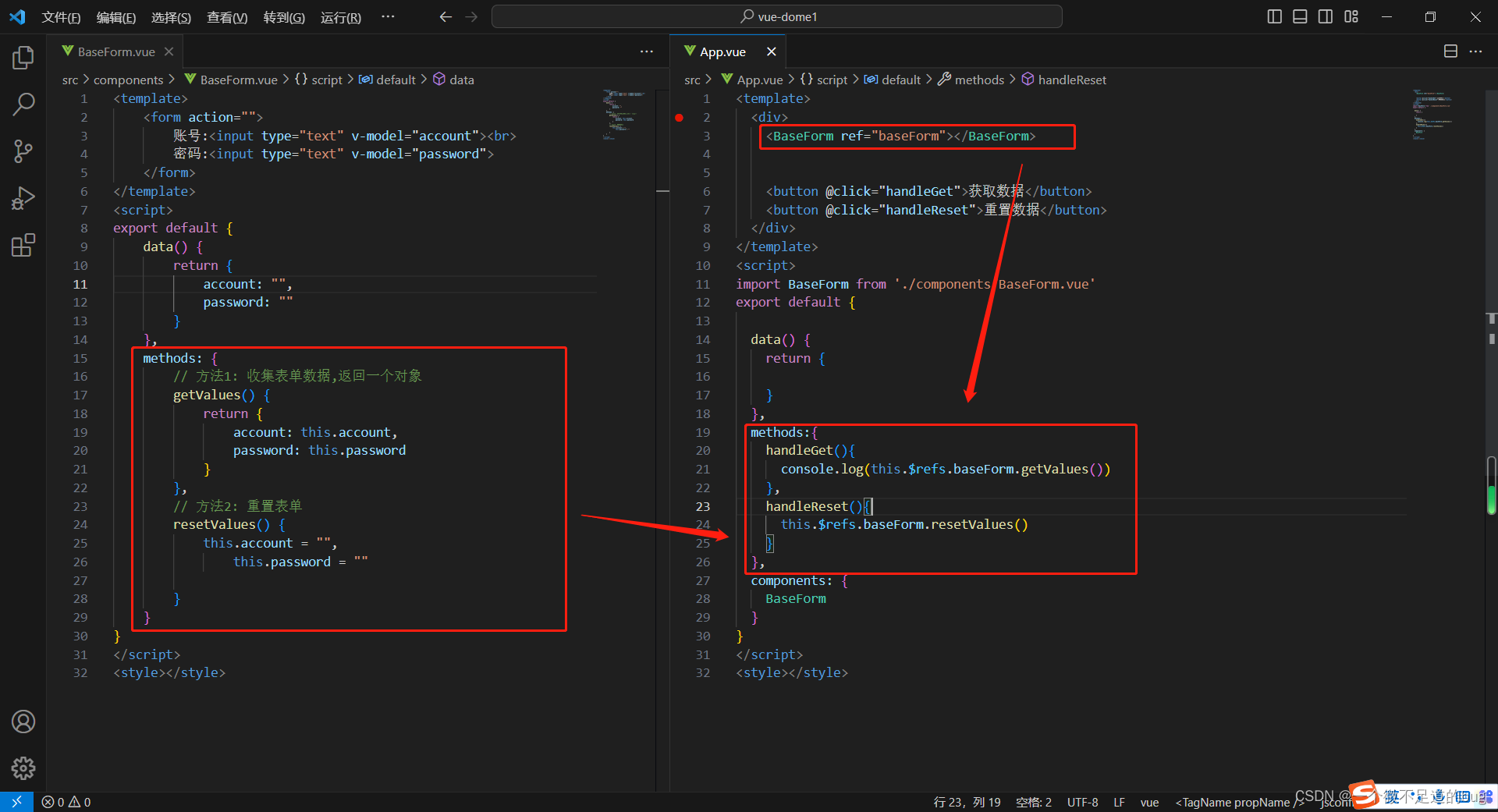
2. 获取组件
(1). 目标组件 - 添加 ref 属性
<BaseForm ref="baseForm"></BaseForm>(2). 恰当时机, 通过 this.$refs.xxx, 获取目标组件,就可以调用组件对象里面的方法
this.$refs.baseForm.组件方法()























 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








