我们认为如果 “协议 + 域名 + 端口号” 均相同,那么就是同域。
举个例子:假如一个域名为 aaa.cn的网站,它发起一个资源路径为 aaa.cn/books/getBookInfo的 Ajax 请求,那么这个请求是同域的,因为资源路径的协议、域名以及端口号与当前域一致(例子中协议名默认为http,端口号默认为80)。但是,如果发起一个资源路径为 bbb.com/pay/purchase的 Ajax 请求,因为请求域 http://bbb.com:80和发起请求的域 http://aaa.cn:80不同,那么这个请求就是跨域请求。
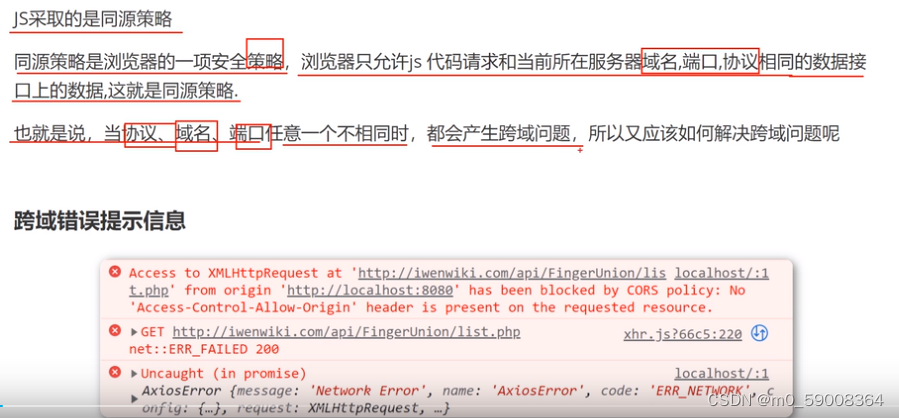
不是每个网络请求和每个接口都能拿到数据,JS采取的是同源策略。

上面错误信息就是跨域的错误提示。
目前主流的跨域解决方案有两种:
1. 后台解决:cors.
2.前台解决: proxy.
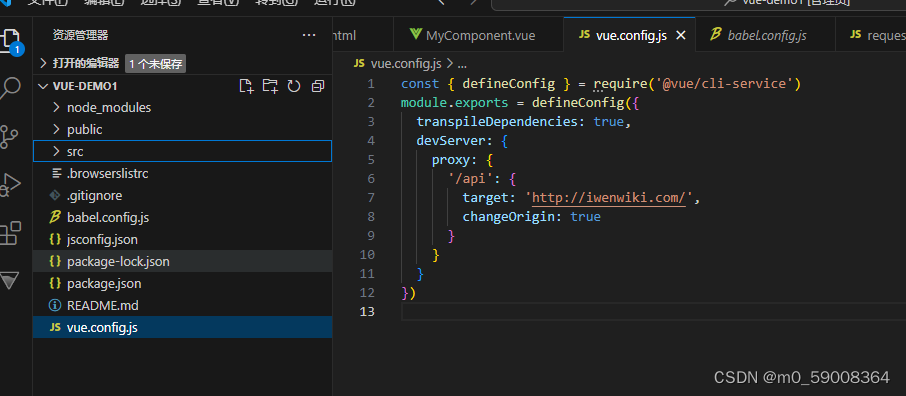
这里主要说前台解决,在vue.config.js里配置相应的参数:
devServer: {
proxy: {
'/api': {
target: 'http://iwenwiki.com/',
changeOrigin: true
}
}
}

请求时:
mounted(){
axios.get("/api/FingerUnion/list.php").then(res =>{
console.log(res.data)
})
}
需要注意的是,配置完成以后,需要重新运行 npm run serve 才可以生效。






















 3682
3682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








