本节学习主题:
- 如何使用vue-cli搭建SPA项目
- 如何在spa项目中使用路由
- 嵌套路由的使用
一、SPA项目的构建
1.构建前提:Node.js环境已经搭建完毕
在控制台输入查看:
node -v
npm -v
2.利用Vue-cli来构建spa项目
2.1首先我们先来了解一下什么是Vue-cli
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下:
vue init webpack xxx (自己创建项目的名称)
注:必须先安装vue,vue-cli,webpack,node等一些必要的环境
2.2安装vue-cli
同样的在控制台输入:
npm install -g vue-cli
npm install webpack -g
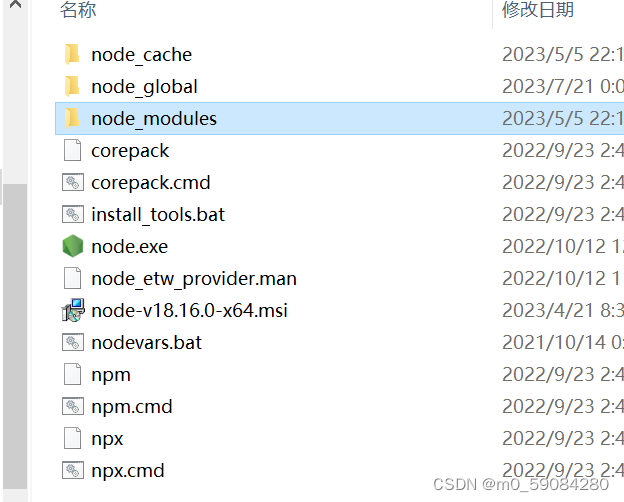
安装成功之后:生成node_modules文件夹

输入vue -V之后会出现对应的版本号
3. 使用脚手架vue-cli(2.X版)来构建项目
基本步骤:
3.1使用脚手架创建项目骨架
cmd #打开命令窗口
d: #切换到d盘
cd d:\temp #进入d:\temp目录
vue init webpack spa1 #此命令用于创建SPA项目,它会在当前目录生成一个以“spa1”命名的文件夹
#spa1即为项目名,项目名不能用中文或大写字母,然后终端会出现“一问一答”模式 注:cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
切换回中文:chcp 936
这两条命令只在当前窗口生效,重启后恢复之前的编码。
注2:“一问一答”模式
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
# Project initialization finished!
3.2运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
cd spa1 #改变路径到spa1文件夹下
npm install #安装所有项目需要的npm模块
3.3启动并访问项目,项目启动成功后,打开浏览器输入“http://localhost:8080”即可
cd spa1
npm run dev整体项目结构:

*package.json详解*
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,
以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,
自动下载所需的模块,也就是配置项目所需的运行和开发环境
4.vue项目结构说明
build文件夹 这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件
config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹 存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹 源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router 设置路由
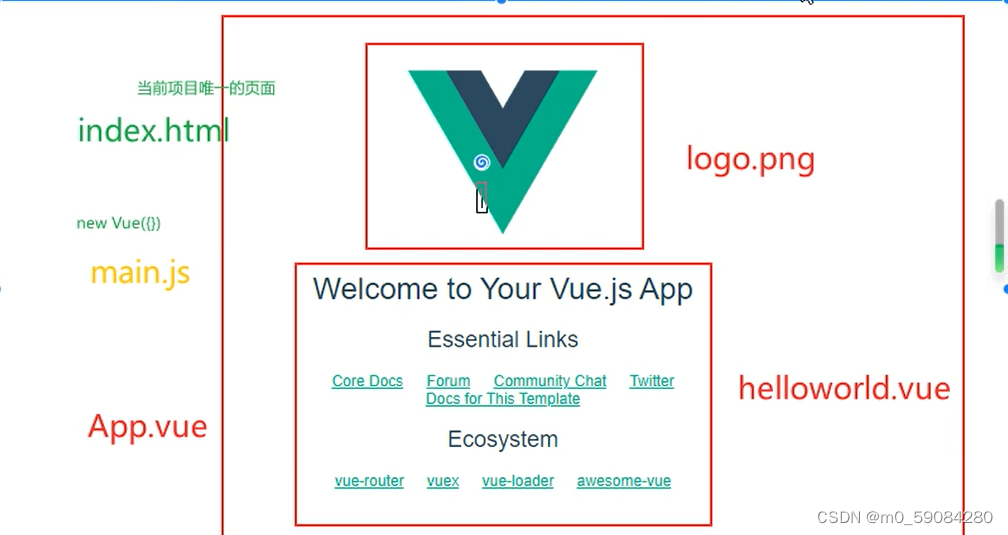
App.vue vue文件入口界面
main.js 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
二、如何在spa项目中使用路由
1. 什么是*.vue文件
*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。
每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。
这三个部分分别代表了 html,js,css。
基本的格式:
注1:不能直接把html代码包裹在<template></template>中,而是必须在里面方置一个html标签来包裹所有的代码。
一般情况是使用<div></div>标签包含其它的代码(保证只有一个根元素)
<template>
<div>...</div>
</template>
注2:js代码写在<script>标签中,并通过export导出
<script>
export default {
name: 'App'
}
</script>
注3:样式与以前的写法一样
基本步骤:
- 将原有的路由设置取消
- 自定义一个Home.vue文件
- 修改src/router/index.js路由配置
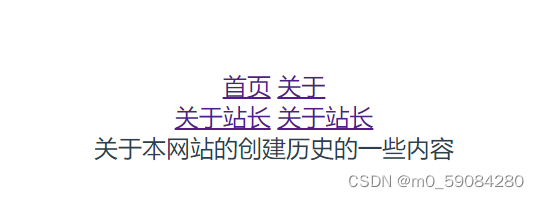
三、嵌套路由的使用
export default new Router({
routes: [{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Home',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About,
children: [{
path: '/AboutMe',
name: 'AboutMe',
component: AboutMe
}, {
path: '/AboutWebSite',
name: 'AboutWebSite',
component: AboutWebSite
}]
}
]
})
运行结果:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








