目录
一、介绍
1、PyQt是一个创建GUI应用程序的工具包。它是Python编程语言和Qt库的成功融合。
2、官网手册:http://https://doc.qt.io/qtforpython-5/PySide2/QtWidgets/index.html
3、注意使用面对对象方式进行开发,以便后续的更改与开发。
(1)界面与逻辑分离
(2)事件与设计分离
二、实例部分
(1)第一个主窗口应用
import sys
from PyQt5.QtWidgets import QMainWindow,QApplication
from PyQt5.QtGui import QIcon
#Class A(B)既A继承B
class FirstMainWin(QMainWindow):
def __init__(self):
super(FirstMainWin,self).__init__()
# 设置主窗口的标题
self.setWindowTitle('第一个主窗口应用')
# 设置窗口的尺寸
self.resize(400,300)
self.status = self.statusBar()#实例化一个状态控件
self.status.showMessage('只存在5秒的消息',5000)#设置存在时间为5秒
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/Dragon.ico'))#设置窗体图标
main = FirstMainWin()
main.show()
sys.exit(app.exec_())(1)__name__=='__main__'的含义是从改程序进入时运行以下代码,这是python的机种,当代码为主程序运行时,此时该程序__name__的值则为'__main__',否则则为它本身的名称。
(2)这边的类 使用的为继承关系,有对__init__进行重写,所以使用super(FirstMainWin,self).__init__()来继承原先类的属性,这是python2版本的写法,python3也可使用super().__init__()
(3)如果使用Jupter等工具进行程序编写的话,请使用 app.exec_() del app进行程序的退出,以免内核断开

(2)让窗口居中显示
# QDesktopWidget
import sys
from PyQt5.QtWidgets import QDesktopWidget,QMainWindow,QApplication
from PyQt5.QtGui import QIcon
class CenterForm(QMainWindow):
def __init__(self):
super(CenterForm,self).__init__()
# 设置主窗口的标题
self.setWindowTitle('让窗口居中')
# 设置窗口的尺寸
self.resize(400,300)
def center(self):#需要实例化调用必须加Self参数
# 获取屏幕坐标系
screen = QDesktopWidget().screenGeometry()
# 获取窗口坐标系
size = self.geometry()
newLeft = (screen.width() - size.width()) / 2#Left居中处理
newTop = (screen.height() - size.height()) / 2#Top居中处理
self.move(newLeft,newTop)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = CenterForm()
main.show()
app.exec_()
del app需要了解屏幕坐标体系的Y轴方向与平时坐标轴的Y轴方向是相反的


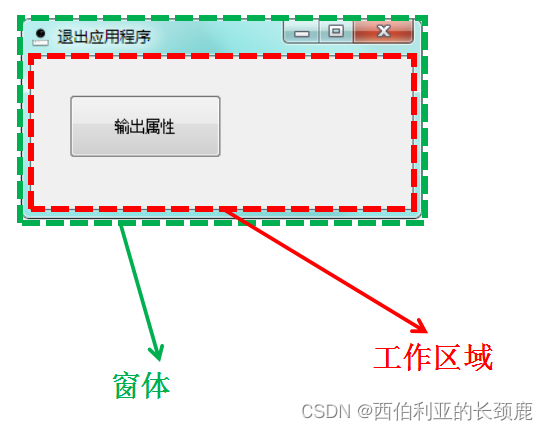
(3)窗体的基本属性(窗体属性,工作区属性)
import sys
from PyQt5.QtWidgets import QHBoxLayout,QMainWindow,QApplication,QPushButton,QWidget
class QuitApplication(QMainWindow):
def __init__(self):
super(QuitApplication,self).__init__()
mainFrame=QWidget()
# mainFrame.setLayout(layout)
# mainFrame.setLayout(self.button1)
self.setCentralWidget(mainFrame)
self.resize(300,120)
self.setWindowTitle('退出应用程序')
self.button1=QPushButton('输出属性',mainFrame)
self.button1.resize(120,50)
self.button1.move(30,30)
self.button1.clicked.connect(self.onClick_Button)
self.initUI()
# layout=QHBoxLayout()
# layout.addWidget(self.button1)
def initUI(self):
self.setWindowIcon(QIcon('3D.ico'))
def onClick_Button(self):
print('------------------')
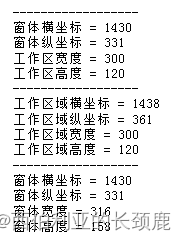
print('窗体横坐标 = %d'%self.x())#窗体横坐标 250
print('窗体纵坐标 = %d'%self.y())#窗体纵坐标 200
print('工作区宽度 = %d'%self.width())#工作区宽度 300
print('工作区高度 = %d'%self.height())#工作区高度 240
print('------------------')
print('工作区域横坐标 = %d'%self.geometry().x())#工作区域横坐标 258
print('工作区域纵坐标 = %d'%self.geometry().y())#工作区域纵坐标 230
print('工作区域宽度 = %d'%self.geometry().width())#工作区域宽度 300
print('工作区域高度 = %d'%self.geometry().height())#工作区域高度 240
print('------------------')
print('窗体横坐标 = %d'%self.frameGeometry().x())#窗体横坐标 250
print('窗体纵坐标 = %d'%self.frameGeometry().y())#窗体纵坐标 200
print('窗体宽度 = %d'%self.frameGeometry().width())#窗体宽度 316
print('窗体高度 = %d'%self.frameGeometry().height())#窗体高度 278
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QuitApplication()
main.show()
app.exec_()
del app 

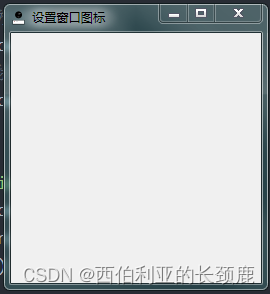
(4)设置窗体图标
import sys
from PyQt5.QtWidgets import QMainWindow,QApplication
from PyQt5.QtGui import QIcon
class IconForm(QMainWindow):
def __init__(self):
super(IconForm,self).__init__()
self.initUI()
def initUI(self):
self.setGeometry(300,300,250,250)
# 设置主窗口的标题
self.setWindowTitle('设置窗口图标')
# 设置窗口图标
self.setWindowIcon(QIcon('3D.ico'))
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('3D.ico'))
main = IconForm()
main.show()
app.exec_()
del app 





















 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








