场景:当用户在输入框中键入内容时,我们要完成搜索框联想功能,直接监听用户输入的内容会频繁的触发事件发送请求,给服务器和浏览器增加负担。为了提高性能并减少不必要的请求我们可以使用lodash库中的debounce函数来实现输入防抖。
步骤
步骤1:安装lodash
首先,确保你的项目中已经安装了lodash:
npm install lodash
# 或者
yarn add lodash
步骤2:导入lodash和Vue
在Vue组件中导入lodash:
<script>
import lodash from 'lodash';
export default {
// 组件的其他配置
}
</script>
步骤3:设置防抖函数
假如我有这么一个组件

<!-- 基于element-ui -->
<el-input
:value="query.keyword"
placeholder="请输入内容"
prefix-icon="el-icon-search"
@input="keywordChange"
/>
//截取部分代码
export default {
data() {
return {
query: {
page: 1,
pagesize: 10,
keyword: '',// 查询的内容
departmentId: 1
},
...
},
...
},
...
}
现在我们需要通过监听用户输入来向服务器发送请求渲染搜索结果
正确写法
在watch中监听query对象中的 keyword 属性(也就是输入的内容)。
...
watch: {
// 第一个是回调函数,第二个是防抖动的时间毫秒数
'query.keyword': lodash.debounce(function(newVal) {
this.getUserList(newVal) // 携带新的数据发送请求,获取员工列表
}, 300)
},
methods:{
...
// 处理搜索关键字变化事件
keywordChange(e) {
this.query.keyword = e // 修改搜索关键字
this.query.page = 1 // 跳转到第一页
},
}
效果

持续输入300毫秒内只触发了最后一次

请求防抖

错误写法
不进行调用
<!-- 基于element-ui -->
<el-input
:value="query.keyword"
placeholder="请输入内容"
prefix-icon="el-icon-search"
@input="keywordChange"
/>
...
methods:{
...
// 处理搜索关键字变化事件
keywordChange(e) {
this.query.keyword = e // 修改搜索关键字
this.query.page = 1 // 跳转到第一页
},
}
效果


没有发出请求

原因:_.debounce() 返回值是一个函数,需要被调用
直接写在@input事件中
<!-- 基于element-ui -->
<el-input
:value="query.keyword"
placeholder="请输入内容"
prefix-icon="el-icon-search"
@input="keywordChange"
/>
keywordChange(e) {
//触发事件后修改内容
this.query.keyword = e
this.query.page = 1
//发送请求 防抖 ?
const fn = lodash.debounce(() => {
console.log(this.query.keyword)
this.getUserList()
}, 800)
fn()
},
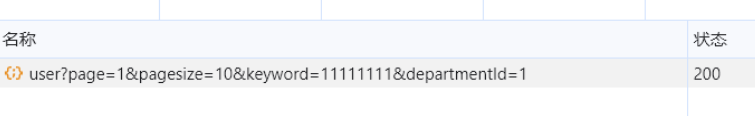
先来看效果

请求

这样看来似乎只是延迟检测输入内容了,但是还是发送了n(修改次数次)请求
原因:代码中每次调用 keywordChange 都会创建一个新的防抖函数,而不是在多次调用之间共享同一个防抖函数。这会导致防抖效果无法实现,因为每次都会创建一个新的防抖实例。





















 150
150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








