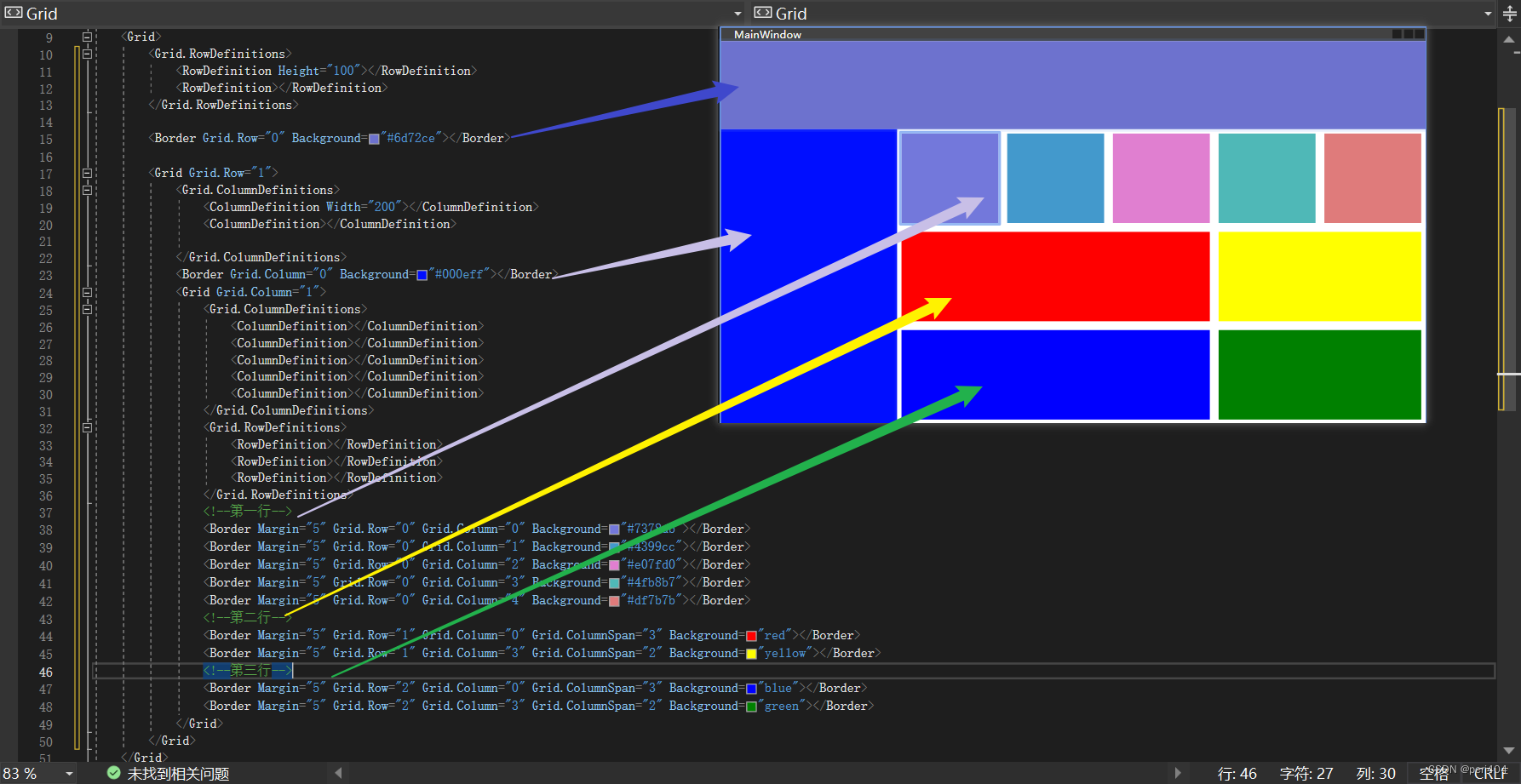
一、效果图对应代码
 二、代码
二、代码
<Window x:Class="MyStudy01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MyStudy01"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Border Grid.Row="0" Background="#6d72ce"></Border>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Border Grid.Column="0" Background="#000eff"></Border>
<Grid Grid.Column="1">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--第一行-->
<Border Margin="5" Grid.Row="0" Grid.Column="0" Background="#7378db"></Border>
<Border Margin="5" Grid.Row="0" Grid.Column="1" Background="#4399cc"></Border>
<Border Margin="5" Grid.Row="0" Grid.Column="2" Background="#e07fd0"></Border>
<Border Margin="5" Grid.Row="0" Grid.Column="3" Background="#4fb8b7"></Border>
<Border Margin="5" Grid.Row="0" Grid.Column="4" Background="#df7b7b"></Border>
<!--第二行-->
<Border Margin="5" Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="3" Background="red"></Border>
<Border Margin="5" Grid.Row="1" Grid.Column="3" Grid.ColumnSpan="2" Background="yellow"></Border>
<!--第三行-->
<Border Margin="5" Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="3" Background="blue"></Border>
<Border Margin="5" Grid.Row="2" Grid.Column="3" Grid.ColumnSpan="2" Background="green"></Border>
</Grid>
</Grid>
</Grid>
</Window>
三、局部容器
1.StackPanel:超出部分隐藏,默认自上而下,可以通过它的Orientation="Horizontal"属性改变水平排布方向

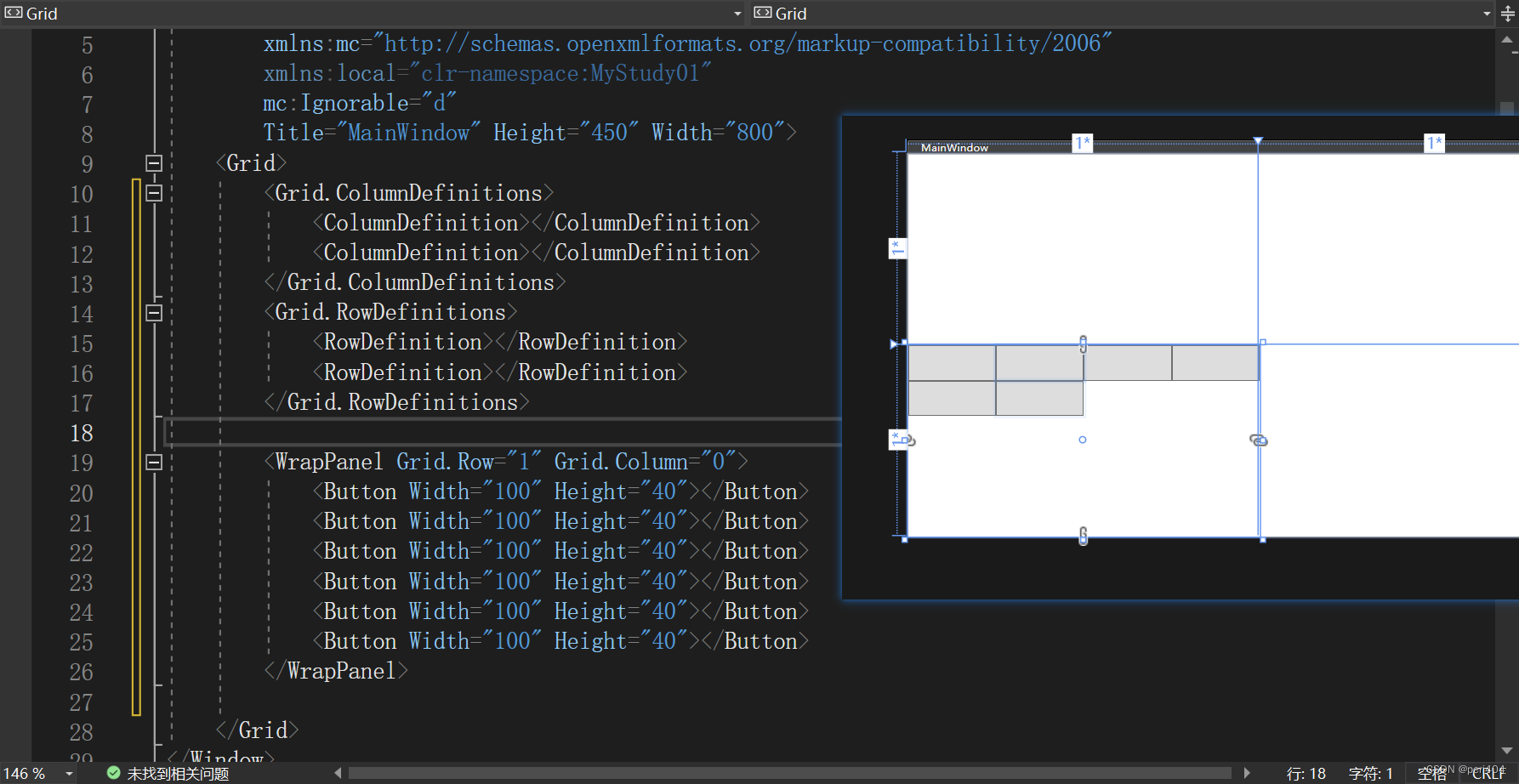
2.WrapPanel:默认自左向右,可以通过它的Orientation="Vertical"属性改变垂直排布方向

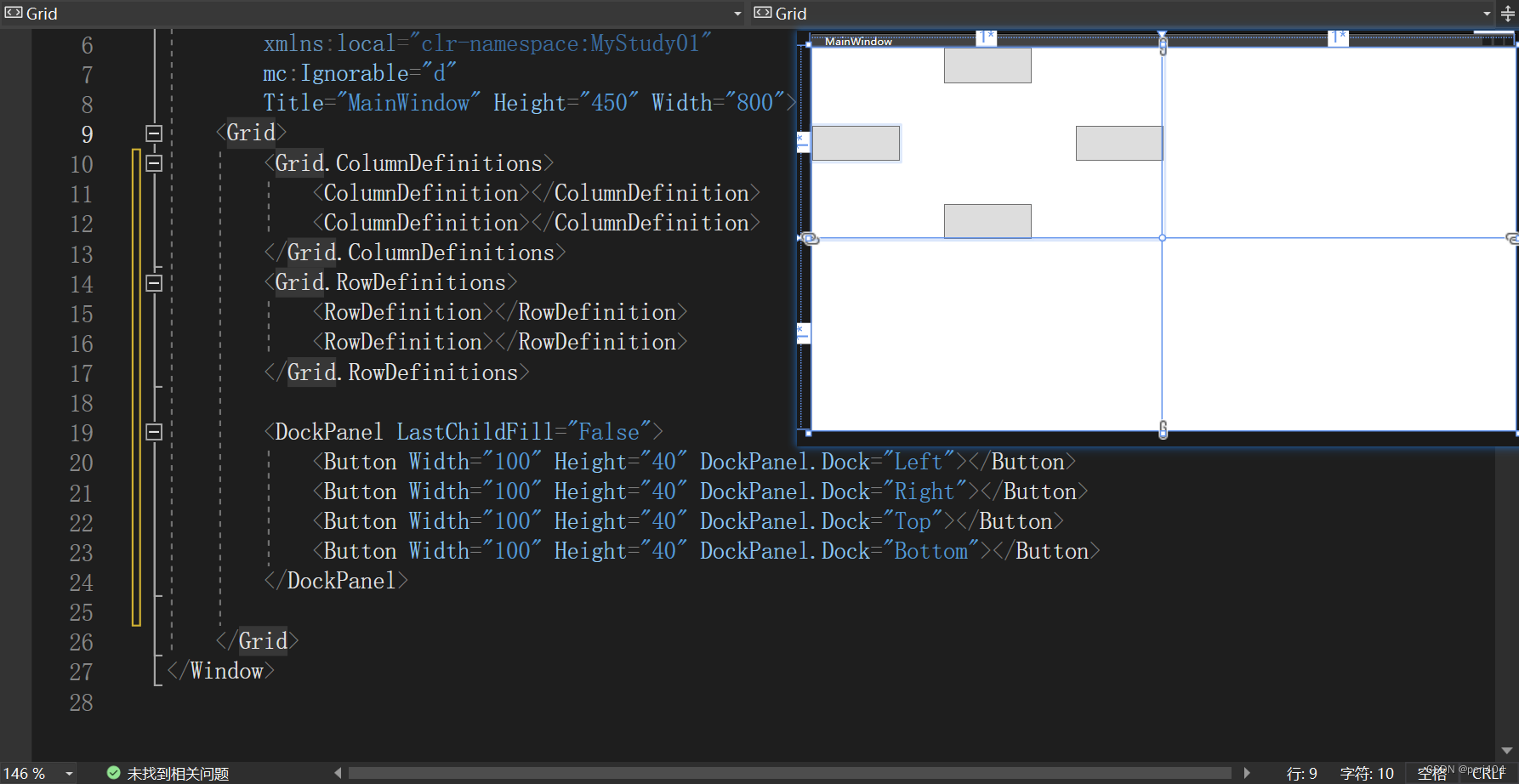
3.DockPanel:

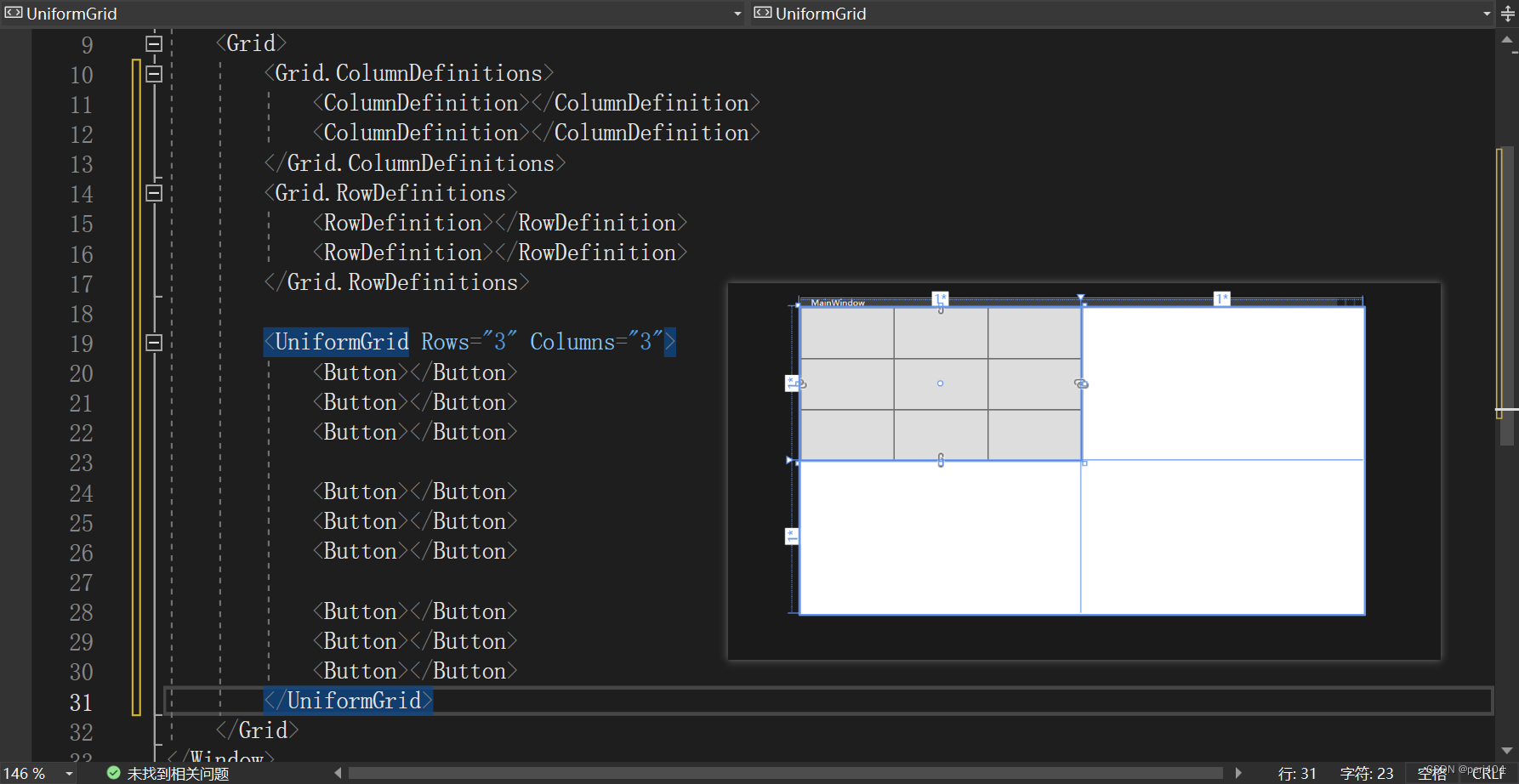
4.UniformGrid:























 964
964

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








