1,将雪碧图保存指定位置后方可查看完整版。

*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
#text{
width:682px;
height:700px;
border:1px solid #999;
margin:0 auto;
}
.wenxingtishi{
width:550px;
height:40px;
background-color:#FFF8F0;
color:#999;
font-size:19px;
margin:0 auto;
padding-top:10px;
padding-left:130px;
}
.saoma{
font-size:40px;
padding-top:30px;
margin-left: 70px;
width:685px;
margin:0 auto;
/* border-bottom:1px solid #999; */
}
.saomadenglu{
color:#999;
margin-left:110px;
border-right:1px solid #999;
padding-right:60px;
}
.zhanghudenglu{
color:red;
margin-left:63px;
}
.denglu:hover{
color: red;
}
#yonghu{
display: block;
margin-left:150px;
height:56px;
width:350px;
font-size:26px;
padding-left:40px;
margin-left: 59px;
margin-top:-63px;
outline: none;
}
.yonghu{
margin-top:80px;
margin-left:180px;
}
.hu{
display:inline-block;
/* font-size:25px; */
margin-top:71px;
margin-right:-150px;
background-position:-220px -230px;
background-image:url(img/29754878_100844891194_2.jpg);
width: 57px;
height:57px;
border:1px solid #999;
}
#mima{
display: block;
height:56px;
width:352px;
font-size:26px;
padding-left:40px;
margin-left: 239px;
margin-top:-62px;
outline: none;
}
.deel{
display:inline-block;
margin-top:40px;
margin-left:180px;
background-position:-220px -290px;
background-image:url(img/29754878_100844891194_2.jpg);
width: 57px;
height:57px;
border:1px solid #999;
}
.wangji{
display:block;
margin-left:500px;
font-size:25px;
padding-top:30px;
color: #999;
}
.tijiao{
width:500px;
height: 60px;
margin-left:100px;
font-size:28px;
background-color: red;
color:#FFF;
margin-top:30px;
}
.zhuce{
display: block;
font-size:27px;
margin-left:470px;
margin-top:40px;
color: red;
}
.weixin{
background-color:#999;
height: 60px;
opacity: .3;
}<header id="text">
<p class="wenxingtishi">京东不会以任何理由要求您转账汇款,谨防诈骗</p>
<div class="saoma">
<a href="#" class="saomadenglu denglu">
<strong>扫码登录</strong>
</a>
<a href="#" class="zhanghudenglu denglu">
<strong>账户登录</strong>
</a>
</div>
<form action="ni.js" method="post" target="_blank">
<div class="yonghu">
<label for="yonghu">
<div class="hu">
</div>
</label>
<input type="text" name="yonghu" id="yonghu" placeholder="邮箱/用户名/登录手机"/>
</div>
<div class="mima">
<label for="mima">
<div class="deel">
</div>
</label>
<input type="text" name="mima" id="mima" placeholder="密码"/>
</div>
<p><a href="#" class="wangji">忘记密码</a></p>
<p><input type="submit" value="登录" class="tijiao"></p>
</form>
<p class="weixin"><a href="https://passport.jd.com/new/login.aspx?ReturnUrl=https://www.jd.com/?cu=true&utm_source=sogou-pinzhuan&utm_medium=cpc&utm_campaign=t_288551095_sogoupinzhuan&utm_term=72c3e74a359c48598c6fabe6c1169112_0_6ca8f62876be4d38adcfd91f67a31cb8" target="_blank" class="zhuce">>立即注册</a></p>
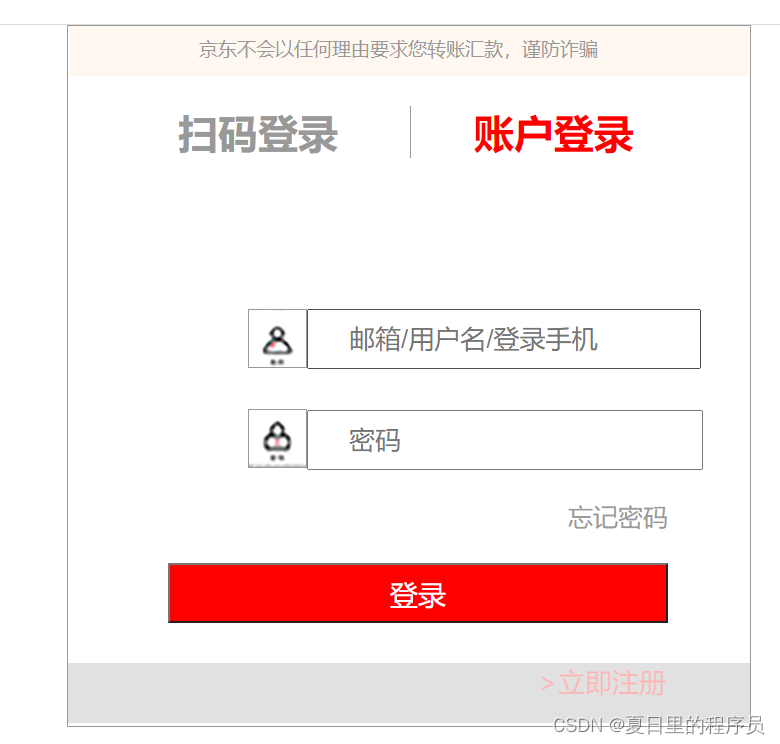
</header>实现效果图如下:
上面的提示采用的是对背景图进行调色深度;
下面的扫描登录采用a标签设置



























 2074
2074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










